写在前面的话:
从事小程序开发已经大半年的时间了,但是一直都是再用原生写项目。一直想着用框架自己写一个小程序,但苦于一直没有时间。正好最近项目搁置,有了空闲时间,就研究了下mpvue + Vant weapp + 微信云服务开发。完成了一个简单的小程序开发。开发过程中遇到不少的坑,也有一些心得,通过这篇文章分享给正在踩坑的各位小伙伴,希望能对你们有所帮助。
1. 初始化一个 mpvue 项目
# 1. 全局安装 vue-cli # 一般是要 sudo 权限的 $ npm install --global vue-cli@2.9 # 2. 创建一个基于 mpvue-quickstart 模板的新项目 # 新手一路回车选择默认就可以了 $ vue init mpvue/mpvue-quickstart my-project # 3. 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
注: 项目运行后,将该项目目录直接在小程序工具中打开, 可参考mpvue文档:http://mpvue.com/mpvue/quickstart.html
2. 引入 vant weapp (文档地址: https://youzan.github.io/vant-weapp/#/intro)
到 github 中找到 vant weapp 并下载或者 clone 下来
clone https://github.com/youzan/vant-weapp.git
// 下载后将dist(个人习惯将这个目录名改为 views 便于区分)目录整个复制到, 项目目录下的 static 目录下
// 接着就可以直接在 页面的 main.json 中引入相应需要使用的组件并在页面中使用了
例:
"usingComponents": {
"van-button": "../../../static/views/button/index"
}
3、如何使用云服务开发
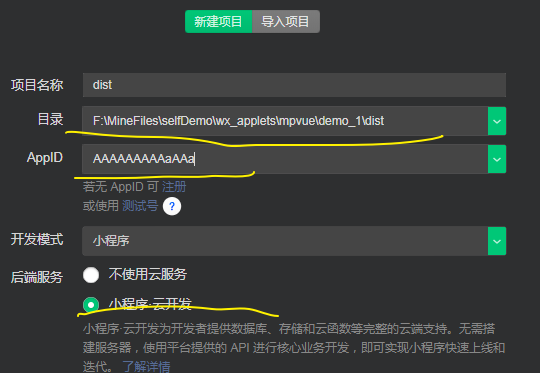
打开微信开发者工具
--> 新建项目
--> 并选择云开发
--> 项目目录选择 mpvue 项目运行时生成的 dist 目录(新建时需要将 dist 目录清空)
--> 新建完成后,在入口文件 main.js 或者是 App.vue 文件中初始化云开发服务
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: 'xxxxxxxxxx',
traceUser: true,
})
}
--> 接着运行 mpvue 项目即可 npm run build npm run dev 就可以了

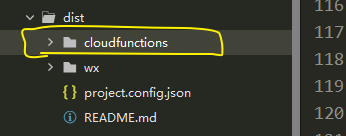
注: 新建的云开发项目目录只需要保留 cloudfunctions 目录即可

4、结语
第一次进行小程序云开发,如果文中有什么问题,希望大家不吝赐教,感谢大家的阅读,希望本文对你有所帮助!
