笔者乐意在用Sublime里编写代码时,经常需要把TAB键转换成四个空格。
哪么在 Sublime Text3里,怎么操作呢,可以快速解决这个问题呢?
研究了下,具体步骤如下:
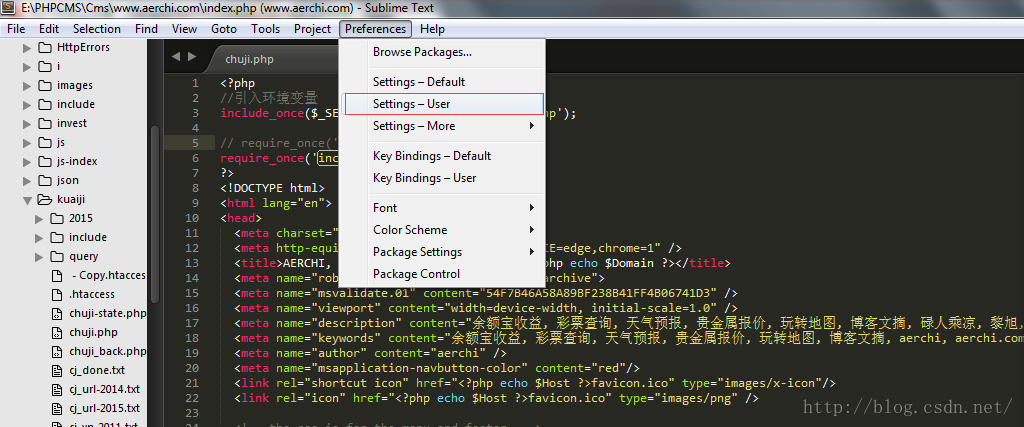
1. 菜单栏里点击 Preferences-> Setting-User, 如图
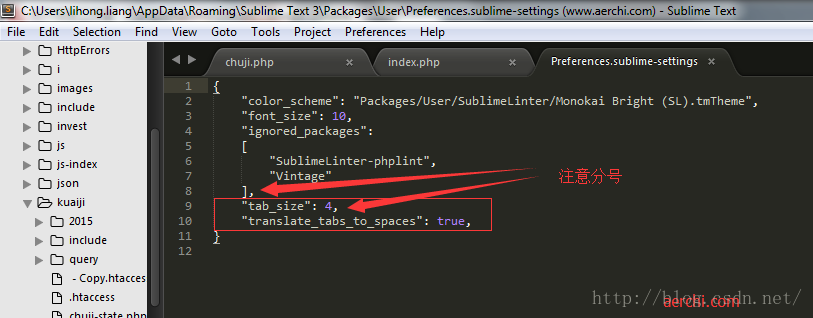
2. 在弹出来的文本里,添加如下两行:
{
// 注意只有一个大括号,如果之前有属性,如在之前的属性前确保有 ,(逗号)
//把 tab 转换成4个空格
"tab_size": 4,
//把tab 转换成 空格
"translate_tabs_to_spaces": true
//关于下行说明, 若不存在, 请手动添加. 若要在保存时自动把tab 转换成空格,请把值设置成 true,如不需要: 设置成 false
"expand_tabs_on_save": true
}
如下图:
2.1 于 2017-08-25的相关补充.
注意: 关于 expand_tabs_on_save 的说明
//关于下行说明, 若不存在, 请手动添加. 若要在保存时自动把tab 转换成空格,请把值设置成 true,如不需要: 设置成 false
"expand_tabs_on_save": true
// 2017-08-25 日修正.
//把 tab 转换成4个空格
"tab_size": 4,
//把tab 转换成 空格
"translate_tabs_to_spaces": true,
//关于下行说明, 若不存在, 请手动添加. 若要在保存时自动把tab 转换成空格,请把值设置成 true,如不需要: 设置成 false
"expand_tabs_on_save": true,
//此行的主要作用是, 当某行为空格且无其它字符时, 保存时会去除空白
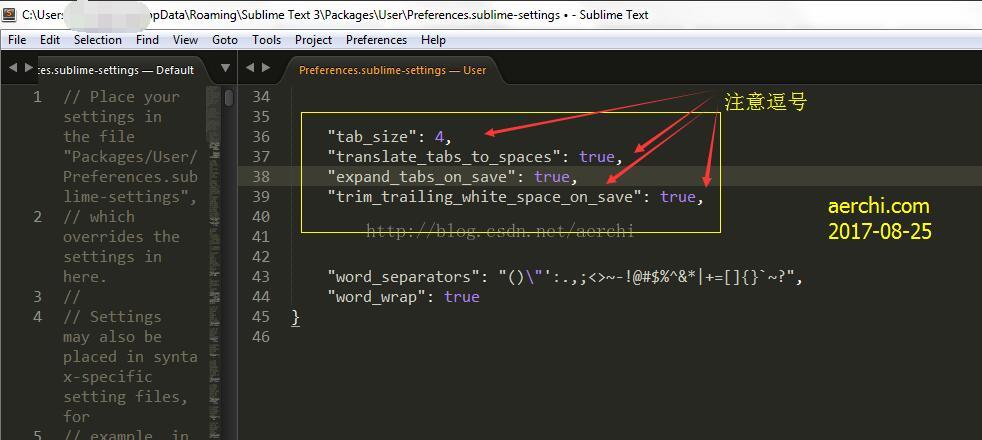
"trim_trailing_white_space_on_save": true,修改如下图:
补充图一: 配置相关参数
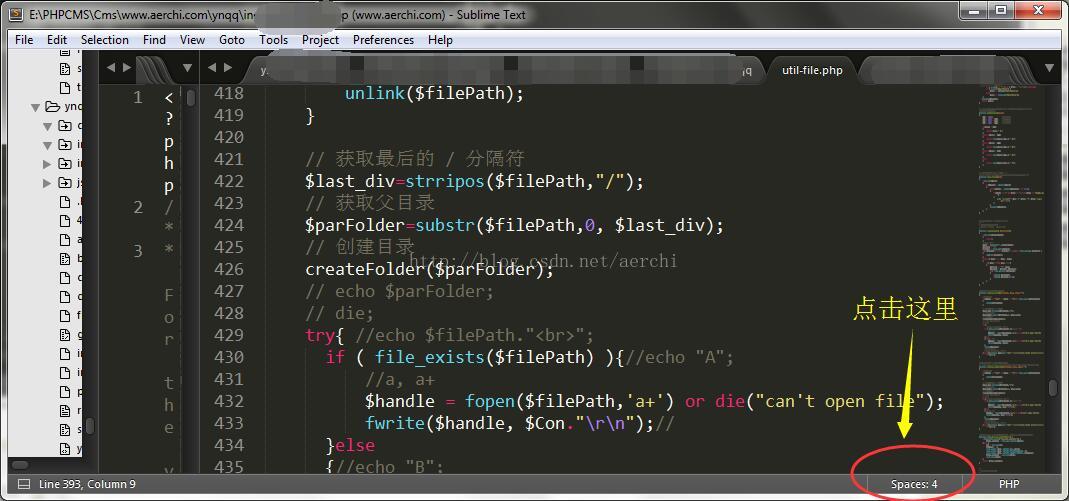
注:修改后保存文件,看到右下角显示 Spaces:4就说明修改成功!
补充图二: 手动配置大体位置
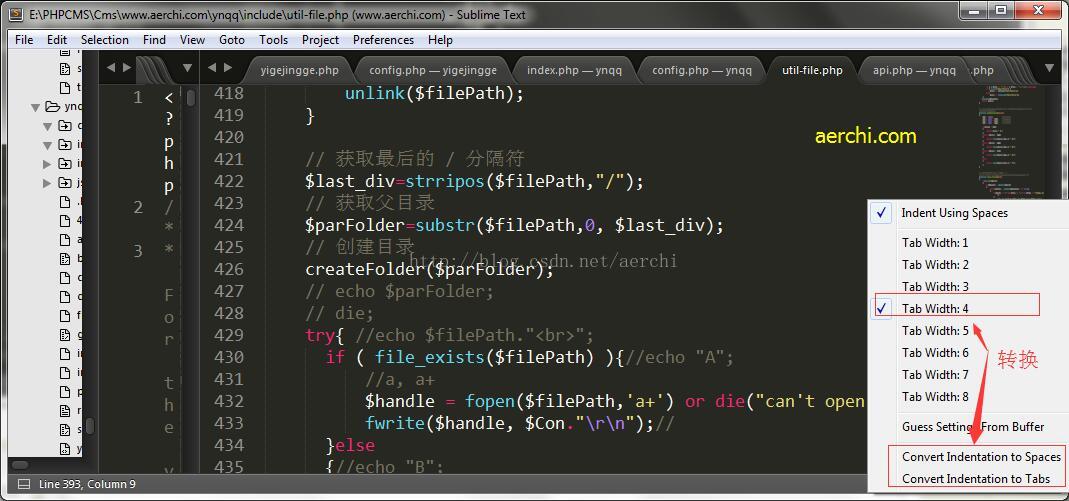
补充图三: 利用右下角进行手动转换
3. 至此,配置完成了。
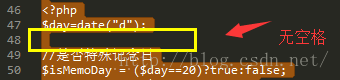
验证一下,起初未按 Tab 键,无空格。
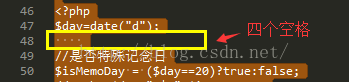
按下 Tab 键, 四个空格。修改成功。
=====================================================================================
我们可以找到sublime text软件右下角有个“tab size”的选项,点击它
在弹出来的选项中选择“tab width 4”;
你也可以在菜单栏中点击“view”——“indentation”——“tab width 4”;同时选择使用空格缩进
这时可以看到页面的变化,所有代码块都缩进为四个空格了,同时,你可以按tab键,同样可以缩进为4个空格。
出处:https://blog.csdn.net/fjnjxr/java/article/details/79635504