在某乎上刷到一条关于 GitHub 的留言,如下:

点赞人数还不少,这说明还真有不少工科生不会用 GitHub,你看大小写都没有区分(手动狗头)。所以我就想写篇文章科普下,“新手如何使用 GitHub?”
01、GitHub 是什么
维基百科是这样定义的:
GitHub 是通过 Git 进行版本控制的软件源代码托管服务平台,由 GitHub 公司的开发者 Chris Wanstrath、PJ Hyett 和 Tom Preston-Werner 使用 Ruby on Rails 编写而成。
那 Git 又是什么呢?
再来看维基百科的定义:
Git 是一个分布式版本控制软件,最初由林纳斯·托瓦兹创作,于 2005 年以 GPL 协议的形式发布,最初目的是为更好地管理 Linux 内核开发。
简单点说就是,Git 是一个命令行工具,一个分布式的版本控制系统。它可以在背后默默地帮你管理和跟踪代码的历史版本,就好比一个时光机,让你在代码出错时不至于手足无措,快速回退到之前的历史版本。
想了解更多 Git 方面的知识,可以点击这个链接跳转:
https://git-scm.com/book/zh/v2/%E8%B5%B7%E6%AD%A5-Git-%E6%98%AF%E4%BB%80%E4%B9%88%EF%BC%9F
很多初学者误认为 Git 就是 GitHub,但其实不是的。GitHub 是一个代码托管网站,只不过背后使用了 Git 作为版本管理工具。主要服务就是将你的项目代码托管到云服务器上,而非本地硬盘上。类似的网站还有 gitlab.com 和 gitee.com(国内版,中文名叫码云)。
02、GitHub 可以做什么
Do whatever you want.
上面这个答案是创始人之一 Chris Wanstrath 说的,我表示无法反驳。
1)托管代码
GitHub 会自动帮你记录代码的修改,在必要的时候,能够帮助你快速回退到之前的历史版本。
2)搜索开源项目
GitHub 是世界顶级开发者的聚集地,在这里你几乎可以找到任何你想要的东西。上面分享有许多优秀、著名的开源项目,在遵守其 License 的前提下,你可以免费使用、下载这些开源项目。这也是 GitHub 最为吸引人的地方。
通过下面这个网址可以查看 GitHub 上 TOP 200 的优质开源项目:
其中就包含了我前段时间给大家推荐的 GitHub 上最励志的计算机自学教程:

中文版离线 PDF 下载地址如下所示:
关于优质项目的搜索,你可能需要一些技巧:
你可能还需要一些方法:
3)使用 GitHub Pages 搭建一个免费的博客网站
GitHub Pages 提供静态网页托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,然后构建并发布网站。
配合 Jekyll、Hexo、Hugo、Pelican、Gridea 等第三方静态模板系统可以快速搭建一个漂亮的博客网站。比如说我的个人博客用的就是 Jekyll,访问地址如下:
4)学习,提升能力
GitHub 有太多太多优质的教程资源,只要你肯去挖掘。下面这个网址列出来的资源都不错。
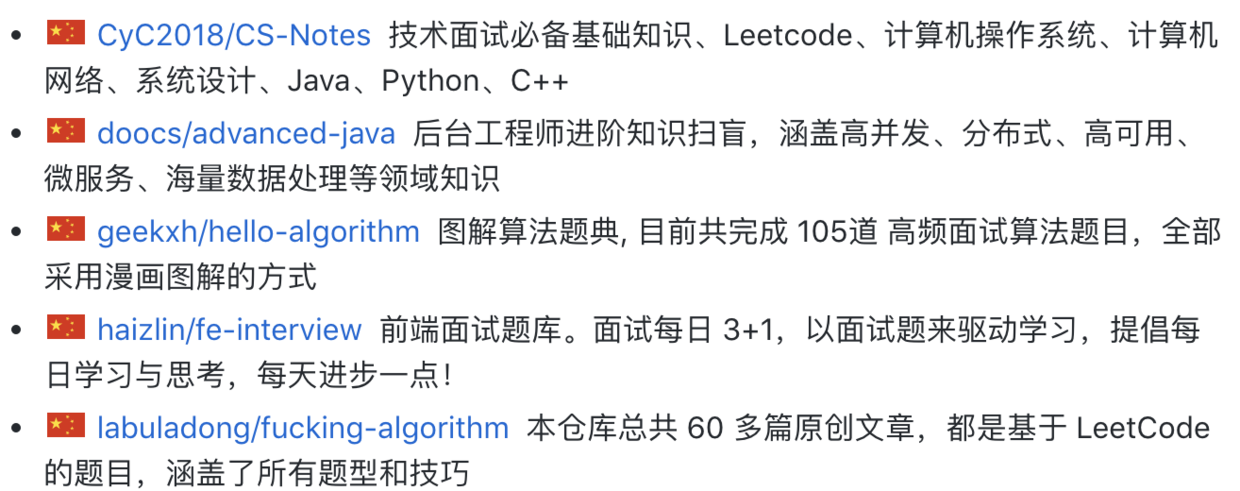
比如说面试和刷题:

下面这个网址列举了一些非常不错的书单:
5)提升影响力
你可以将自己的开源项目发布到 GitHub 网站上,项目越受欢迎获得的 Star 越高,说明业界对你的能力越认可。一份优秀的 GitHub 主页,能为自己的简历润色不少。
我最喜欢的两个实战项目(推荐过无数次了),来自我的好朋友江南一点雨和 macrozheng。
微人事(19.2k star)的地址:
电商系统(43.1k star)的地址:
当你看到这么多 star 的项目,并且真的是名副其实的好项目,是不是就特别佩服它们的作者,实话实说,我既是他们的朋友也是他们的粉丝。
6)其他
- 图床,单纯地把 GitHub 做一个网盘。
- BBS,单纯地交友互动聊天吹逼。
- 翻译,之前有阿里的朋友就利用 GitHub 重写了一本《Java 并发编程》,在线访问地址:
离线版的 PDF 下载地址:
03、注册 GitHub 账号
说了这么多 GitHub 的好处,还等什么,赶紧去注册一个 GitHub 账号吧!
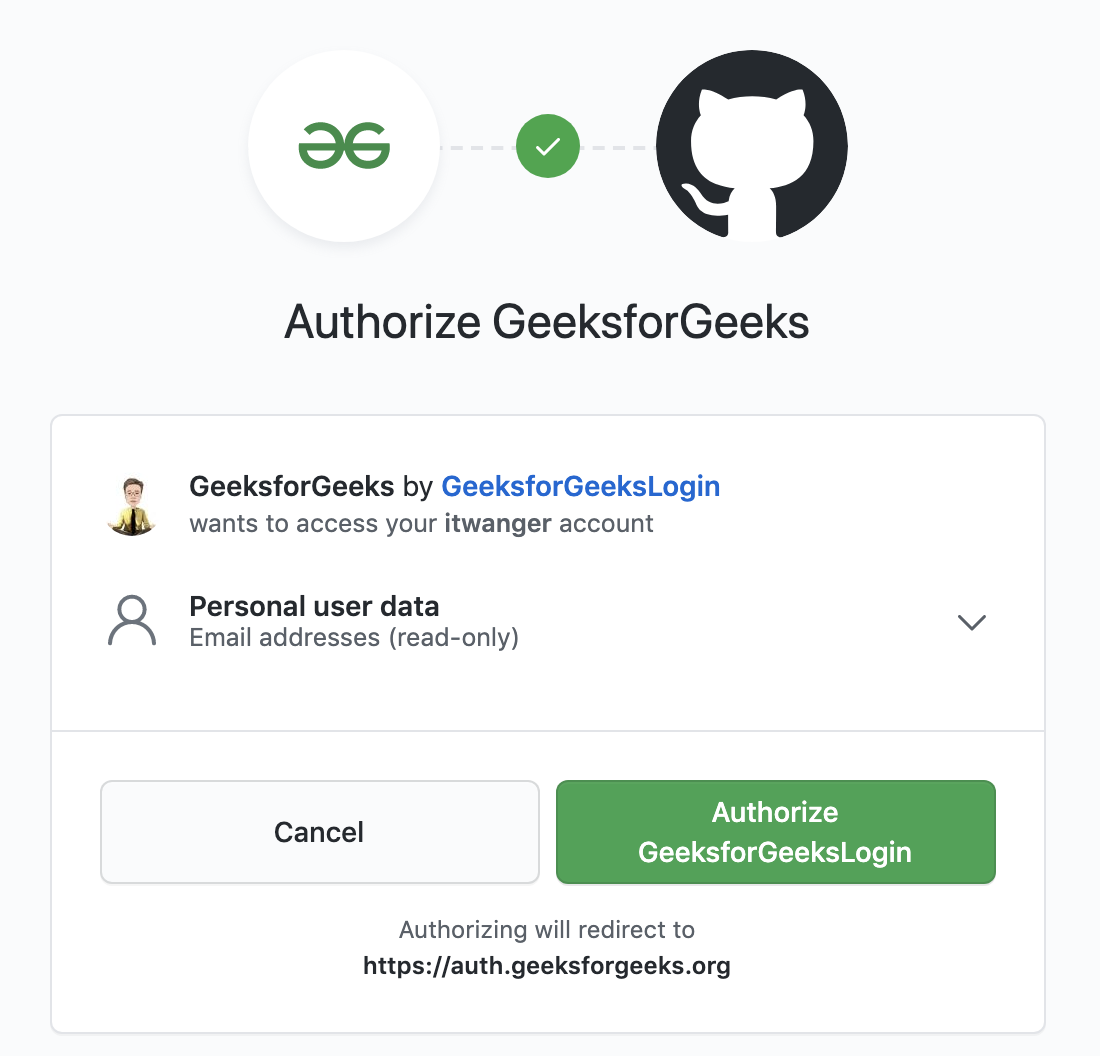
一个 GitHub 账号除了可以作为交友的名片,当然也可以用来登录一些英文的学习网站,比如说 GeeksforGeeks:

04、下载 GitHub 桌面版
当然可以直接在 GitHub 网页上操作,不过,对于新手来说,一个 GitHub 桌面版更方便、更直白、更傻瓜式一些。

05、创建新项目
我现在要写一个《教妹学Java》的专栏,需要一个仓库来存储代码,怎么做呢?
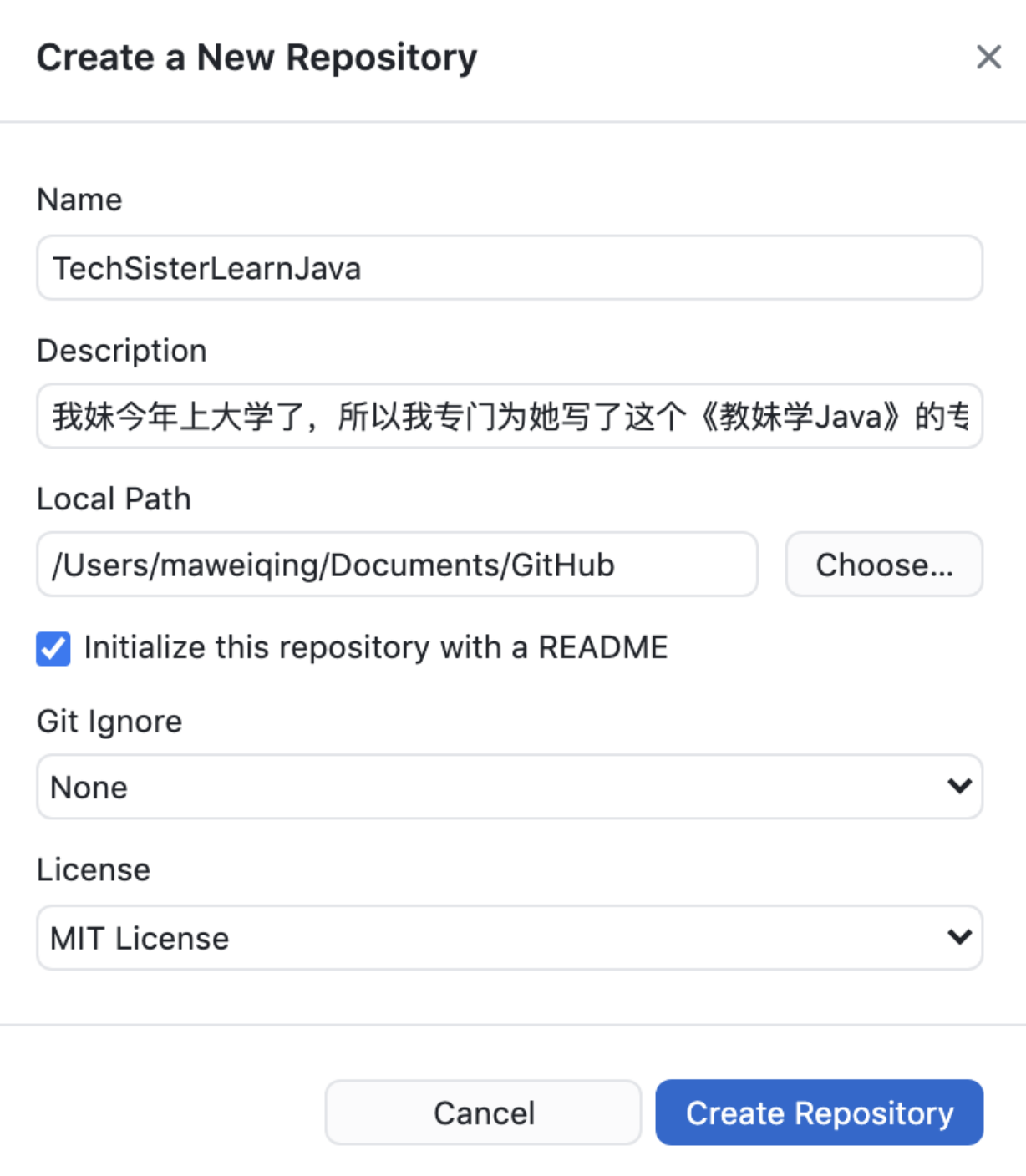
打开 GitHub 桌面版,选择「File」→「New Repository」。然后填写仓库名、简介,选择仓库存放的本地路径,就可以点击「Create Repository」 创建新项目了。

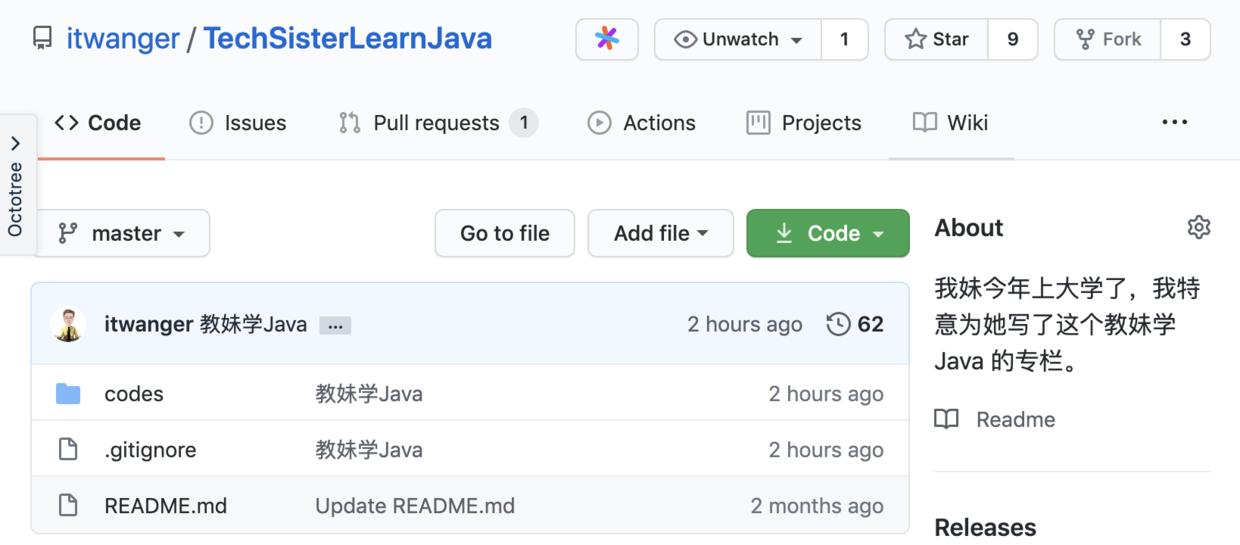
创建完成后,可以在网页端看到该仓库。

(咦,怎么刚创建就有 star 了?)
06、fork 项目
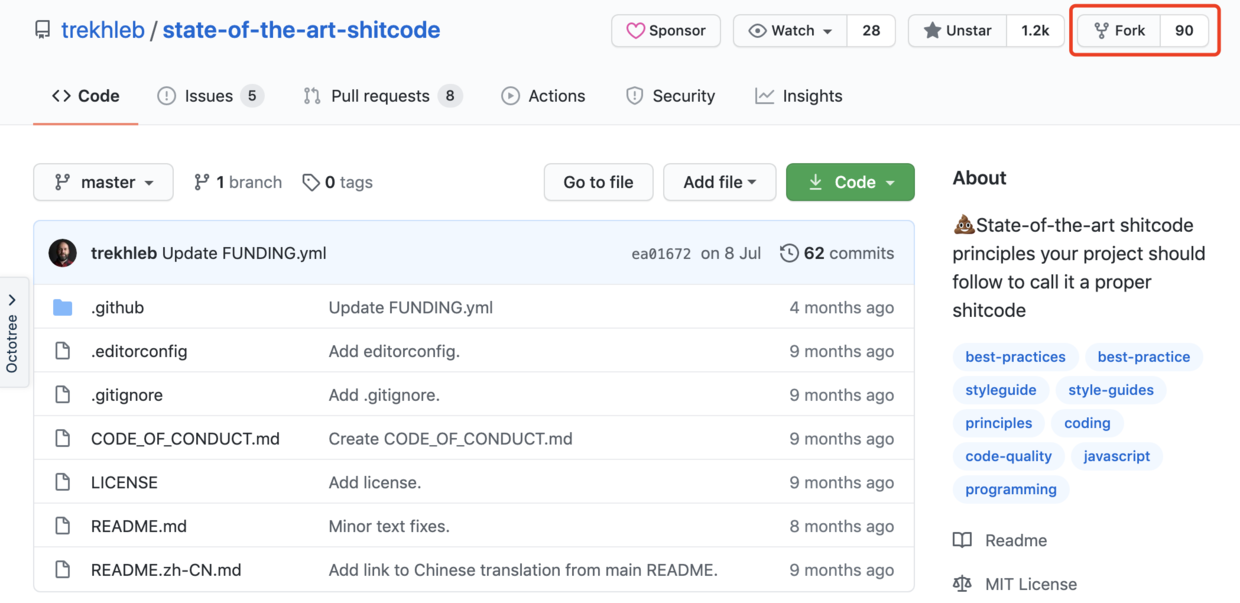
如果你在逛 GitHub 的时候,发现了一些不错的项目,想占为己有,那太方便了,只需要一个 fork 就能搞定。
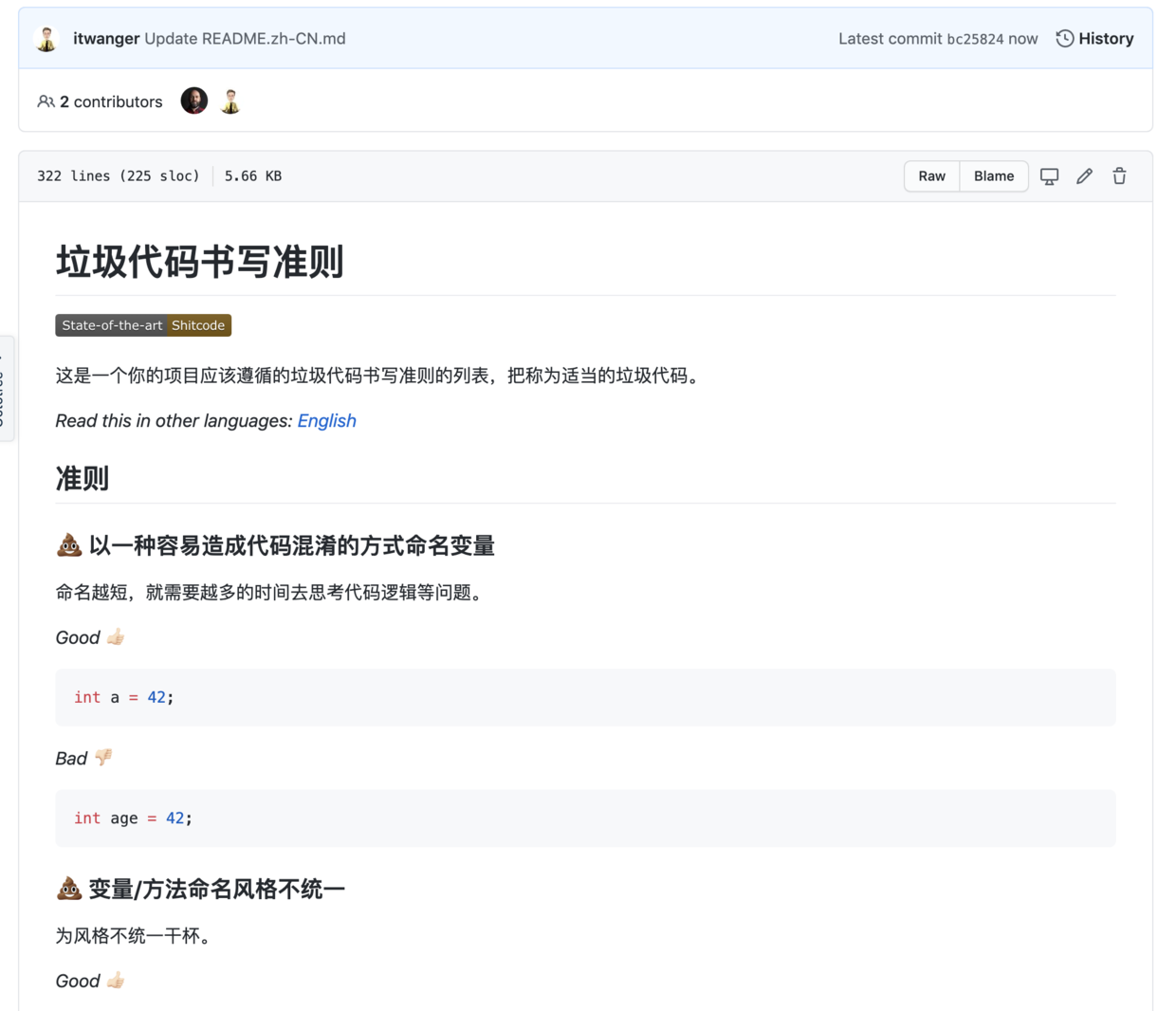
前几天,我发现了一个很有意思的项目:state-of-the-art-shitcode,中文译作垃圾代码书写准则。不过,代码示例是用 JavaScript 编写的,并且中文翻译得很烂。

怎么办呢?fork 它,然后就可以重制成 Java 版,并且按照我的风格进行翻译。

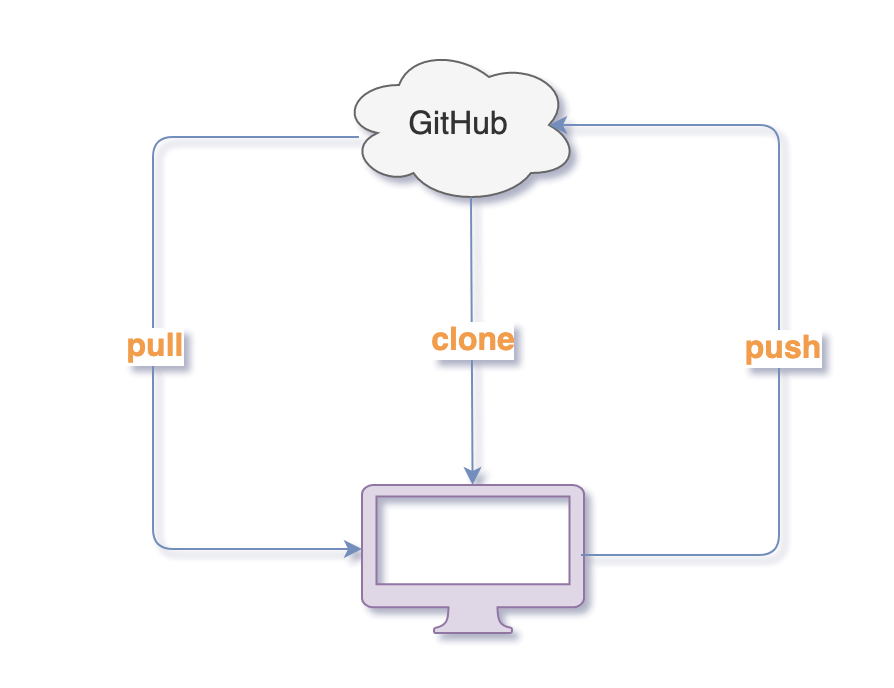
07、克隆项目到本地
GitHub 的一个好处就是,它把项目存放在云端,当你需要的时候,只需要克隆到本地就可以了。
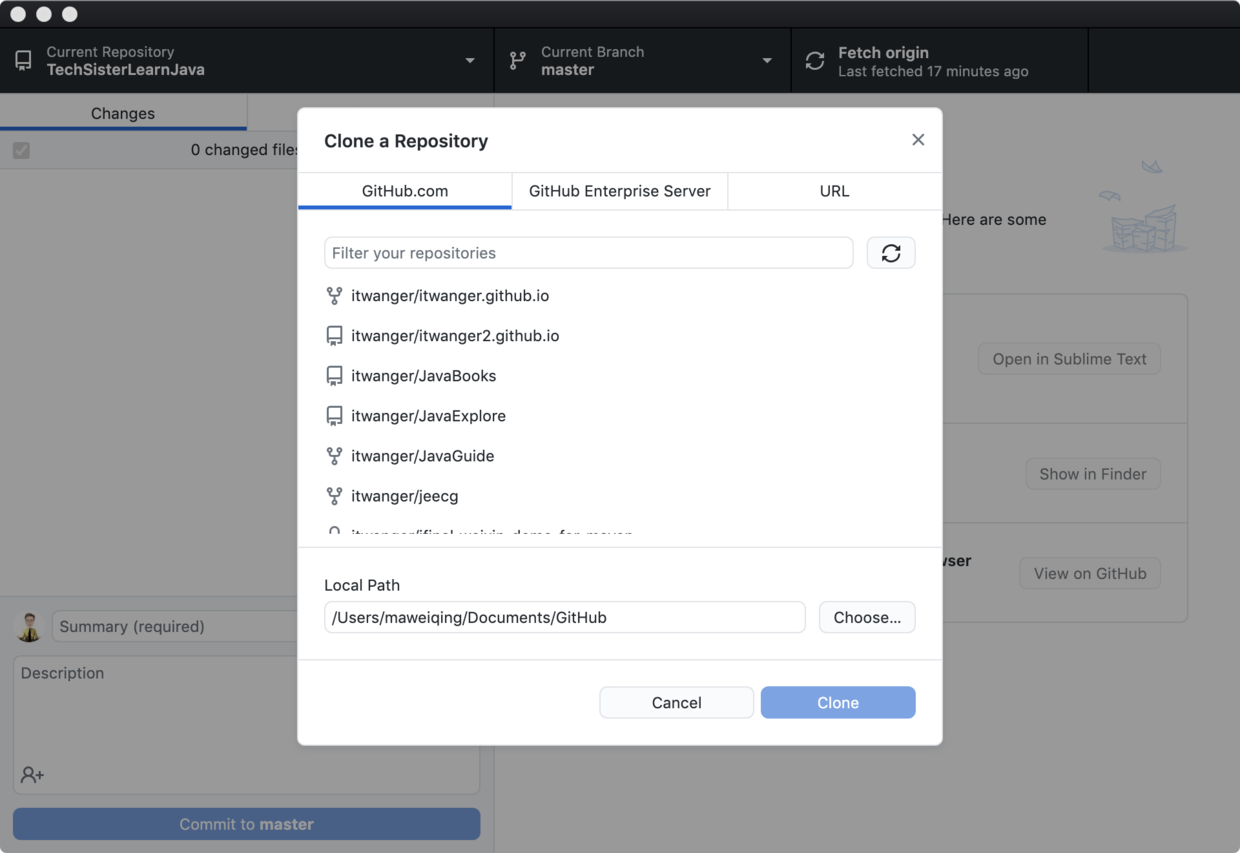
打开 GitHub 桌面版,选择「File」→「Clone Repository」。 可以直接克隆你账号下的项目,包括你创建的、fork 的、star 的。

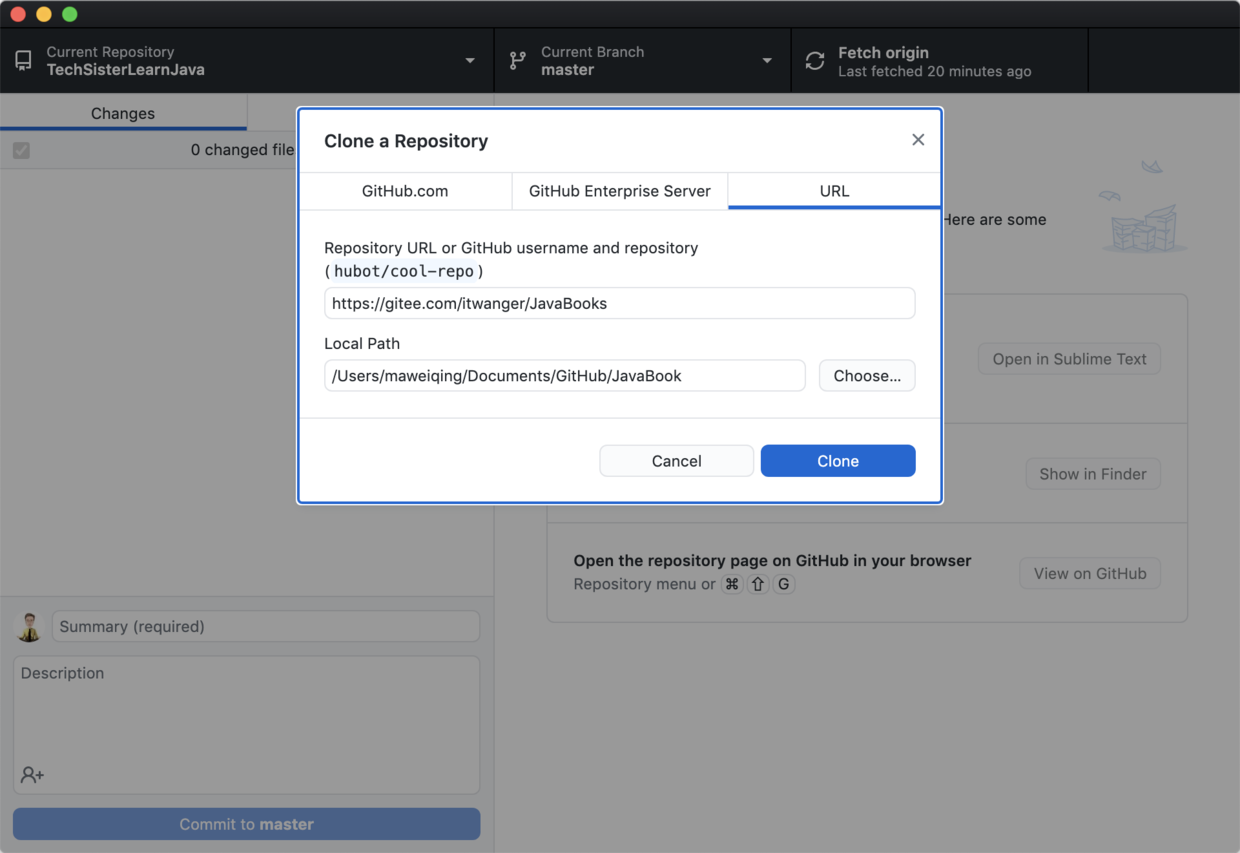
也可以通过 URL 的形式进行克隆,这时候,还可以指定码云上的项目进行克隆。

08、编辑项目
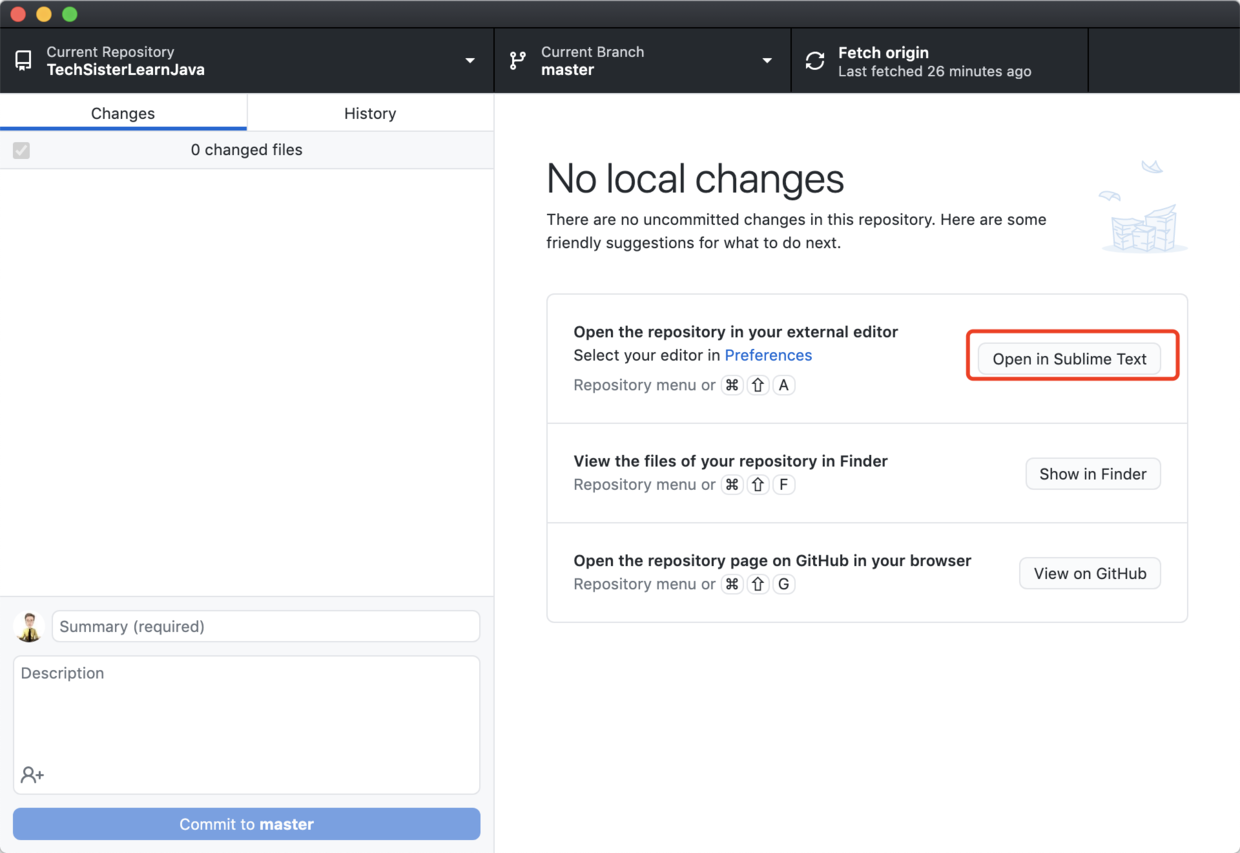
建议你在电脑上安装 Sublime Text,一款颜值非常高的文本编辑器,安装成功后,GitHub 桌面版默认自动使用它来关联项目。

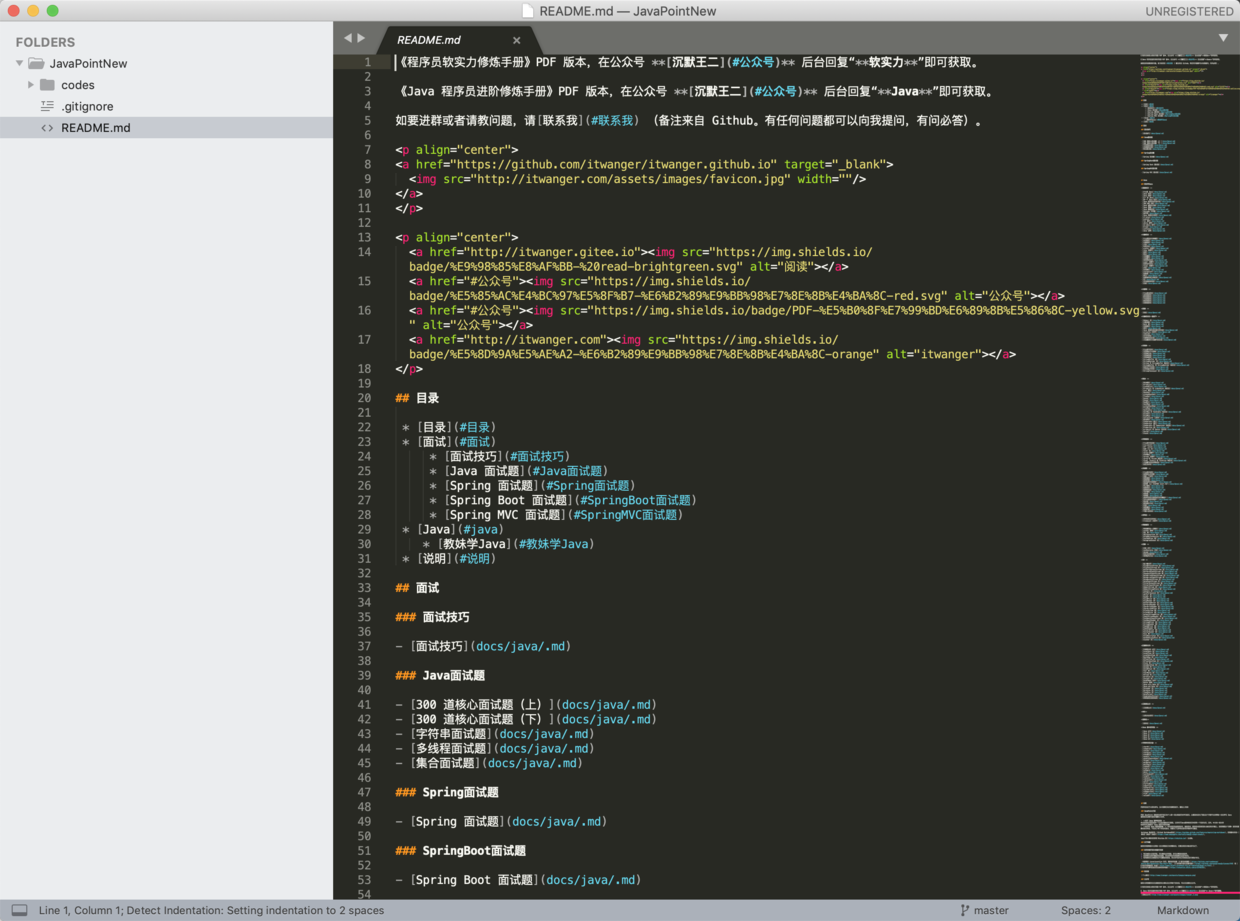
打开后,是这样的(见下图),不得不说,颜值真的高。

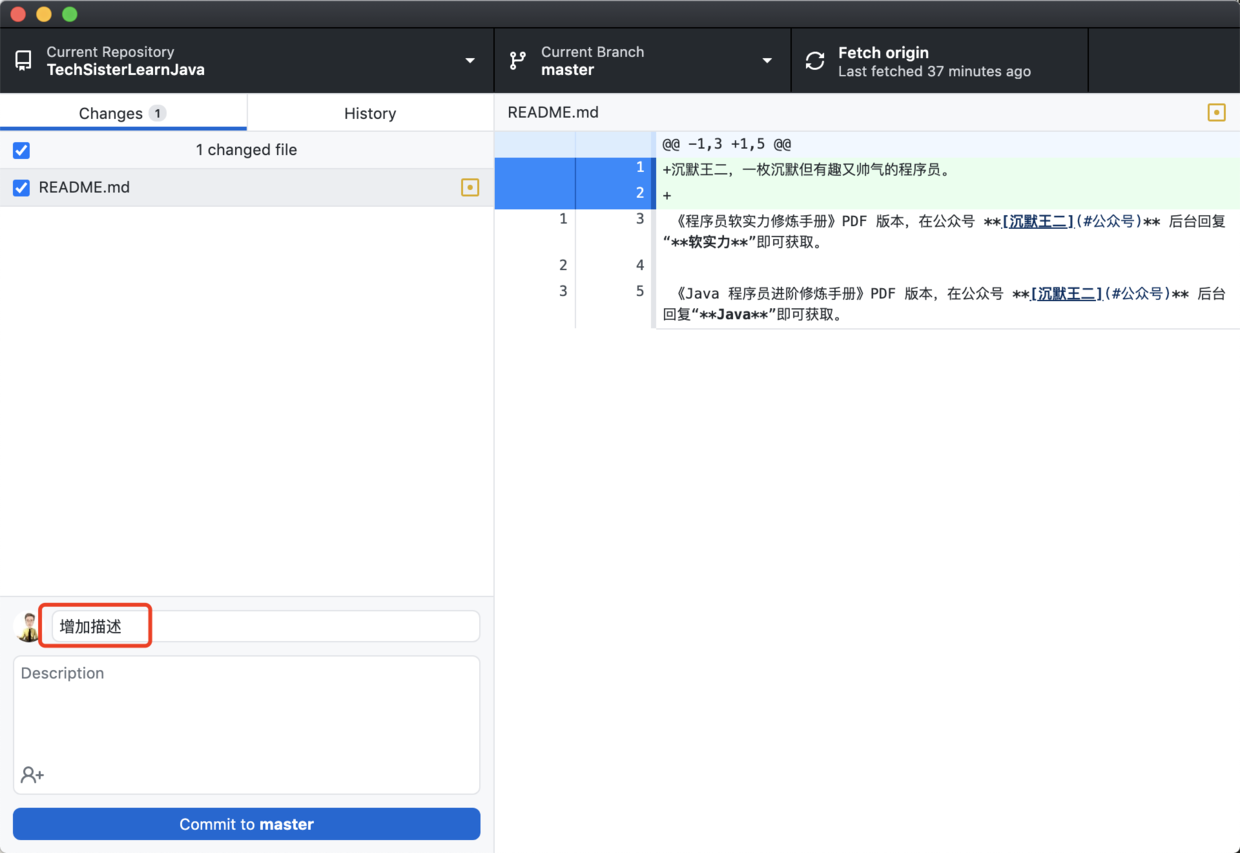
编辑一段文字后保存,可以在 GitHub 桌面版看到发生变化后的文件。

填写文件更改后的描述就可以点击「Commit to master」(GitHub 从 10 月份起将 master 更名为 main)按钮提交了。

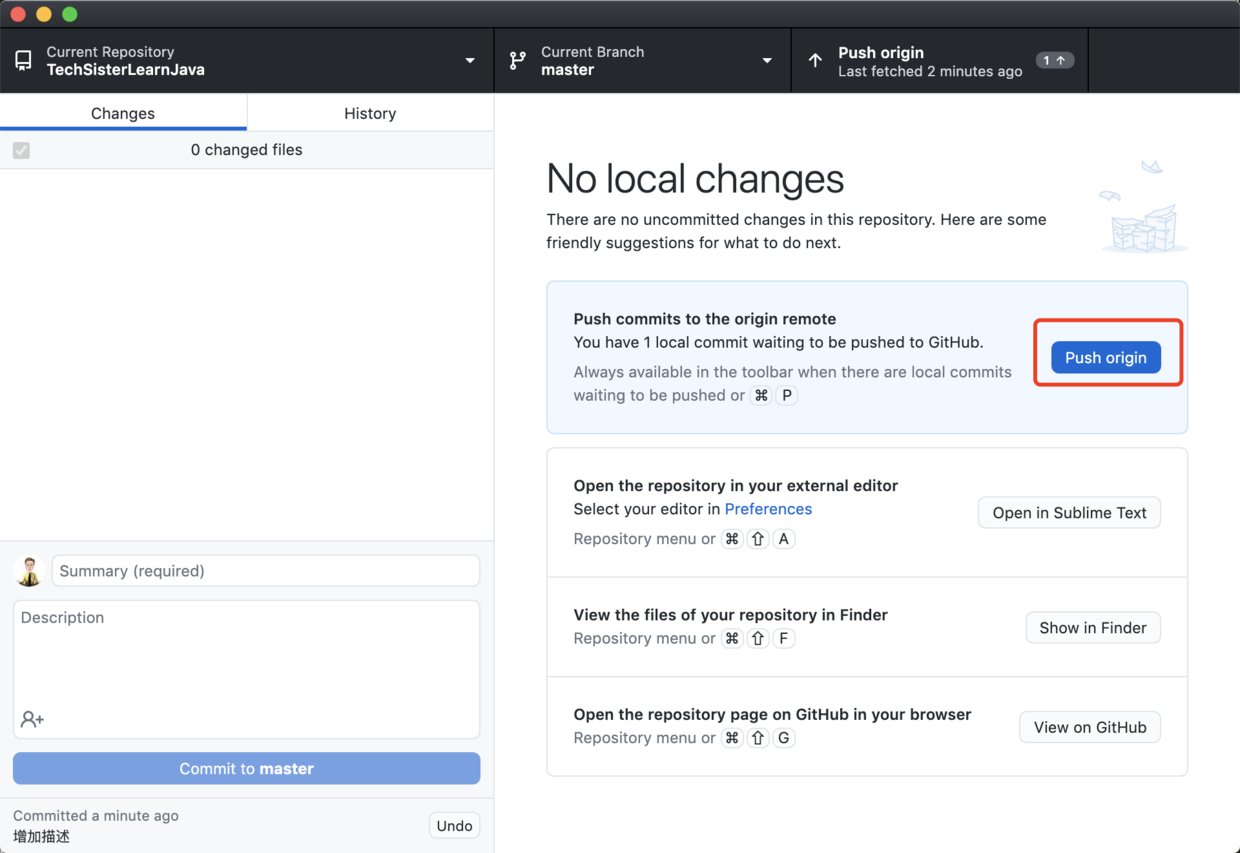
点击「Push origin」 可以同步到 GitHub 云端仓库。
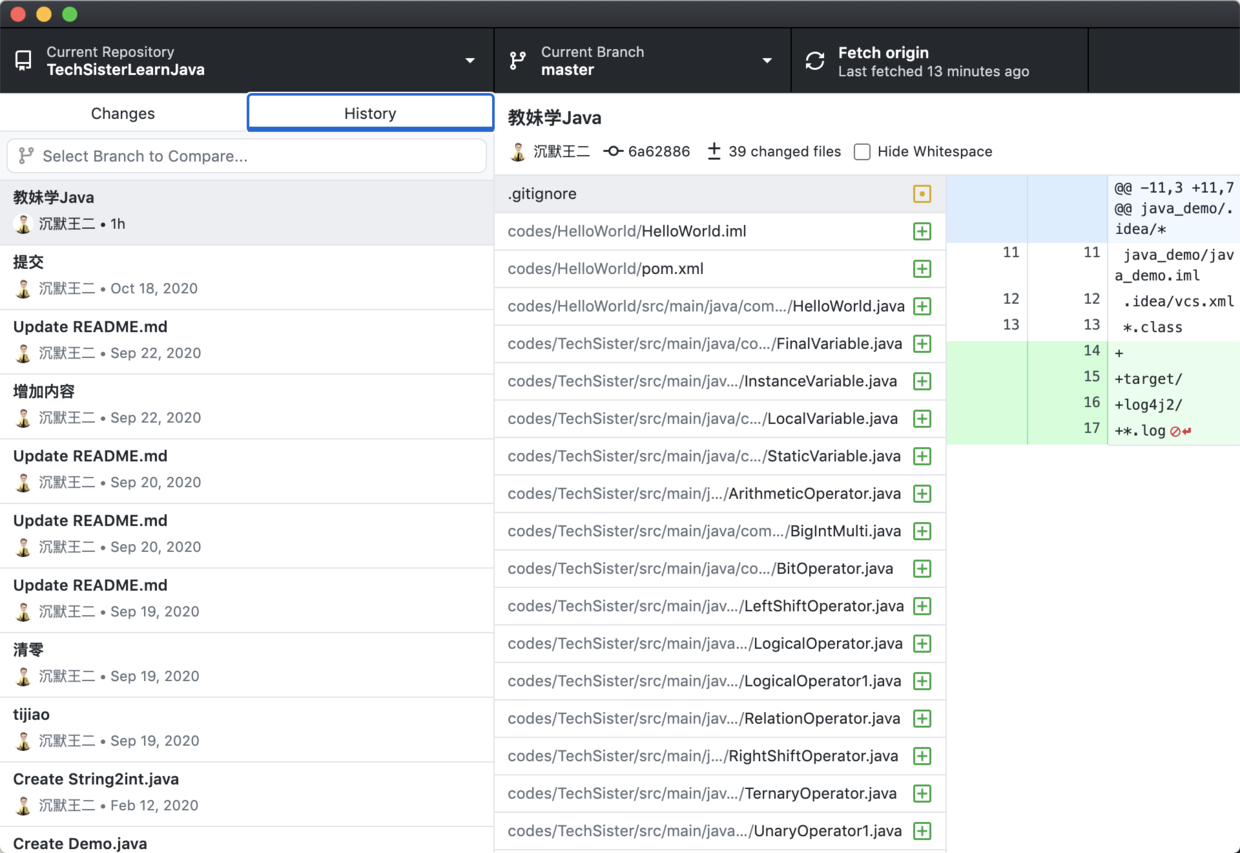
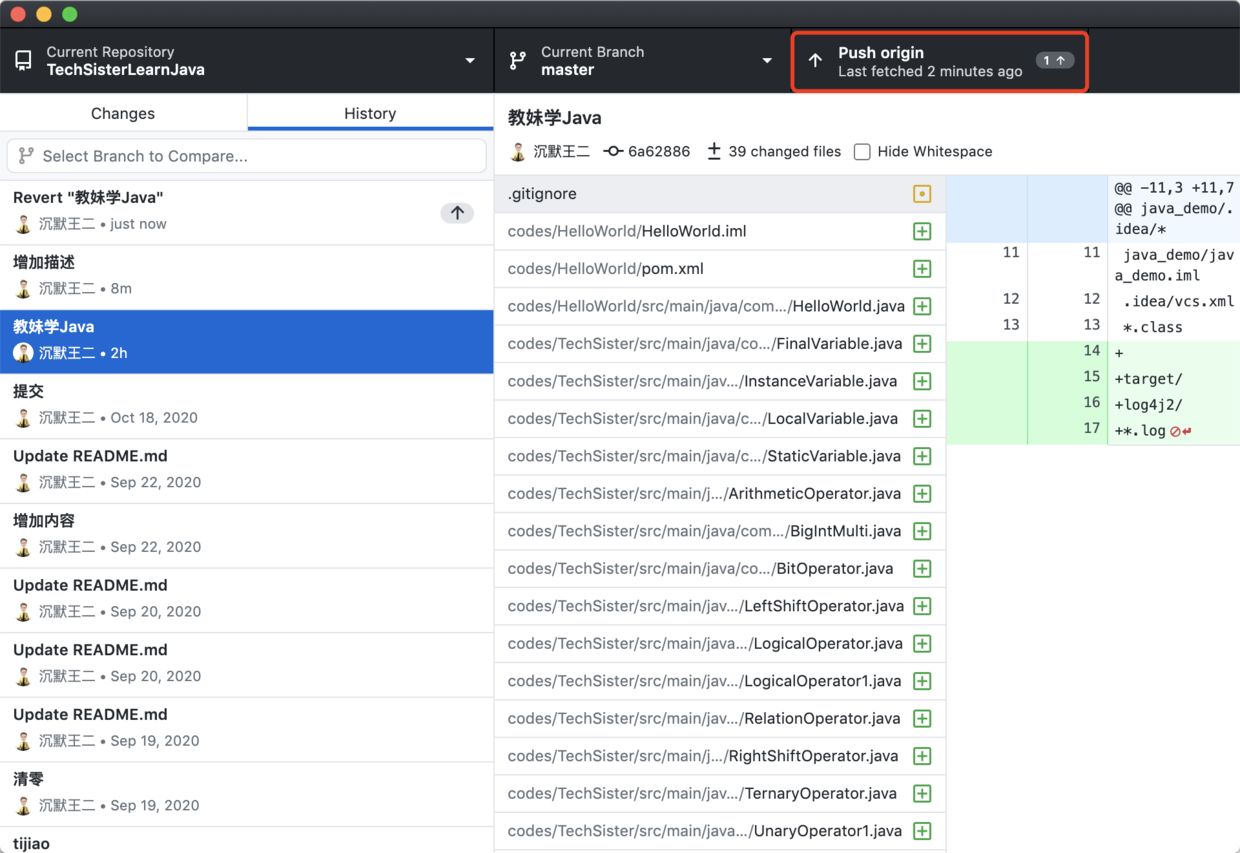
09、回退到历史版本
如果一不小心提交错了,怎么办呢?
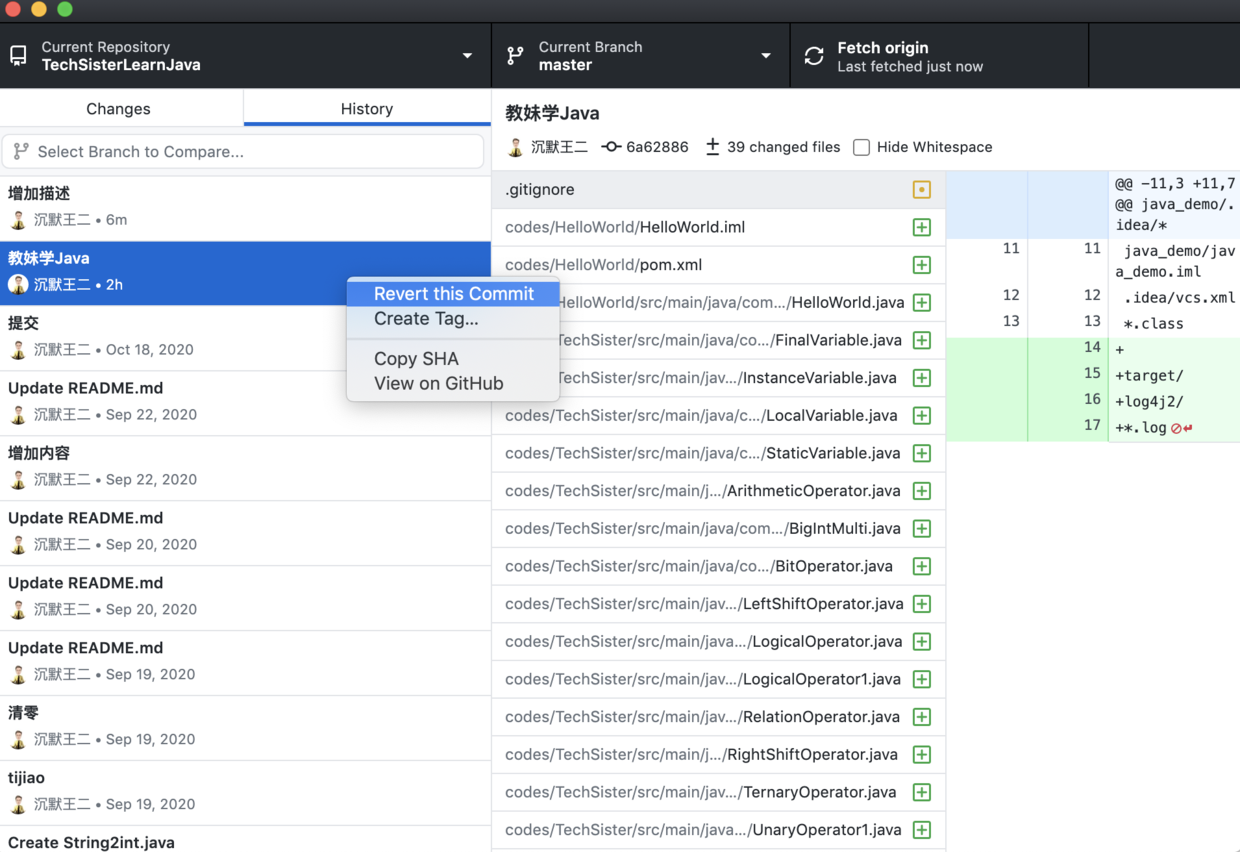
点击「History」 面板,找到你要回退的历史版本,右键选择「Revert this Commit」。

再次点击「Push origin」就可以了。

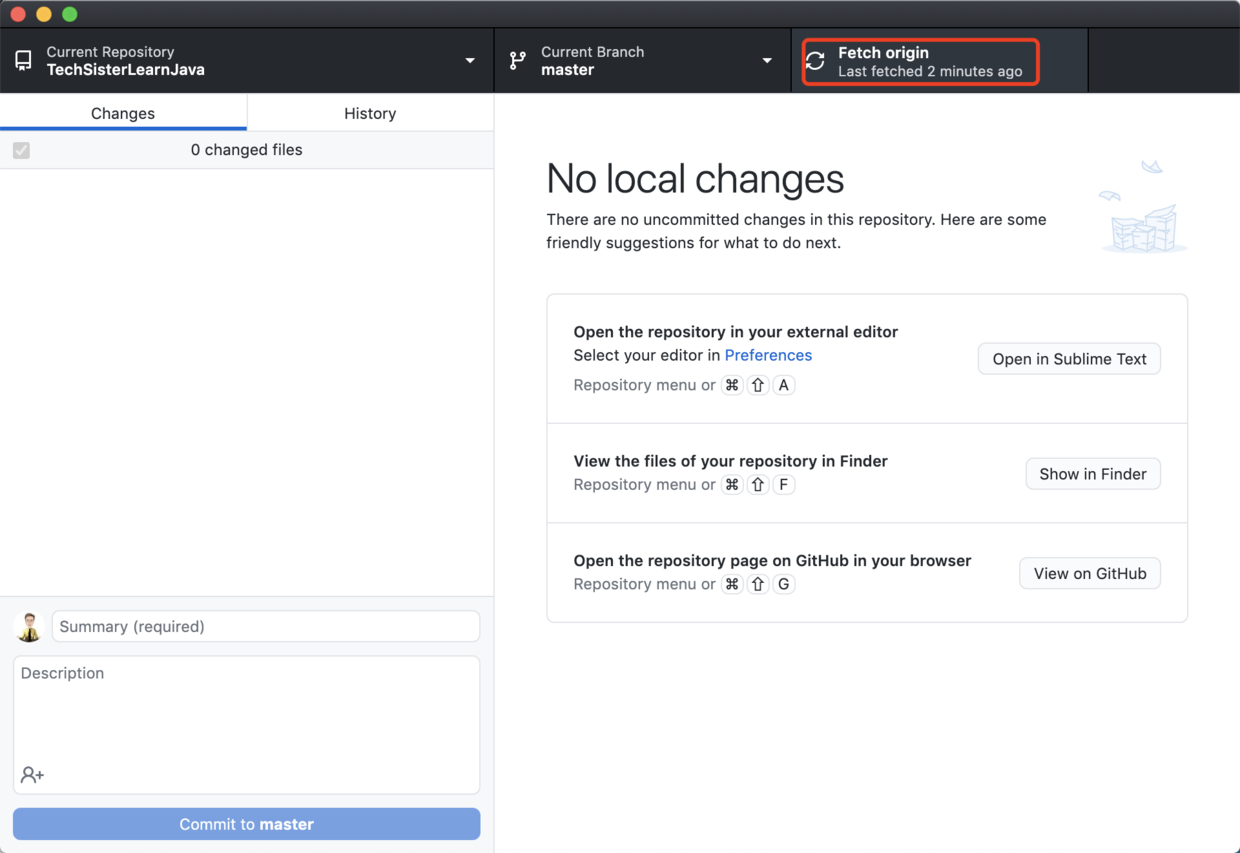
10、同步云端
GitHub 可以多人协作,如果本地想和云端保持同步,可以在 GitHub 桌面版上点击「Fetch origin」

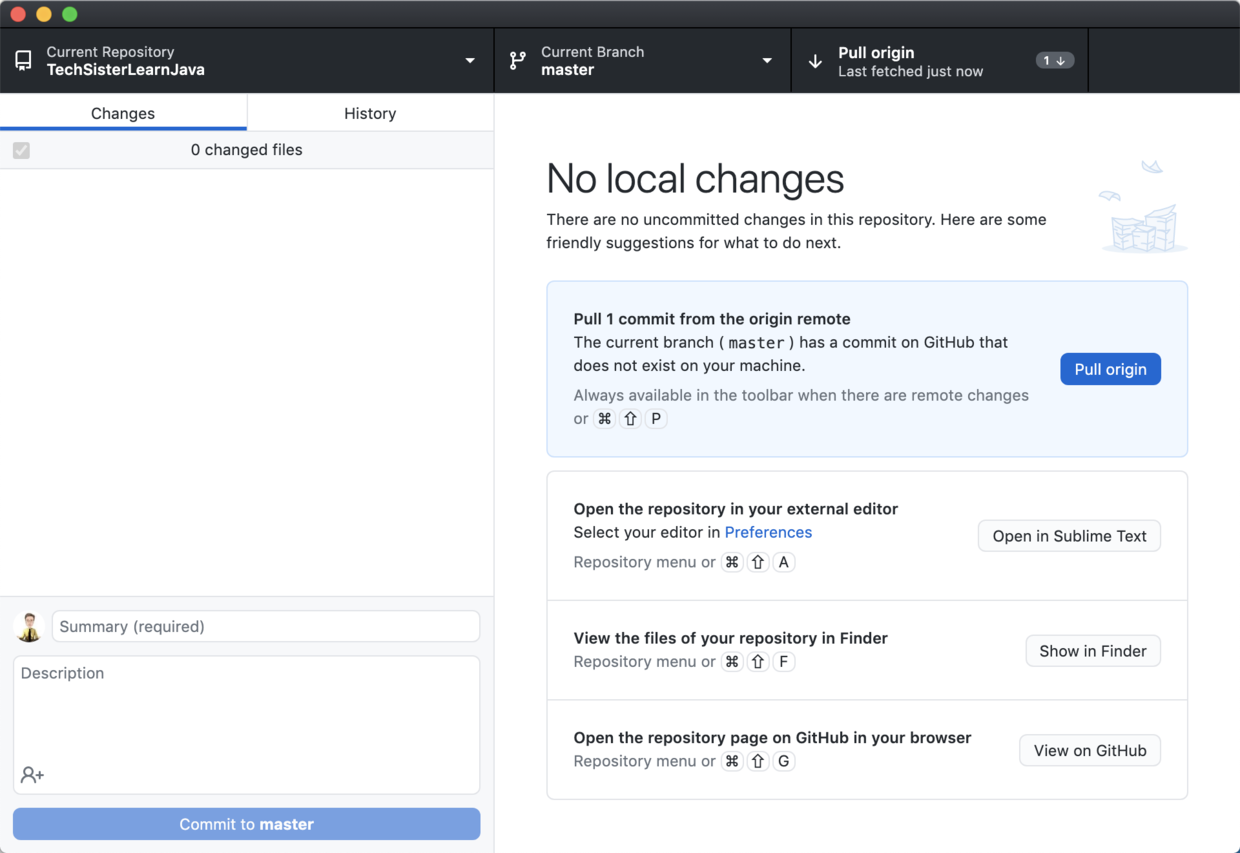
如果发现本地和云端有不一样的地方,就可以点击「Pull origin」 从云端拉取了。

11、还想进阶
通过以上这些基本操作,我想你一定会用 GitHub 了。

反正入门嘛,先不要去管 issue 啊、pr 啊、wiki 啊,能够迅速地通过实战得到反馈对于学习一门新的技能来说实在是太重要了。只要入了门,有了信心,你会爱上 GitHub 的。
如果你不满足于现状,还想更进一步,可以到 GitHub 官方按照课程进行学习。

除此之外,我再推荐给你一本不错的入门书籍《GitHub入门与实践》:

码字不易,希望你们能够喜欢,如果能够对你起到一点点帮助,那就太好不过了!
温馨提醒一点,记得让它躲进收藏夹吃灰哦,顺带点个赞就更好了!