bootstrap经典实用案例
bootstrap经典实用案例(非常详细),从菜鸟到高手的过程是艰辛的,你渴望救助。这本教程就是你无言的助手,默默的帮你到永远。 带奋斗一起飞翔,因为有了它,让我拥有理智之思;我才使过去的失误不再重演到今天的影片里;我才能使过去的成功在人生中继续升华;我才能真正收获金秋丰硕的果实,品味人生的快乐。
出处:http://download.csdn.net/download/lzb2512/5307039
=================================================================
how2j.cn 以实例驱动学习

哈哈,这个就是用Bootstrap的大屏幕做的效果,实现起来很简单,代码在这里: http://how2j.cn/k/boostrap/boostrap-jumbotron/495.html
如果你用过了Bootstrap就知道用起来很简单,但是如果你没用过,然后第一次去学习Bootstrap的网站的官网: Getting started · Bootstrap, 放心好了,你一定会被各种术语: Bootstrap CDN,Install with npm, Grunt 什么的吓着,让你以为,我靠,用Bootstrap 要这些都会啊? 那恐怕我的基础知识还不够用Bootstrap吧? 是的,我当初就是这种懵逼的感觉
但是,我上课要教这些东西啊,所以只有硬着学了。 学完了之后,整理一遍,再用很平缓的曲线把Bootstrap的知识表现出来,基本上我的学生们一下下。。。 就会了~
那么到底怎么使用呢? 三个步骤
1. 加上标签 ,因为Bootstrap用到了html5的特性,所以需要声明一下
<!DOCTYPE html>
2. 导入css和js
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script>
3. 套用class
<button class="btn btn-success">按钮</button>
duang! 你就得到了一个Bootstrap风格的按钮:

而它本来是这一个样子的:
而它本来是这一个样子的:

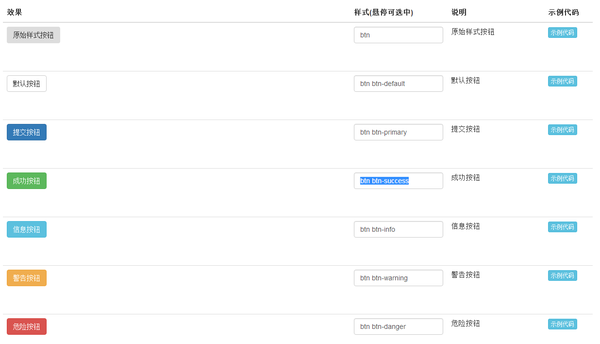
接着我把Bootstrap做了些整理,把常用(我学会了的)的一些功能留下来,大体分为如下几个部分(有点长的图):

对于每个效果,以及需要套用什么样式列罗出来,方便查阅和使用

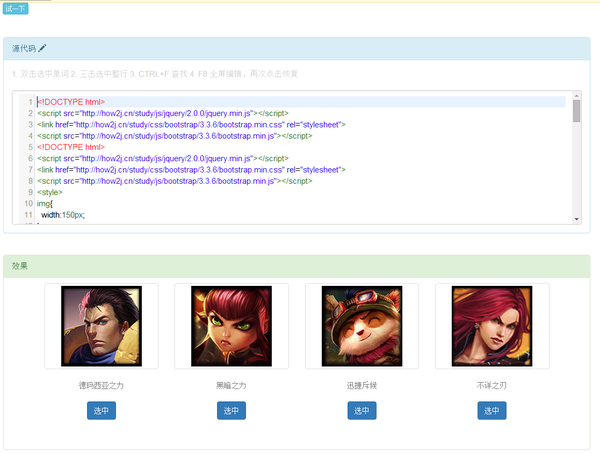
如果你不满意,也可以在线修改,马上看到效果(无需跳转到新的页面,无需刷新页面)

好嘛,只要走一遍,基本上Bootstrap的效果就大概有个了解了。以后要用什么再来查一下,复制粘贴,然后再改改。。。就阔以了。
这个教程我前前后后差不多做了10天左右,然后duang~ 一个小时就讲完了~
教程地址:http://how2j.cn/k/boostrap/boostrap-tutorial/538.html
其他相关:定个小目标,做他个天猫官网前端? - 黄喜的回答 - 知乎
收藏的同学,请记得点个赞~