bootstrap实现导航栏的响应式布局,当在小屏幕、手机屏幕浏览时自动折叠隐藏
直接放代码,更容易理解。下次可以套这个代码
<!DOCTYPE html> <html> <head> <title>bootstrap实现导航栏的响应式布局,当在小屏幕、手机屏幕浏览时自动折叠隐藏</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.css" rel="stylesheet"> //注意自己的路径 <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> //同上 <script type="text/javascript" src="js/bootstrap.min.js"></script> //同上 <style type="text/css"> .nav-logo{ float: left; height: 40px; margin-top: 5px; overflow: hidden; } .nav-logo a{ margin: 0; padding: 0; } </style> </head> <body> <!--导航--> <div class="navbar navbar-fixed-top navbar-inverse" style="background-color: aquamarine;"> <div class="container"> <div class="nav-logo"> <a class="" href="#"> <img class="img-responsive" src="" alt="中国XX科技有限公司" style="height: 100%; auto;" /> </a> </div> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navBar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse navbar-right" id="navBar"> <ul class="nav navbar-nav"> <li><a href="#">首页</a></li> <li><a href="#">公司介绍</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 行业方案<span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li><a href="#">多媒体呼叫中心</a></li> <li><a href="#">保险行业</a></li> <li><a href="#">制造行业</a></li> </ul> </li> <li><a href="#">典型客户</a></li> <li><a href="#">联系我们</a></li> </ul> </div> </div> </div> </body> </html>
这是pc端的页面效果:

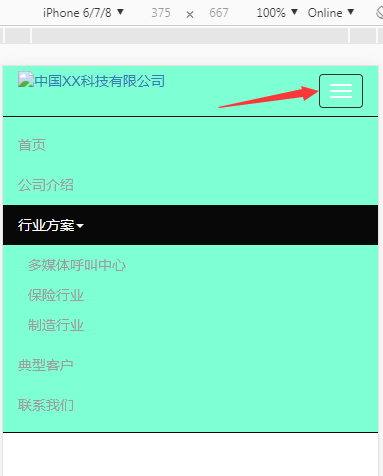
这是phone端的效果: