在做数学系统时,经常要和数学公式打交道,这里介绍几个常用的基于Web的数学处理软件。
数学系统主要包括三类:(1)数学公式的显示,也就是如何使用web显示复杂的数学公式。
(2)图像制作,例如长方形,椭圆等 (3)公式的几何图形,例如y=x*x 的几何图形形状。
1. MathJax
MathJax使用基于HTML+JS+CSS 来显示数学公式。虽然他叫做MathJax,但是,其实对于物理、化学等公式都可以显示。
MathJax使用简单,首先引入必要的JS
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script> <script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
然后就可以写出漂亮的数学公式了。MathJax使用Latex语法,下面是一个是LaTex公式
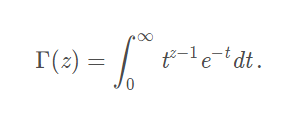
$$Gamma(z) = int_0^infty t^{z-1}e^{-t}dt\,.$$
最终浏览器显示效果是:

MathJax使用Canvas或者SVG显示数学公式,这使得他放大缩小都不失真,而且易于编辑。

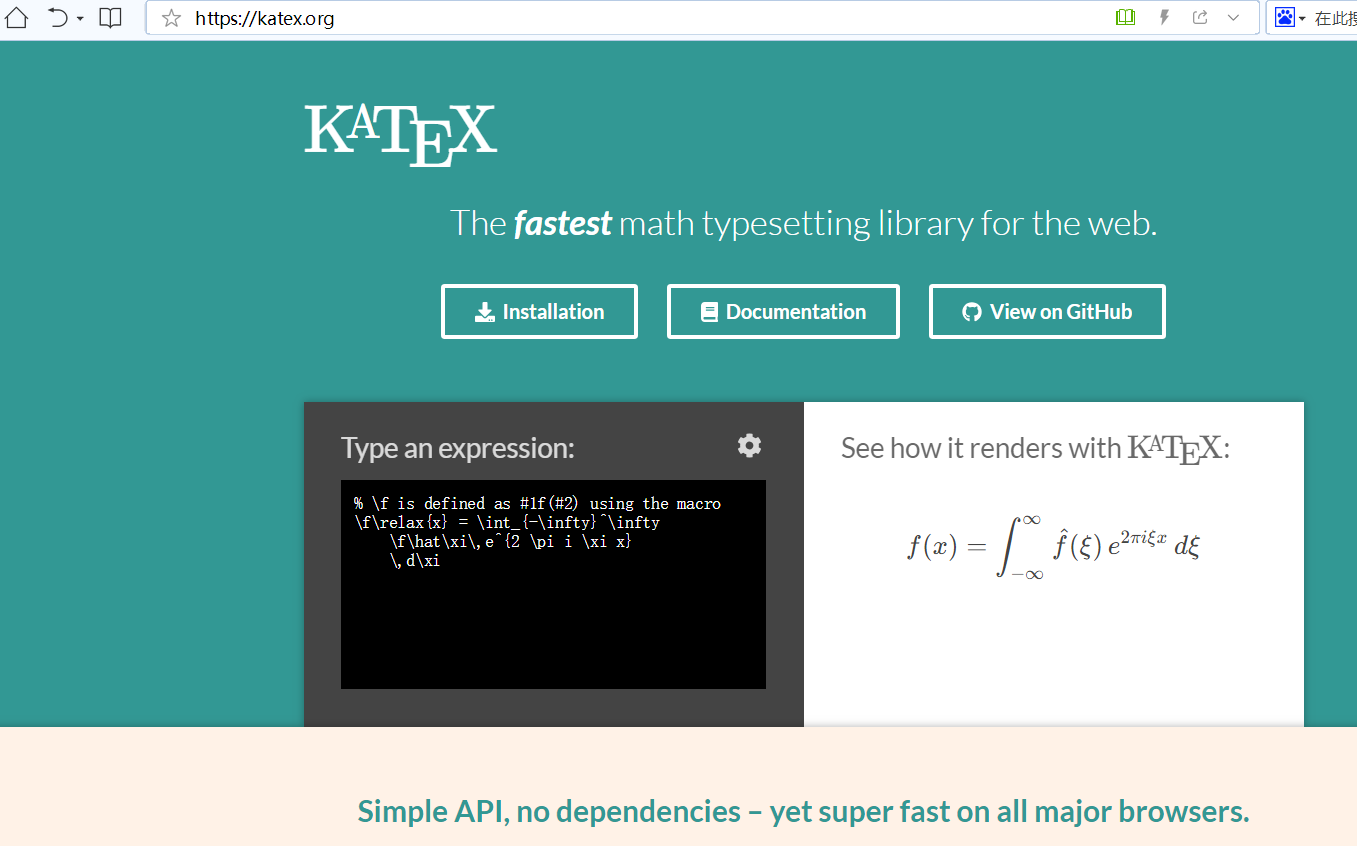
2.KaTex
KaTex是另外一个开源的数学公式显示软件,和MathJax相比,他更轻巧、速度更快。
但是,他更专注与数学公式,对于其它学科支持的不是很好。
当然,Katex也一直在完善。地址 https://katex.org

3.ipandao
Editor.md是一个开源的Markdown编辑器,轻巧实用。可以集成MathJax和Katex。
官网 http://editor.md.ipandao.com

4.Math.js
math是基于JavaScript的数学运算库。地址 https://mathjs.org
在JavaScript里,虽然提供了Math库,但是他也仅仅只包含简单的加减乘除,乘方,开方运算,
远远无法满足工科需求。而math.js提供了更强大的复杂运算。
例如,他支持 复数的加减乘除,支持矩阵运算,微积分的求导和积分等。
print(math.evaluate('9 / 3 + 2i')) // 运算结果为复数 3 + 2i
print(math.evaluate('det([-1, 2; 3, 1])')) //运算结果为 -7
基于math.js也诞生了一批插件。

5 SvgEdit
在数学系统里,除了公式,还有图像,在日常老师上课里,除了公式,就是图像,例如长方形,椭圆。
SvgEdit是一个矢量图形编辑功能,他允许你动态创建,修改图像。
Svg生成的图像后期可能更改,采用SVG不失真。
https://github.com/SVG-Edit/svgedit

6.SVG.JS
上面介绍的那个SVG是用手画出图像,
而SVG.JS则是用代码生成图像。
但是,svg.js V3.0对V2.0改动的非常大,这使得现在好多文档仍然以2.0为主。
而且,3.0似乎用起来也没有2.0顺手。

7. 微软浏览器-Edge
数学公式是一个“硬功夫”,微软从不缺席的,
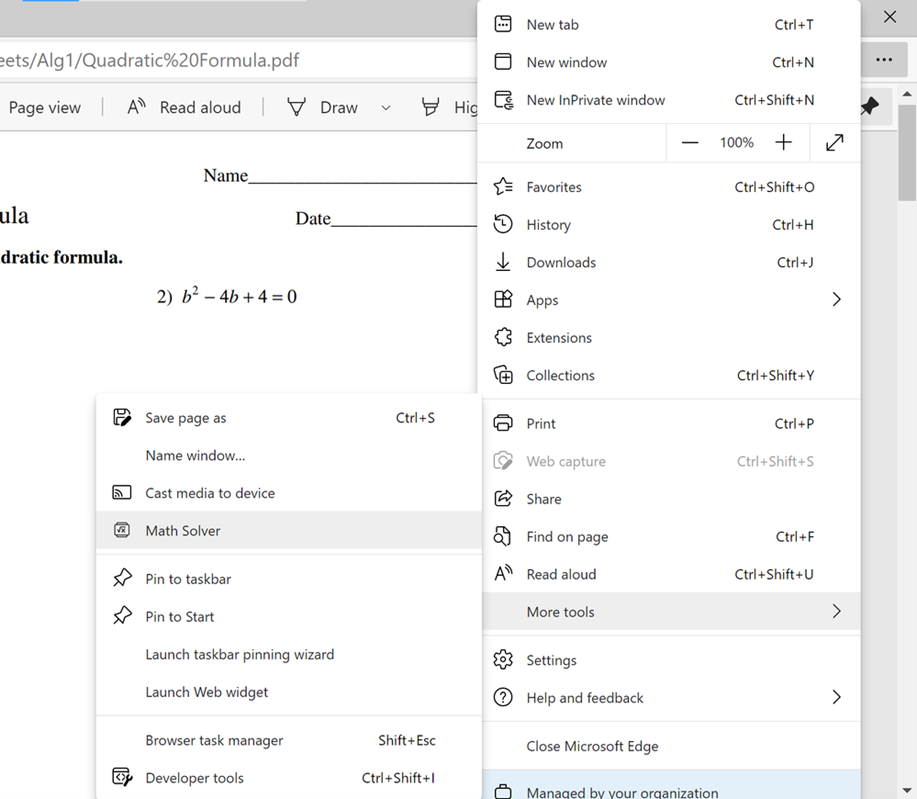
微软在Edge浏览器内置了数学计算功能。
在Edge的设置里可以看到“Math Solve”

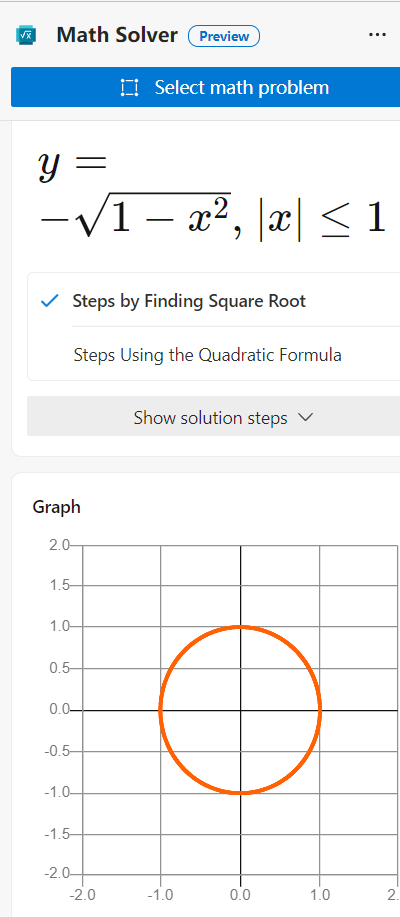
微软内置的这个数学功能非常强大,他能给出数学计算步骤,画出图形等

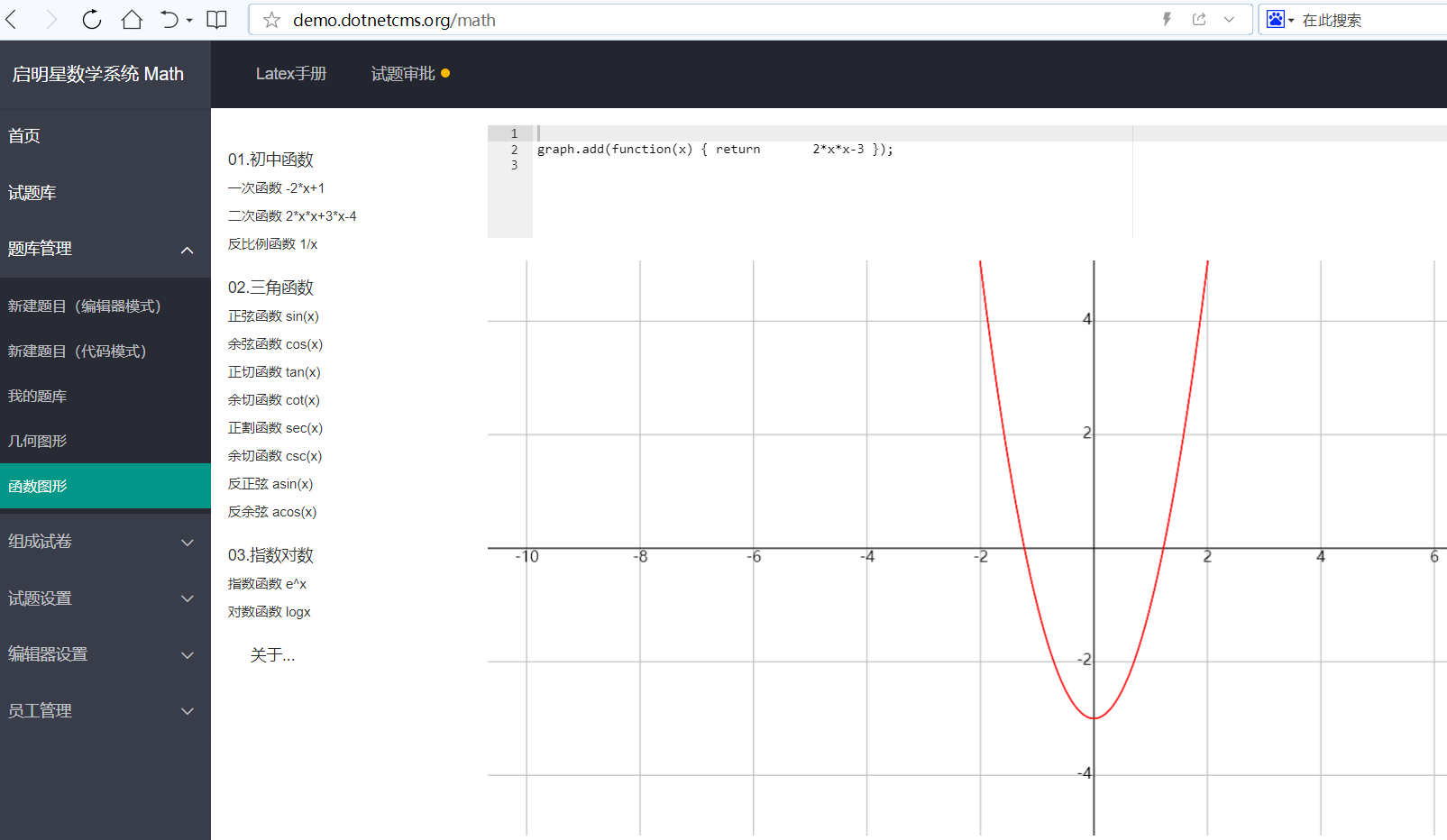
7.数学公式 js-graphy
js-graphy 是我以前在制作一个小的数学 http://demo.dotnetcms.org/math 系统时用到的一个开源插件。官网 https://github.com/laktak/js-graphy
js-graphy 不支持math.js,所以太复杂的图形无法显示。