版权声明:本文为博主原创文章,未经博主同意不得转载。
https://blog.csdn.net/www19940501a/article/details/27585321
接着上一篇
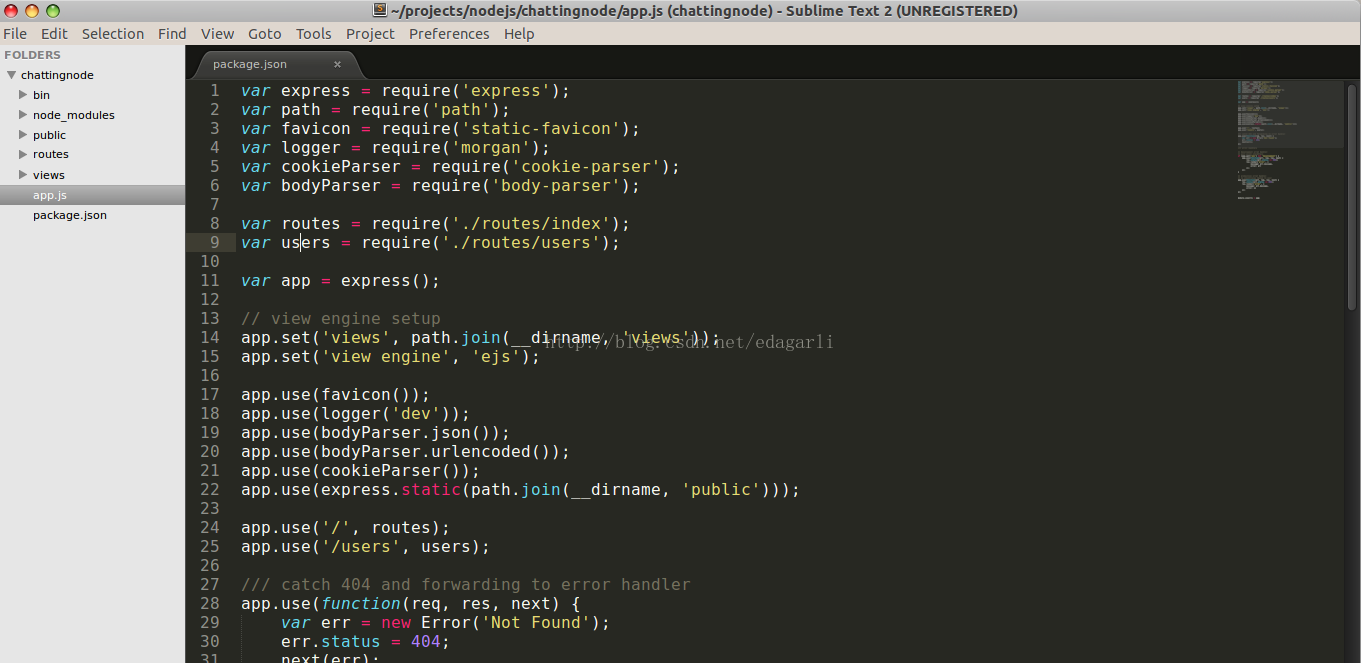
我用的开发工具是sublime
打开之前创建的工程。
打开www
改动并加入代码
#!/usr/bin/env node
var debug = require('debug')('my-application');
var app = require('../app');
var io=require("socket.io").listen(app.listen(app.get('port')));
app.set('port', process.env.PORT || 3000);
io.sockets.on('connection',function(socket){
socket.emit('connected');
});
var server = app.listen(app.get('port'), function() {
debug('Express server listening on port ' + server.address().port);
});
同一时候改动index.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
</head>
<body>
<script type="text/javascript">
var socket=io.connect('/');
socket.on('connected',function(){
alert('connected to chattingRoom!');
});
</script>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>
解释一下,这里为了与服务端的socket服务通信,要引入socket.io.js,这个文件由socket.io提供服务。我们无须把这个文件加入到static文件夹中。
之后执行并訪问http://localhost:3000/
justhacker@justhacker-ThinkPad-Edge-E440:~/projects/nodejs/chattingnode$ node ./bin/www
GET / 304 11ms
GET /stylesheets/style.css 304 3ms
GET /socket.io/socket.io.js 404 7ms - 1.13kb
项目源代码地址:https://github.com/edagarli/chattingnode
可关注。之后会不断更新。