android的ViewPager是一个能够支持手势来切换View的控件,非常适合来做用户引导的页面:
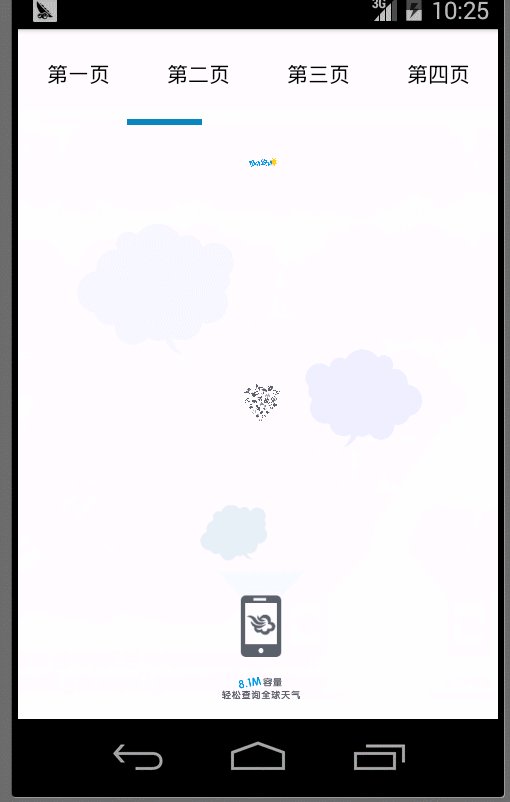
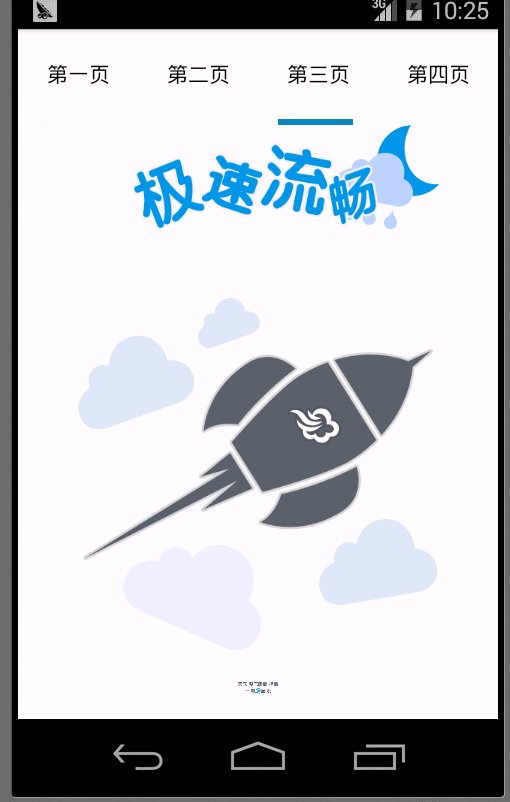
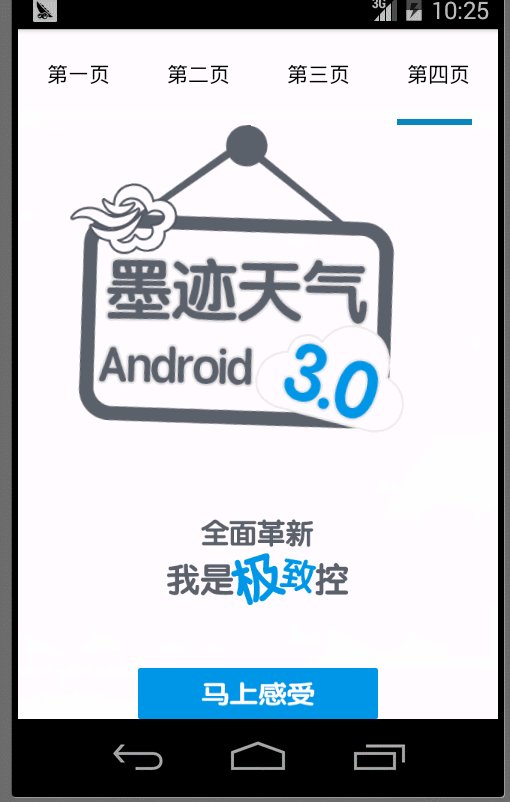
假设有4张图,那么我们这样来写Layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/whats_new_main_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#FFFFFF" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="60dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/tab_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="第一页"
android:textColor="#000000"
android:textSize="14sp" />
<TextView
android:id="@+id/tab_name1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="第二页"
android:textColor="#000000"
android:textSize="14sp" />
<TextView
android:id="@+id/tab_name2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="第三页"
android:textColor="#000000"
android:textSize="14sp" />
<TextView
android:id="@+id/tab_name3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="第四页"
android:textColor="#000000"
android:textSize="14sp" />
</LinearLayout>
<!-- img为蓝色的滑块
-->
<ImageView
android:id="@+id/img"
android:layout_width="@dimen/image_width"
android:layout_height="4dp"
android:background="#0A84BD"
/>
<android.support.v4.view.ViewPager
android:id="@+id/vPager"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1.0"
android:background="#000000"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
</LinearLayout>做init工作:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.pager_layout);
mImageWidth = this.getResources().getDimensionPixelSize(R.dimen.image_width);
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;
//offset为img的初始位置
offset = (screenW / 4 - mImageWidth) / 2;
img = (ImageView)findViewById(R.id.img);
LayoutParams layout = (LayoutParams) img.getLayoutParams();
layout.leftMargin = offset;
InitViewPager();
initAnimationForEachView(0);
}
private void InitViewPager() {
viewPager=(ViewPager) findViewById(R.id.vPager);
views=new ArrayList<View>();
LayoutInflater inflater=getLayoutInflater();
view1=inflater.inflate(R.layout.layout_tutorial_1, null);
view2=inflater.inflate(R.layout.layout_tutorial_2, null);
view3=inflater.inflate(R.layout.layout_tutorial_3, null);
view4=inflater.inflate(R.layout.layout_tutorial_4, null);
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
viewPager.setAdapter(new MyViewPagerAdapter(views));
viewPager.setCurrentItem(0);
viewPager.setOnPageChangeListener(new MyOnPageChangeListener());
InitOther();
}
private void InitOther() {
textView1 = (TextView) findViewById(R.id.tab_name);
textView2 = (TextView) findViewById(R.id.tab_name1);
textView3 = (TextView) findViewById(R.id.tab_name2);
textView4 = (TextView) findViewById(R.id.tab_name3);
textView1.setOnClickListener(new MyOnClickListener(0));
textView2.setOnClickListener(new MyOnClickListener(1));
textView3.setOnClickListener(new MyOnClickListener(2));
textView4.setOnClickListener(new MyOnClickListener(3));
t1_fixed = (ImageView)view1.findViewById(R.id.t1_fixed);
t1_icon1 = (ImageView)view1.findViewById(R.id.t1_icon1);
t1_icon2 = (ImageView)view1.findViewById(R.id.t1_icon2);
t1_next = (ImageView)view1.findViewById(R.id.t1_next);
t2_fixed = (ImageView)view2.findViewById(R.id.t2_fixed);
t2_icon1 = (ImageView)view2.findViewById(R.id.t2_icon1);
t2_next = (ImageView)view2.findViewById(R.id.t2_next);
t3_fixed = (ImageView)view3.findViewById(R.id.t3_fixed);
t3_next = (ImageView)view3.findViewById(R.id.t3_next);
center_layout_3 = (RelativeLayout)view3.findViewById(R.id.center_layout_3);
t3_icon6 = (ImageView)view3.findViewById(R.id.t3_icon6);
t4_fixed = (ImageView)view4.findViewById(R.id.t4_fixed);
t4_icon1 = (ImageView)view4.findViewById(R.id.t4_icon1);
}然后写adapter和对应的Listener:
private class MyOnClickListener implements OnClickListener{
private int index=0;
public MyOnClickListener(int i){
index=i;
}
public void onClick(View v) {
viewPager.setCurrentItem(index);
}
}
public class MyViewPagerAdapter extends PagerAdapter{
private List<View> mListViews;
public MyViewPagerAdapter(List<View> mListViews) {
this.mListViews = mListViews;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mListViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mListViews.get(position), 0);
return mListViews.get(position);
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
}
public class MyOnPageChangeListener implements OnPageChangeListener{
int one = offset * 2 + mImageWidth;
int two = one * 2;
public void onPageScrollStateChanged(int arg0) {
}
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
public void onPageSelected(final int arg0) {
Animation animation = new TranslateAnimation(one * currIndex, one * arg0, 0, 0);// 显然这个比較简洁。仅仅有一行代码。
currIndex = arg0;
animation.setFillAfter(true);// True:图片停在动画结束位置
animation.setDuration(300);
img.startAnimation(animation);
initAnimationForEachView(arg0);
}
}动画部分第二篇来讲,效果图例如以下: