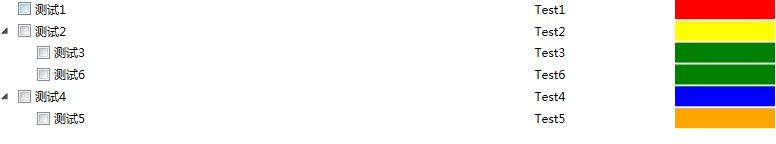
StretchTreeViewItemStyle:
<Style x:Key="TreeViewItemFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle/> </ControlTemplate> </Setter.Value> </Setter> </Style> <PathGeometry x:Key="TreeArrow" Figures="M0,0 L0,6 L6,0 z"/> <Style x:Key="ExpandCollapseToggleStyle" TargetType="{x:Type ToggleButton}"> <Setter Property="Focusable" Value="False"/> <Setter Property="Width" Value="16"/> <Setter Property="Height" Value="16"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ToggleButton}"> <Border Background="Transparent" Height="16" Padding="5,5,5,5" Width="16"> <Path x:Name="ExpandPath" Data="{StaticResource TreeArrow}" Fill="Transparent" Stroke="#FF989898"> <Path.RenderTransform> <RotateTransform Angle="135" CenterY="3" CenterX="3"/> </Path.RenderTransform> </Path> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Stroke" TargetName="ExpandPath" Value="#FF1BBBFA"/> <Setter Property="Fill" TargetName="ExpandPath" Value="Transparent"/> </Trigger> <Trigger Property="IsChecked" Value="True"> <Setter Property="RenderTransform" TargetName="ExpandPath"> <Setter.Value> <RotateTransform Angle="180" CenterY="3" CenterX="3"/> </Setter.Value> </Setter> <Setter Property="Fill" TargetName="ExpandPath" Value="#FF595959"/> <Setter Property="Stroke" TargetName="ExpandPath" Value="#FF262626"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="StretchTreeViewItemStyle" TargetType="{x:Type TreeViewItem}" > <Setter Property="Background" Value="Transparent"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/> <Setter Property="Padding" Value="1,0,0,0"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> <Setter Property="FocusVisualStyle" Value="{StaticResource TreeViewItemFocusVisual}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type TreeViewItem}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition MinWidth="19" Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions>
<!-- Connecting Lines -->
<ToggleButton x:Name="Expander" ClickMode="Press" IsChecked="{Binding IsExpanded, RelativeSource={RelativeSource TemplatedParent}}" Style="{StaticResource ExpandCollapseToggleStyle}"/> <Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Grid.Column="1" Padding="{TemplateBinding Padding}" SnapsToDevicePixels="true"> <ContentPresenter x:Name="PART_Header" ContentSource="Header" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> </Border> <ItemsPresenter x:Name="ItemsHost" Grid.Column="1" Grid.Row="1"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsExpanded" Value="false"> <Setter Property="Visibility" TargetName="ItemsHost" Value="Collapsed"/> </Trigger> <Trigger Property="HasItems" Value="false"> <Setter Property="Visibility" TargetName="Expander" Value="Hidden"/> </Trigger> <Trigger Property="IsSelected" Value="true"> <Setter Property="Background" TargetName="Bd" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.HighlightTextBrushKey}}"/> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="true"/> <Condition Property="IsSelectionActive" Value="false"/> </MultiTrigger.Conditions> <Setter Property="Background" TargetName="Bd" Value="{DynamicResource {x:Static SystemColors.ControlBrushKey}}"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> </MultiTrigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="VirtualizingStackPanel.IsVirtualizing" Value="true"> <Setter Property="ItemsPanel"> <Setter.Value> <ItemsPanelTemplate> <VirtualizingStackPanel/> </ItemsPanelTemplate> </Setter.Value> </Setter> </Trigger> </Style.Triggers> </Style>

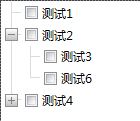
另外给一个按钮的样式(加减号的),替换即可用:
<!-- Toggle Button --> <Style x:Key="ExpandCollapseToggleStyle" TargetType="ToggleButton"> <Setter Property="Focusable" Value="False"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="ToggleButton"> <Grid Width="15" Height="13" SnapsToDevicePixels="True"> <Rectangle Width="9" Height="9" Stroke="#919191" SnapsToDevicePixels="true"> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,2" StartPoint="0.5,0"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Silver" Offset="0.5"/> <GradientStop Color="LightGray" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle x:Name="ExpandPath" Width="1" Height="5" Stroke="Black" SnapsToDevicePixels="true"/> <Rectangle Width="5" Height="1" Stroke="Black" SnapsToDevicePixels="true"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter Property="Visibility" TargetName="ExpandPath" Value="Collapsed"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>

<!-- Toggle Button --> <Style x:Key="ExpandCollapseToggleStyle" TargetType="ToggleButton"> <Setter Property="Focusable" Value="False"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="ToggleButton"> <Grid Width="15" Height="15" SnapsToDevicePixels="True"> <Rectangle Width="13" Height="13" Stroke="#919191" SnapsToDevicePixels="true"> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,2" StartPoint="0.5,0"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Silver" Offset="0.5"/> <GradientStop Color="LightGray" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle x:Name="ExpandPath" Width="1" Height="7" Stroke="Gray" SnapsToDevicePixels="true"/> <Rectangle Width="7" Height="1" Stroke="Gray" SnapsToDevicePixels="true"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter Property="Visibility" TargetName="ExpandPath" Value="Collapsed"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>

加号,还需要一个转换器:
class TreeViewLineConverter : IMultiValueConverter { public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture) { double height = (double)values[0]; TreeViewItem item = values[2] as TreeViewItem; ItemsControl ic = ItemsControl.ItemsControlFromItemContainer(item); bool isLastOne = ic.ItemContainerGenerator.IndexFromContainer(item) == ic.Items.Count - 1; Rectangle rectangle = values[3] as Rectangle; if (isLastOne) { rectangle.VerticalAlignment = VerticalAlignment.Top; return 9.0; } else { rectangle.VerticalAlignment = VerticalAlignment.Stretch; return double.NaN; } } public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture) { throw new NotImplementedException(); } }
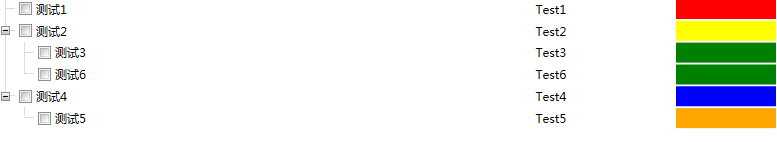
添加行头的虚线:
在 <!-- Connecting Lines --> 下方位置添加:
<!-- Connecting Lines --> <Rectangle x:Name="HorLn" Margin="9,-1,0,0" Height="1" Stroke="#DCDCDC" SnapsToDevicePixels="True"/> <Rectangle x:Name="VerLn" Width="1" Stroke="#DCDCDC" Margin="0,0,1,0" Grid.RowSpan="2" SnapsToDevicePixels="true" Fill="White"> <Rectangle.Height> <MultiBinding Converter="{StaticResource TreeViewLineConverter}"> <MultiBinding.Bindings> <Binding RelativeSource="{RelativeSource AncestorType=TreeView}" Path="ActualHeight" ></Binding> <Binding RelativeSource="{RelativeSource AncestorType=TreeView}" Path="ActualWidth"></Binding> <Binding RelativeSource="{RelativeSource TemplatedParent}"></Binding> <Binding RelativeSource="{RelativeSource Self}"></Binding> <Binding ElementName="Expander" Path="IsChecked"></Binding> </MultiBinding.Bindings> </MultiBinding> </Rectangle.Height> </Rectangle>

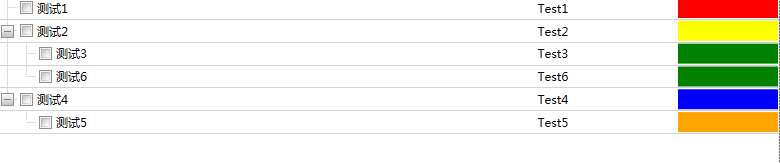
最后增加下划线,最终效果:
<local:TreeViewLineConverter x:Key="TreeViewLineConverter"></local:TreeViewLineConverter> <Style x:Key="TreeViewItemFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle/> </ControlTemplate> </Setter.Value> </Setter> </Style> <PathGeometry x:Key="TreeArrow" Figures="M0,0 L0,6 L6,0 z"/> <!-- Toggle Button --> <Style x:Key="ExpandCollapseToggleStyle" TargetType="ToggleButton"> <Setter Property="Focusable" Value="False"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="ToggleButton"> <Grid Width="15" Height="15" SnapsToDevicePixels="True"> <Rectangle Width="13" Height="13" Stroke="#919191" SnapsToDevicePixels="true"> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,2" StartPoint="0.5,0"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Silver" Offset="0.5"/> <GradientStop Color="LightGray" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle x:Name="ExpandPath" Width="1" Height="7" Stroke="Gray" SnapsToDevicePixels="true"/> <Rectangle Width="7" Height="1" Stroke="Gray" SnapsToDevicePixels="true"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter Property="Visibility" TargetName="ExpandPath" Value="Collapsed"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="StretchTreeViewItemStyle" TargetType="{x:Type TreeViewItem}" > <Setter Property="Background" Value="Transparent"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/> <Setter Property="Padding" Value="1,0,0,0"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> <Setter Property="FocusVisualStyle" Value="{StaticResource TreeViewItemFocusVisual}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type TreeViewItem}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition MinWidth="19" Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <Border x:Name="Bd" Margin="-1600 0 0 0" Padding="1600 0 0 0" BorderThickness="0 0 0 1" BorderBrush="LightGray" Background="{TemplateBinding Background}" Grid.Column="1" SnapsToDevicePixels="true"> <ContentPresenter x:Name="PART_Header" ContentSource="Header" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> </Border> <!-- Connecting Lines --> <Rectangle x:Name="HorLn" Margin="9,-1,0,0" Height="1" Stroke="#DCDCDC" SnapsToDevicePixels="True"/> <Rectangle x:Name="VerLn" Width="1" Stroke="#DCDCDC" Margin="0,0,1,0" Grid.RowSpan="2" SnapsToDevicePixels="true" Fill="White"> <Rectangle.Height> <MultiBinding Converter="{StaticResource TreeViewLineConverter}"> <MultiBinding.Bindings> <Binding RelativeSource="{RelativeSource AncestorType=TreeView}" Path="ActualHeight" ></Binding> <Binding RelativeSource="{RelativeSource AncestorType=TreeView}" Path="ActualWidth"></Binding> <Binding RelativeSource="{RelativeSource TemplatedParent}"></Binding> <Binding RelativeSource="{RelativeSource Self}"></Binding> <Binding ElementName="Expander" Path="IsChecked"></Binding> </MultiBinding.Bindings> </MultiBinding> </Rectangle.Height> </Rectangle> <ToggleButton x:Name="Expander" ClickMode="Press" IsChecked="{Binding IsExpanded, RelativeSource={RelativeSource TemplatedParent}}" Style="{StaticResource ExpandCollapseToggleStyle}"/> <ItemsPresenter x:Name="ItemsHost" Grid.Column="1" Grid.Row="1"> </ItemsPresenter> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsExpanded" Value="false"> <Setter Property="Visibility" TargetName="ItemsHost" Value="Collapsed"/> </Trigger> <Trigger Property="HasItems" Value="false"> <Setter Property="Visibility" TargetName="Expander" Value="Hidden"/> </Trigger> <Trigger Property="IsSelected" Value="true"> <Setter Property="Background" TargetName="Bd" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.HighlightTextBrushKey}}"/> </Trigger> <!--<MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="true"/> <Condition Property="IsSelectionActive" Value="false"/> </MultiTrigger.Conditions> <Setter Property="Background" TargetName="Bd" Value="{DynamicResource {x:Static SystemColors.ControlBrushKey}}"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> </MultiTrigger>--> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="VirtualizingStackPanel.IsVirtualizing" Value="true"> <Setter Property="ItemsPanel"> <Setter.Value> <ItemsPanelTemplate> <VirtualizingStackPanel/> </ItemsPanelTemplate> </Setter.Value> </Setter> </Trigger> </Style.Triggers> </Style>

使用:
<TreeView ItemsSource="{Binding Path=Items}" Grid.Row="1" ItemContainerStyle="{StaticResource StretchTreeViewItemStyle}"> <TreeView.ItemTemplate> <HierarchicalDataTemplate ItemsSource="{Binding Children}"> <DockPanel LastChildFill="False"> <CheckBox DockPanel.Dock="Left" Content="{Binding Text}" Margin="3" IsChecked="{Binding IsCheck}"></CheckBox> <Rectangle DockPanel.Dock="Right" Width="100" Height="20" StrokeThickness="0" Fill="{Binding Color}"></Rectangle> <Border BorderBrush="LightGray" BorderThickness="1 0 1 0" DockPanel.Dock="Right" Width="250"> <TextBlock Text="{Binding Name}" TextAlignment="Center" VerticalAlignment="Center"></TextBlock> </Border> </DockPanel> </HierarchicalDataTemplate> </TreeView.ItemTemplate> </TreeView>
数据类:
public class TreeViewData { public List<ITreeViewData> Children { get; set; } public string Name { get; set; } public string Text { get; set; } public SolidColorBrush Color { get; set; } public bool IsCheck { get; set; } }
数据:
public List<TreeViewData> Items { get; set; } = new List<TreeViewData>();
var t1 = new TreeViewData() { Name = "Test1", Text = "测试1", Color = Brushes.Red }; var t2 = new TreeViewData() { Name = "Test2", Text = "测试2", Color = Brushes.Yellow }; var t3 = new TreeViewData() { Name = "Test3", Text = "测试3", Color = Brushes.Green }; var t6 = new TreeViewData() { Name = "Test6", Text = "测试6", Color = Brushes.Green }; t2.Children = new List<ITreeViewData>() { t3,t6 }; var t4 = new TreeViewData() { Name = "Test4", Text = "测试4", Color = Brushes.Blue }; var t5 = new TreeViewData() { Name = "Test5", Text = "测试5", Color = Brushes.Orange }; t4.Children = new List<ITreeViewData>() { t5 }; Items.Add(t1); Items.Add(t2); Items.Add(t4);