转自holydancer的CSDN专栏,原文地址:http://blog.csdn.net/holydancer/article/details/7422365
在Iphone的视图中,其实就是一个一个view,一层view上面放一层view,一个view上面放一群view,甚至UIWindow也是一个view,在网上找了一张图片很能说明这个问题:

可见我们能够看到的都是一个view视图,而我们能对其进行操作,是因为UIController和UIView都是UIResponder的子类。这时我们对视图进行操作时需要掌握几个比较重要的概念和几个常用的方法.一个是superView和subView的概念,一个是UIView和UIControl类对象的区别。
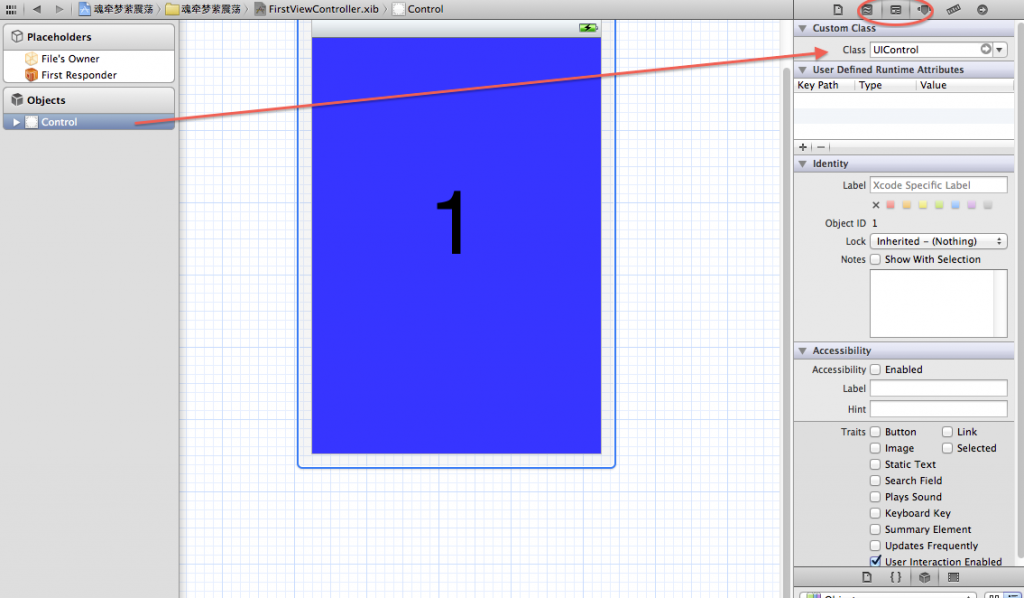
当我们生成一个独立的view视图时,往往是新建一个UIViewController的文件并伴随一个xib文件,这个xib文件中的fie's owner肯定是这个UIViewController类了,而它的Objects一般就是一个UIView对象(一张干净的画布),我们往往可以将这个UIView改为UIControl,通过修改它的Custom Class项来实现,这时这一大张画布就可以像它上面那些button之流的控件一样来响应方法了,我们在隐藏软键盘时就用到了这一点。
而superView和subView的概念更好理解,view上可以放控件,那么这个view就是这些控件的superView.而UIWindow上可以叠一层又一层的view,UIWindow就是这些view的superView.先放上去的index为0,然后依次累加。
处理superView和subView往往用到几个方法:
removeFromSuperview;//调用者为subView
insertSubview:atIndex;//调用者为superView
了解了这些我们来看一个实例,很简单,实现在根视图控制器上添加两个view(都是整页覆盖屏幕的),然后点击屏幕分别切换显示。
新建一个项目,然后添加两个UIViewController类并附带xib文件,分别取名为FirstViewController,SecondViewController;在viewController中进行如下操作:
viewController.h:
- #import <UIKit/UIKit.h>
- #import "FirstViewController.h"
- #import "SecondViewController.h"
- @interface ViewController : UIViewController
- @property (retain ,nonatomic) FirstViewController *firstViewController;
- @property (retain ,nonatomic) SecondViewController *secondViewController;
- @end
viewController.m:
- #import "ViewController.h"
- @implementation ViewController
- @synthesize firstViewController;
- @synthesize secondViewController;
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- firstViewController = [[FirstViewController alloc]initWithNibName:@"FirstViewController" bundle:nil];
- secondViewController = [[SecondViewController alloc]initWithNibName:@"SecondViewController" bundle:nil];
- [self.view addSubview:firstViewController.view];
- [self.view addSubview:secondViewController.view];
- }
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // Release any retained subviews of the main view.
- }
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
- {
- return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
- }
- @end
以上代码实现了在viewDidLoad中声明两个对象,然后添加到主视图上,这样在打开模拟器时会看到secondView的视图(后添加的在上面,index为1);
然后在FirstViewController.xib文件中将View的Custom Class发为UIControl,背景改一下,贴个label内容为1;

在FirstViewController.h中添加一个输出口:
- #import <UIKit/UIKit.h>
- @interface FirstViewController : UIViewController
- -(IBAction)clickH:(id)sender;
- @end
在FirstViewController.m中进行如下操作:
- #import "FirstViewController.h"
- @interface FirstViewController ()
- @end
- @implementation FirstViewController
- -(IBAction)clickH:(id)sender
- {
- [self.view.superview insertSubview:self.view atIndex:0];
- //将当前的view放到最底部。
- }
- - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
- {
- self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
- if (self) {
- // Custom initialization
- }
- return self;
- }
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- // Do any additional setup after loading the view from its nib.
- }
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // Release any retained subviews of the main view.
- // e.g. self.myOutlet = nil;
- }
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
- {
- return (interfaceOrientation == UIInterfaceOrientationPortrait);
- }
- @end
这样就利用insert方法在点击该视图时将其放入底部,另一个视图就显示出来了,在secondViewController中进行同样的操作,就会实现初始化后点击屏幕来回切换的效果。当然,这是在两个视图的情况下,只是两个不停的换位置的效果,demo用于理解方法,如果是多视图大应用的话常常要进行remove操作,这样会提高效率。