2.设置简单,只需传入特定格式的xml数据源即可。
3.客户端无刷新操作,支持服务器端Post回发操作。
4.主要属性:
LastLevelID:获取或设置最后一个级别的选择值。
XmlString:获取或设置xml数据源。
DropdownlistColl:获取存放所有下拉列表的集合对象。
-----------------------------------------------------------------------------
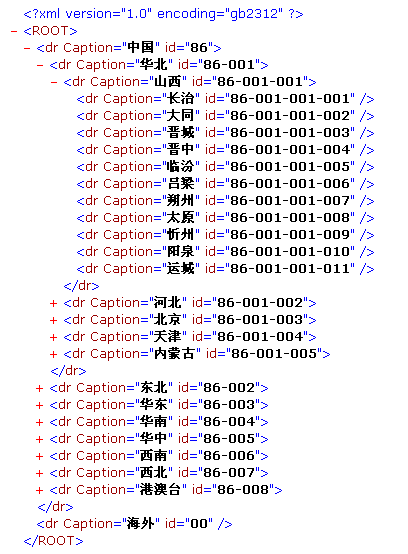
下图为指定格式的xml数据源。

下图为效果图:

以下为调用代码:
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Collections;
using System.Collections; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.IO;
using System.IO;
 public partial class Tmp : System.Web.UI.Page
public partial class Tmp : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ if (!Page.IsPostBack)
if (!Page.IsPostBack) {
{ //获取xml文件数据源(也可以从数据库中获取数据动态生成xml)。
//获取xml文件数据源(也可以从数据库中获取数据动态生成xml)。 StreamReader sr = new StreamReader(Server.MapPath("~/JScripts/ab.xml"), System.Text.Encoding.Default);
StreamReader sr = new StreamReader(Server.MapPath("~/JScripts/ab.xml"), System.Text.Encoding.Default); string XmlString = sr.ReadToEnd();
string XmlString = sr.ReadToEnd(); //设置控件的xml数据源属性。
//设置控件的xml数据源属性。 this.multiDr1.XmlString = XmlString;
this.multiDr1.XmlString = XmlString; //获取或设置控件的最后一个级别的选择值。
//获取或设置控件的最后一个级别的选择值。 //如果不设置此属性,将以xml默认的顺序绑定。
//如果不设置此属性,将以xml默认的顺序绑定。 this.multiDr1.LastLevelID = "86-003-005-008";
this.multiDr1.LastLevelID = "86-003-005-008"; //绑定。
//绑定。 this.multiDr1.DataBind();
this.multiDr1.DataBind(); sr.Close();
sr.Close(); }
}
 }
} protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e) {
{ //获取控件最后一个级别的选择值。
//获取控件最后一个级别的选择值。 Response.Write("最后一个级别的选择值:" + this.multiDr1.LastLevelID);
Response.Write("最后一个级别的选择值:" + this.multiDr1.LastLevelID);
 //遍历控件的存放所有DropDownList的集合对象。
//遍历控件的存放所有DropDownList的集合对象。 foreach (DropDownList d in this.multiDr1.DropdownlistColl)
foreach (DropDownList d in this.multiDr1.DropdownlistColl) {
{ Response.Write("<br/>ID:" + d.ID + ",数量:" + d.Items.Count.ToString() + ",选择项的文本: " + d.SelectedItem.Text + ",选择项的值:" + d.SelectedItem.Value);
Response.Write("<br/>ID:" + d.ID + ",数量:" + d.Items.Count.ToString() + ",选择项的文本: " + d.SelectedItem.Text + ",选择项的值:" + d.SelectedItem.Value); }
} }
} }
}
控件下载


