在用Selenium做UI自动化时,经常会遇到有些元素找不到之类的问题,但是自己的代码并没有错,元素就是找不到,这是为什么呢?原因很简单,由于页面内容较多,有些内容需要下拉滚动条才会显示,这里介绍两种自动下拉滚动条的方法
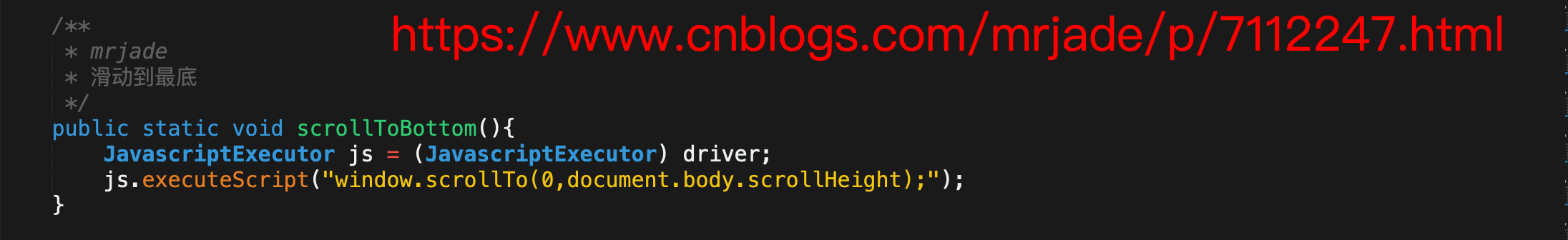
第一种:

注:left为横坐标,down为纵坐标
第二种:根据元素滚动
WebElement element = driver.findElement(By.xpath("//*[@id="app"]/div/div[3]/span"));
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("arguments[0].scrollIntoView(false);",element);
注:scrollIntoView是一个与页面(容器)滚动相关的API,该API只有boolean类型的参数能得到良好的支持(firefox 36+都支持),所以在这里只讨论参数Boolean类型的情况
调用方法为 element.scrollIntoView() 参数默认为true。
参数为true时调用该函数,页面(或容器)发生滚动,使element的顶部与视图(容器)顶部对齐;
参数为false时,使element的底部与视图(容器)底部对齐。
第三种: