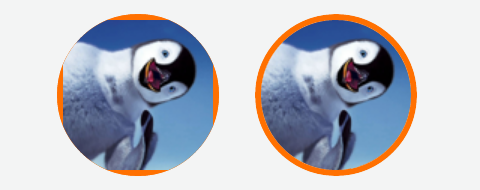
问题:Android 上圆形图片使用 border 时,边框显示变形

解决:给 img 外嵌套一个元素,为其使用圆角
<div>
<img src="">
</div>
div{
display: inline-block;
border-radius: 50%;
border: 4px solid #FF7000;
}
img{
vertical-align: top;
}
问题:Android 上圆角元素,背景颜色会溢出

解决:
{
background-clip: padding-box;
}
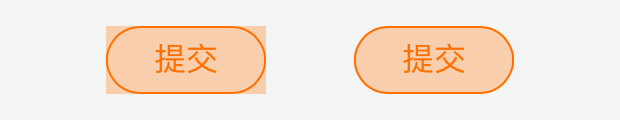
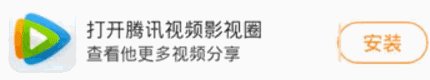
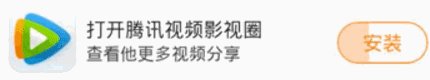
问题: Android 上圆角使用 Animation 做 loading 动画时,圆角背景色溢出的bug


解决:
{
background-color: #F9CEAC;
border-radius: 32px 0 0 32px;
-webkit-mask-image: url(http://i.gtimg.cn/qqlive/images/20150527/btn_mask.png);
}
原理是使用一个圆角的蒙板通过 -webkit-mask-image 遮住多余的部分。蒙板: 
问题:CSS 三角在 Android 上显示为方块
解决:可能是对这个三角使用了圆角,去掉 border-radius 即可
{
border: 10px solid transparent;
border-left-color: #000;
/*border-radius: 2px;*/
}
问题: Android 上使用 svg 作为 background-image 时显示模糊
解决:设置 background-size
{
-webkit-background-size: 100%;
background-size: 100%;
}
问题: :active 样式不生效

解决: 参考这篇文章
document.addEventListener("touchstart", function() {},false);
问题: 多行文字超出截断需要出现省略号

解决: 参考这篇文章
{
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
问题: 1px 线条、边框

解决:使用高度为 1px ,一半为实色,一半为透明的渐变背景实现
{
background: -webkit-linear-gradient(top, transparent, transparent 50%, #CACDD0 50%) 0 top no-repeat;
background-size: 100% 1px;
}
如果需要有四个边框都有 1px 的线框,可以使用多背景图
{
background: -webkit-linear-gradient(top, #CACDD0, #CACDD0 50%, transparent 50%, transparent 100%) 0 top no-repeat,-webkit-linear-gradient(top, transparent, transparent 50%, #CACDD0 50%, #CACDD0 100%) 0 bottom no-repeat, -webkit-linear-gradient(left, #CACDD0, #CACDD0 50%, transparent 50%, transparent 100%) left 0 no-repeat, -webkit-linear-gradient(left, transparent, transparent 50%, #CACDD0 50%, #CACDD0 100%) right 0 no-repeat;
background-size: 100% 1px,