预览
- MTV模型
- Django基本命令
- 视图层之路由配置系统
- 视图层之视图函数
- 模板层
- 模型层基础
- 模型层进阶
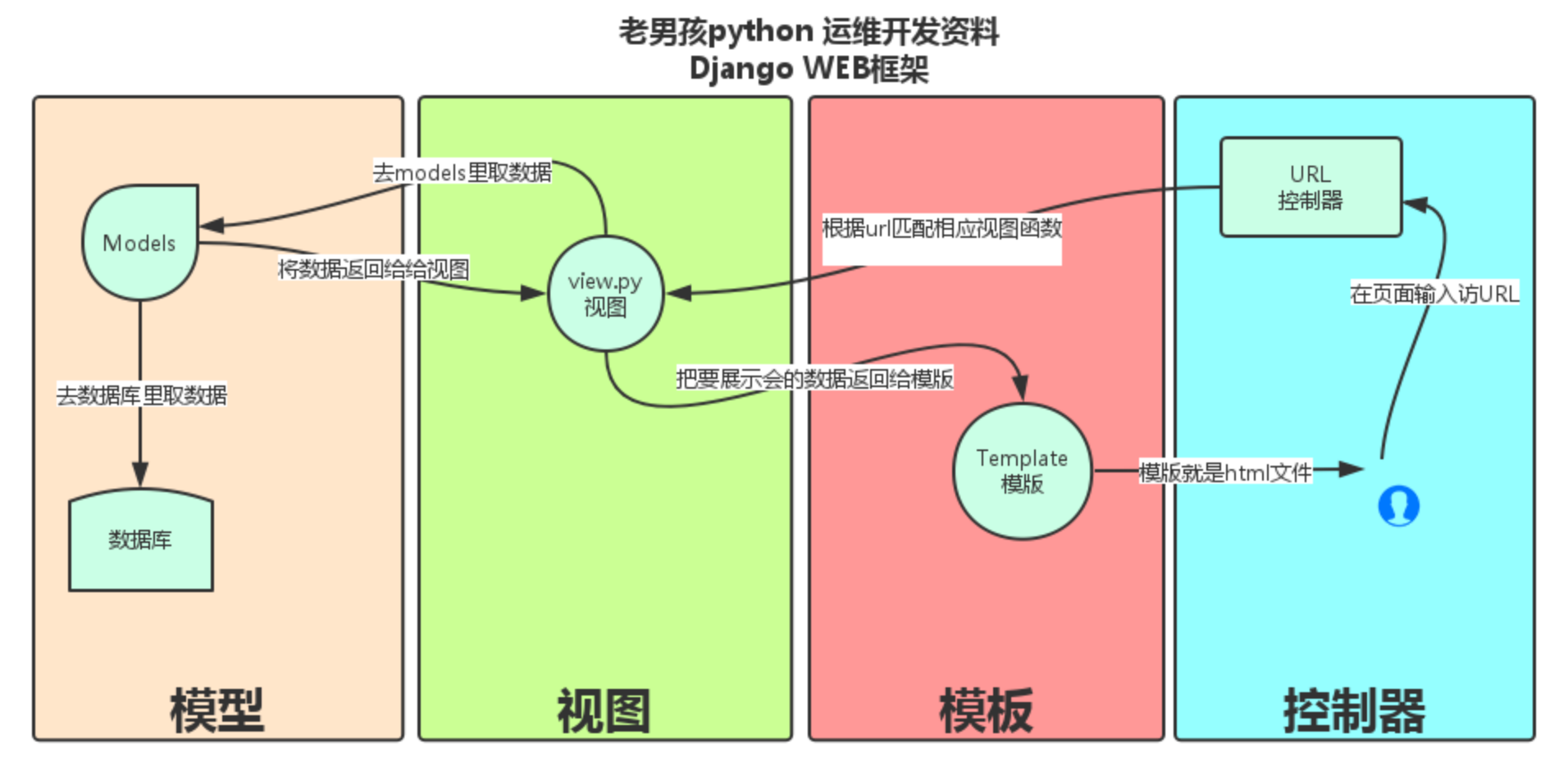
MTV模型
Django的MTV分别代表:
- Model(模型):负责业务对象与数据库的对象(ORM)
- Template(模板):负责如何把页面展示给用户
- View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template。

Django基本命令
1、下载安装django
pip3 install django
2、创建一个Django project
django-admin.py startproject mysite
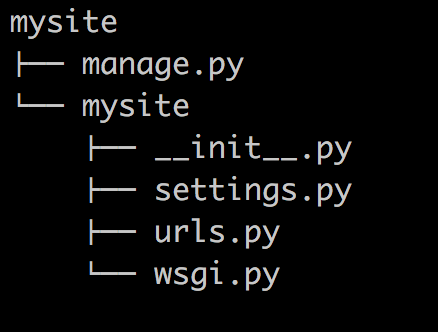
当前目录会生成mysite工程,目录结构:

- manage.py ---Django项目里面的工具,通过它可以调用django shell和数据库
- settings.py ---包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ---负责把URL映射到应用程序
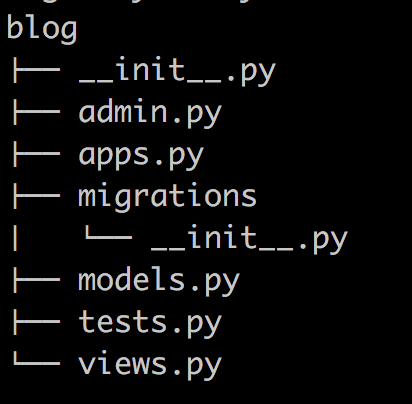
3、在mysite目录下创建应用
python manage.py startapp blog

4、启动Django项目
1 python manage.py runserver 8080
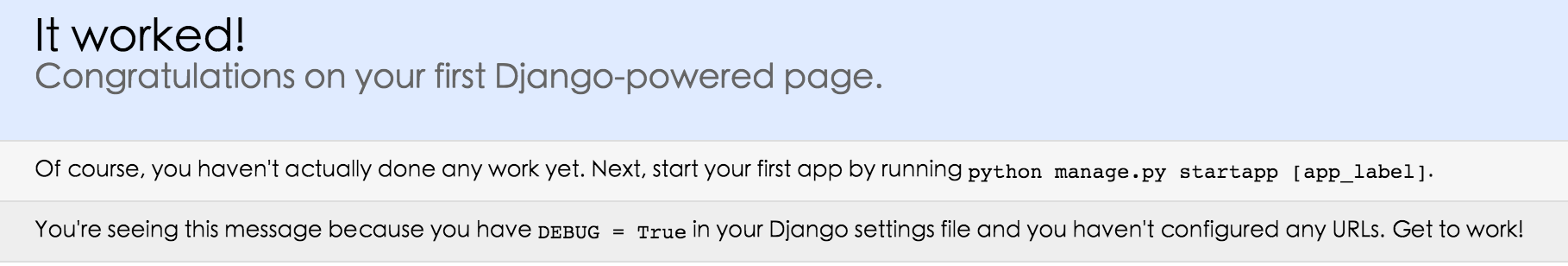
这样访问http://127.0.0.1/8080时就可以看到:

5、同步更改数据库表或者字段
''' python manage.py syncdb 注意:Django 1.7.1 及以上的版本需要用以下命令 python manage.py makemigrations python manage.py migrate '''
这种方法可以创建表,当在model.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
6、清空数据库
python manage.py flush
此命令会把数据全部清掉,只留下空表
7、创建超级管理员
''' python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填 # 修改 用户密码可以用: python manage.py changepassword username '''
8、Django项目环境终端
1 python manage.py shell
这个命令和直接运行python进入shell的区别:可以在这个shell里面调用当前项目的models.py中API,对于操作数据测试非常方便
9、Django项目环境终端---数据库
python manage.py dbshell
django会自动进入在settings.py中设置的数据库,如果是MySQL或者postgreSQL,会要求输入用户名或者密码。
这个终端可以执行数据库的SQL语句。
10、更多命令
python manage.py
查看所有命令。
11、静态文件配置
概述: 静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例): URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx. conf里的location |---------->如果是静态文件,则由nginx直接处理 |---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
static配置
STATIC主要指的是css,js,image这样的文件
STATIC_URL = '/static/' # 别名 STATICFILES_DIRS = ( os.path.join(BASE_DIR,"static"), #实际名 ,即实际文件夹的名字 ) ''' 注意点1: django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 <script src="/statics/jquery-3.1.1.js"></script> ------error-----不能直接用,必须用STATIC_URL = '/static/': <script src="/static/jquery-3.1.1.js"></script> 注意点2: STATICFILES_DIRS = ( ("app01",os.path.join(BASE_DIR, "app01/statics")), ) <script src="/static/app01/jquery.js"></script> '''
http://127.0.0.1:8000/static/jquery.js
media配置:
# in settings: MEDIA_URL="/media/" MEDIA_ROOT=os.path.join(BASE_DIR,"app01","media","upload") # in urls: from django.views.static import serve url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),
try:
http://127.0.0.1:8000/media/1.png
Django静态处理解析:
''' 静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的: MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义 MEDIA_ROOT=c: empmedia,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c: empmediaabc eg: class blog(models.Model): Title=models.charField(max_length=64) Photo=models.ImageField(upload_to="photo") 上传的图片就上传到c: empmediaphoto,而在模板中要显示该文件,则在这样写 在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写: BASE_DIR= os.path.abspath(os.path.dirname(__file__)) MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\','/') MEDIA_URL是指从浏览器访问时的地址前缀,举个例子: MEDIA_ROOT=c: empmediaphoto MEDIA_URL="/data/" 在开发阶段,media的处理由django处理: 访问http://localhost/data/abc/a.png就是访问c: empmediaphotoabca.png 在模板里面这样写<img src="/media/abc/a.png"> 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置, 以便能让web服务器能访问media文件 以nginx为例,可以在nginx.conf里面这样: location ~/media/{ root/temp/ break; } 具体可以参考如何在nginx部署django的资料。 '''
视图层之路由配置系统
URL配置(URLconf)就想Django所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表。
以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
''' urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ] 参数说明: 一个正则表达式字符串 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串 可选的要传递给视图函数的默认参数(字典形式) 一个可选的name参数 '''
2.1 URLconf的正则字符串参数
2.1.1 简单配置
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/([0-9]{4})/$', views.year_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail), ]
''' NOTE: 1 一旦匹配成功则不再继续 2 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。 3 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。 4 每个正则表达式前面的'r' 是可选的但是建议加上。 一些请求的例子: /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。 /articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。 /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数 views.month_archive(request, '2005', '03')。 '''
SLASH
#设置项是否开启URL访问地址后面不为/跳转至带有/的路径 APPEND_SLASH=True #APPEND_SLASH 设置为true后,会给所有的网址结尾都会给加上'/' ''' eg: http://example.com/post 自动转到 http://example.com/post/ '''
2.1.2 有名分组(named group)
上面的示例,是简单的、没有命名的正则表达式(通过圆括号)来捕获URL中的值并以位置参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL中的值并以关键字参数传递给视图。
在python的正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name是组的名称,pattern是要匹配的模式。
对上面的URLconf重写:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail), ]
实现与前面的示例完全一样,只有一个细微的区别:捕获的值作为关键字参数而不是位置参数传递给视图函数
/articles/2005/03/ 请求将调用views.month_archive(request, year='2005', month='03')函数 /articles/2003/03/03/ 请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。
在实际的应用中,这意味着你的URLconf会更加清晰且不容易产生参数顺序问题的错误 --- 你可以在你的视图函数定义中重新安排参数的顺序。
2.1.3 URLconf在什么上查找
URLconf在请求的URL上查找,将它当成一个普通的python字符串。不包括GET和POST参数以及域名
''' 例如,http://www.example.com/myapp/ 请求中,URLconf 将查找myapp/。 在http://www.example.com/myapp/?page=3 请求中,URLconf 仍将查找myapp/。 '''
URLconf不检查请求的方法。所有的请求方法---同一个URL的POST、GET、HEAD等等,都将路由到相同的函数。
2.1.4 捕获的参数永远是字符串
每个捕获的参数都作为一个普通的python字符串传递给视图,无论是正则表达式使用的是什么匹配方式。例如:
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
views.year_archive()的year参数将是一个字符串
2.1.5 指定视图参数的默认值
# URLconf from django.conf.urls import url from . import views urlpatterns = [ url(r'^blog/$', views.page), url(r'^blog/page(?P<num>[0-9]+)/$', views.page), ] # View (in blog/views.py) def page(request, num="1"): ...
上面的例子,两个URL模式指向同一个视图views.page --- 但是第一个模式不会从URL中捕获任何值。
如果第一个模式匹配,page()函数将使用num参数的默认值“1”,如果第二个模式匹配,page()将使用正则表达式捕获的num值
2.1.6 Including other URLconfs
#At any point, your urlpatterns can “include” other URLconf modules. This #essentially “roots” a set of URLs below other ones. #For example, here’s an excerpt of the URLconf for the Django website itself. #It includes a number of other URLconfs: from django.conf.urls import include, url urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/', include('blog.urls')), ]
2.2 传递额外的选项给视图函数
URLconfs具有一个钩子,可以传递一个python字典作为额外的参数传递给视图函数。
eg:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^blog/(?P<year>[0-9]{4})/$', views.year_archive, {'foo': 'bar'}), ]
在这个例子中,对于/blog/2005/请求,Django将调用views.year_archive(request,year='2005',foo='bar')。
这个技术在Syndication框架中使用,来传递元数据和选项给视图。
2.3 URL的反向解析
在使用Django项目时,一个常见的需求是获得URL的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或用于处理服务器端的导航。
希望不要硬编码这些URL,或者设计一种与URLconf毫不相关的专门的URL生成机制,因为这样容易导致一定程度上产生过期的URL。
需要一个DIY机制,除了其他优点,它还允许设计的URL可以自动更新而不用遍历项目的源代码来搜索并替换过期的URL。
获取一个URL最开始想到的是处理它视图的标识(例如名字),查找正确的URL的其它必要的信息有视图参数的类型(关键字参数和位置参数)和值。
Django提供一个办法是URL映射是URL涉及唯一的地方。你填充你的URLconf,然后可以双向使用它:
- 根据用户/浏览器发起的URL请求,它调用正确的Django视图,并从URL中提取它的参数需要的值。
- 根据Django视图的标识和将要传递给它的参数的值,获取与之关联的URL。
第二种方式叫做反向解析URL、反向匹配URL、反向URL查询或者简单的URL反查。
在需要URL的 地方,对于不同层级,Django提供不同的工具用于URL反查:
- 在模板中:使用url模板标签
- 在python代码中,使用django.core.urlresolvers.reverse()函数
- 在更高层的处理Django模型实例相关的代码中:使用get_absolute_url()方法。
例子:
from django.conf.urls import url from . import views urlpatterns = [ #... url(r'^articles/([0-9]{4})/$', views.year_archive, name='news-year-archive'), #... ]
根据这里的设计,某一年nnnn对应的归档的URL是/articles/nnnn
可以在模板的代码中这样获得:
<a href="{% url 'news-year-archive' 2012 %}">2012 Archive</a> <ul> {% for yearvar in year_list %} <li><a href="{% url 'news-year-archive' yearvar %}">{{ yearvar }} Archive</a></li> {% endfor %} </ul>
在python的代码中,这样使用:
from django.core.urlresolvers import reverse from django.http import HttpResponseRedirect def redirect_to_year(request): # ... year = 2006 # ... return HttpResponseRedirect(reverse('news-year-archive', args=(year,)))
如果处于某种原因决定按年归档文章发布的URL应该调整一下,那么只需要修改URLconf中的内容。
在某些场景冲,一个视图是通用的,所以在URL和视图之间存在多对一的关系。对于这些情况,当反查URL时,只有视图的名字还不够。