总结了vuex mobx和dva,发现他们在数据管理方面的处理方式非常雷同:
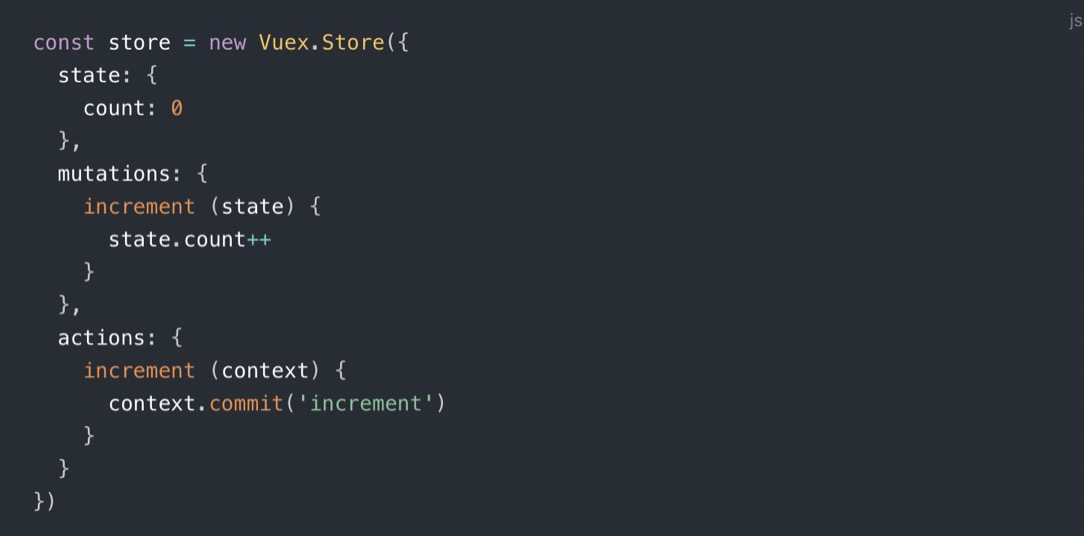
vuex:

mobx:

dva:

相似点1:将异步操作与数据声明放在一起
相似点2:将数据和数据的操作以块文件的形式进行分类
相似点3:都采用相同的格式
{
state: {},
同步修改:{},
异步修改:{}
}
这是否意味着,将数据的声明与针对该数据的操作归并在同一个位置 是一种比较好的选择?如果是的话,如果我们将视图交互抽象为数据的操作,那是否对于一个界面文件来说,将其state的声明和对于该state的操作移入另外一个文件是一种更好的选择?