Helm介绍
基本方式部署应用流程
-
编写或者导出资源编排文件yaml
-
deployment部署pod
-
service暴露服务
-
Ingress服务实现域名到Service的路由
-
缺陷
如果我们部署的是微服务项目,可能是10多20个或者更多的服务,那么每套服务都需要一套yaml文件
这样下来,我们需要维护的yaml文件就是一大堆
而且如果我们升个级,那就非常不方便了
Helm有什么作用
-
可以使用Helm把上面我们说到的微服务部署yaml作为一个整体管理
-
还可以实现yaml的高效服用
-
使用Helm应用级别的版本管理,对于版本升级和回滚操作相当简单了起来
Helm的简单介绍
Helm是Kubernetes的一个包管理工具,有点像yum可以很方便的将之前打包好的 yaml 文件部署到 kubernetes 上。
Helm的三个重要概念
-
helm
-
是Helm的命令行客户端工具,类似于kubectl
-
-
Chart
-
打包的yaml集合
-
-
Release
-
基于 Chart 的部署实体 ,一个 chart 被 helm 运行后将会生成对应的一个Release,相当于就是针对Chart的版本管理
-
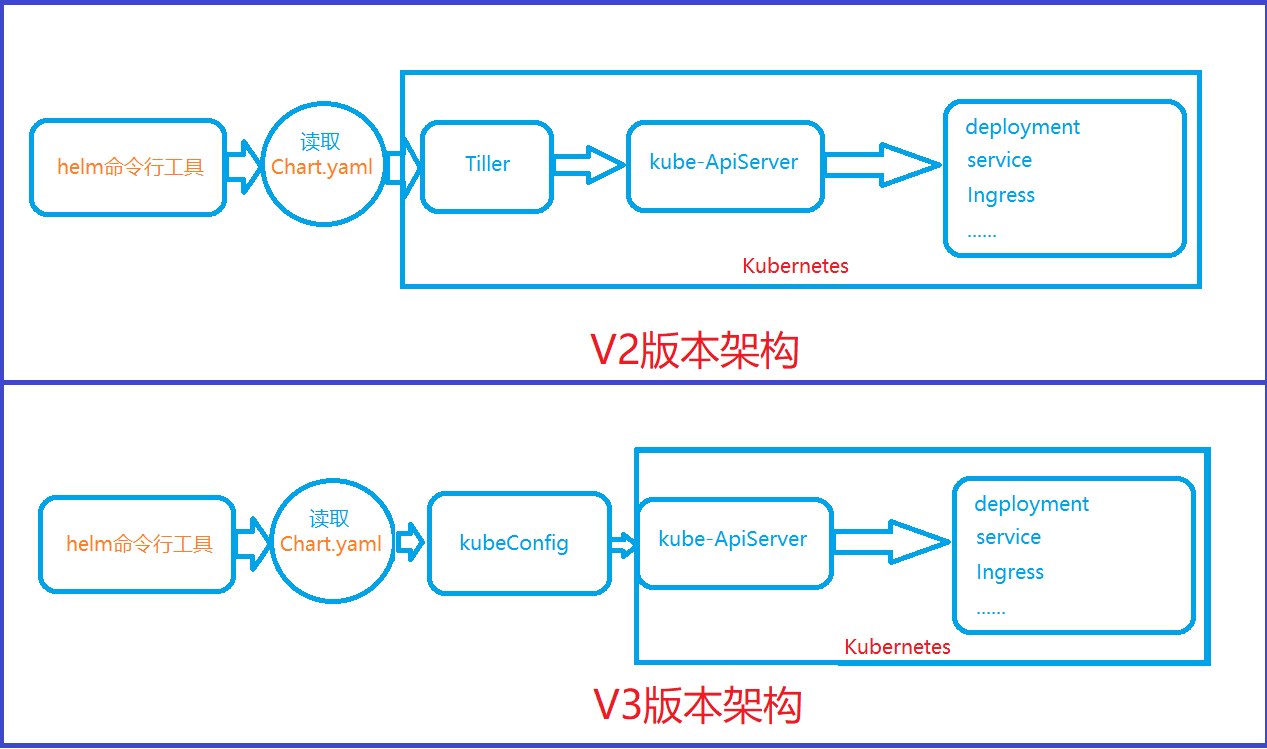
Helm的版本V2 -> V3
-
2019年年底发布了V3版本,发生较大的变化
-
今天我们的学习目标也是V3版本
-
最明显的变化就是Kubernetes中Tiller的剔除
Release 名称可以在不同命名空间重用
支持将 Chart 推送至 Docker 镜像仓库中
使用 JSONSchema 验证 chart values
......
Helm的安装
Helm安装
-
-
解压即可:tar -zxvf helm-v3.0.0-linux-amd64.tar.gz
-
得到解压目录并进入其内,移动一个脚本到/usr/bin/目录下即可
-
mv ./helm /usr/bin/
-
-
命令行键入helm,出现helm帮助文档,安装就此完成,嘻嘻嘻嘻嘻
配置helm仓库
-
helm repo add 自定义仓库名 仓库地址
-
这里我们提供仓库地址
-
helm repo add aliyun https://kubernetes.oss-cn-hangzhou.aliyuncs.com/charts (强烈不推荐,包有可能下载有问题)
-
helm repo add azure http://mirror.azure.cn/kubernetes/charts (推荐使用这个)
-
helm repo add stable http://mirror.azure.cn/kubernetes/charts
-
-
如果想替换仓库地址
-
可新增一个仓库地址后使用以下命令自动切换到最新仓库源
-
helm repo update
-
-
-
查看所有仓库源
-
helm repo list
-
-
删除仓库源
-
helm repo remove 自定义仓库名
-
Helm快速部署一个应用
这儿我们就演示一下快速部署应用的基本操作流程
我是用的仓库是:helm repo add azure http://mirror.azure.cn/kubernetes/charts
阿里云的拉取会失败
下载Chart
-
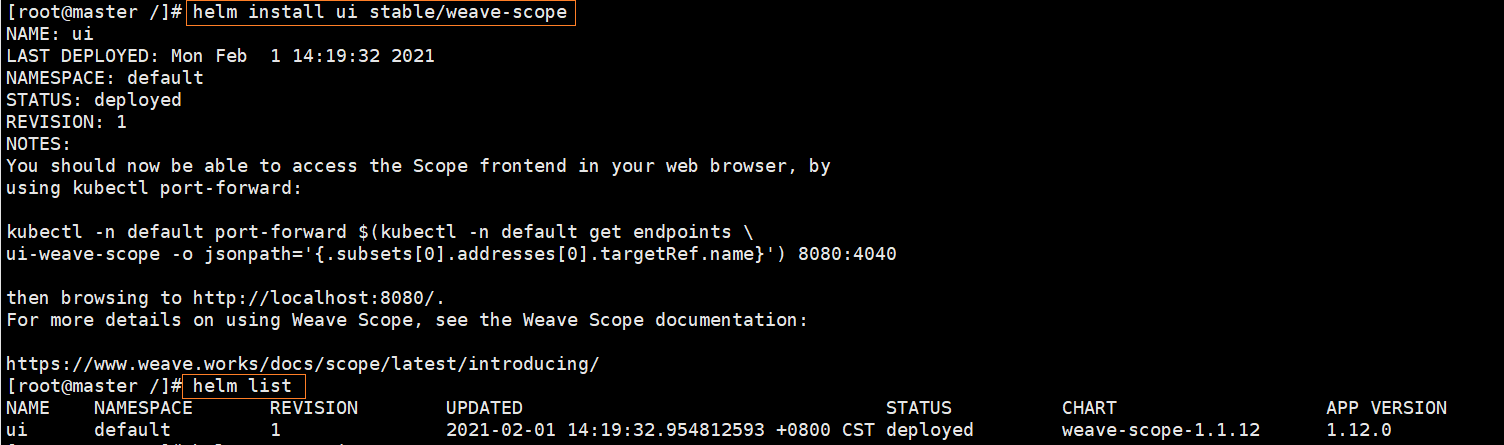
helm install ui stable/weave-scope
-
下载stable/weave-scope资源包,取名为ui
-
其实这个过程就是在下载所有关联的资源编排文件yaml,又叫下载Chart
-
然后helm会自动给我们创建pod并部署
-
-
查看所有下载的Chart
-
helm list
-
-
查看某个Chart的详细信息:helm status name ,列:
-
helm status ui
-
pods以及service变化
-
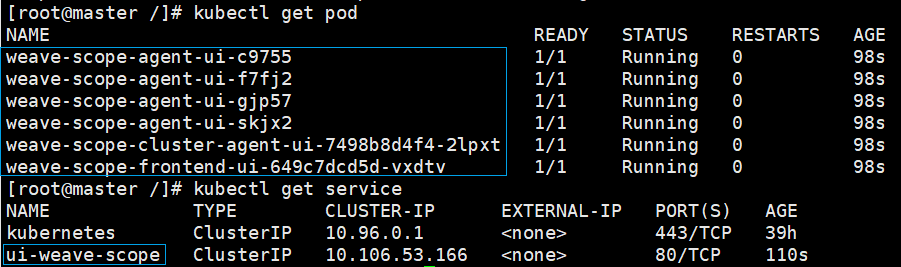
然后我们就可以去k8s中看看pods是否有什么变化
-
kubectl get pods
-
kubectl get service
-
更改service类型
-
但是此时我们发现helm为我们创建的Service的类型是ClusterIP类型,是不对外暴露的
-
我们需要将其修改一下:kubectl edit service serviceName,进入到这个Service的资源编排文件中,如下所示
-
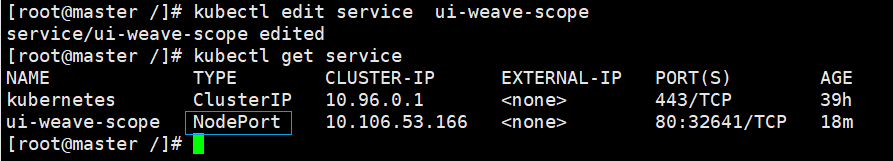
kubectl edit service ui-weave-scope
-
-
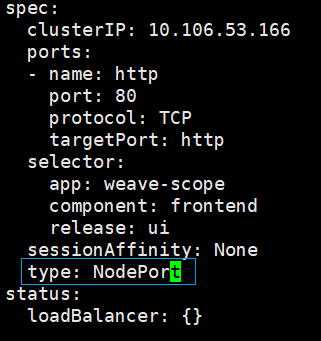
修改默认ClusterIP为NodePort即可
-
我们再次查看Service,如下所示
-
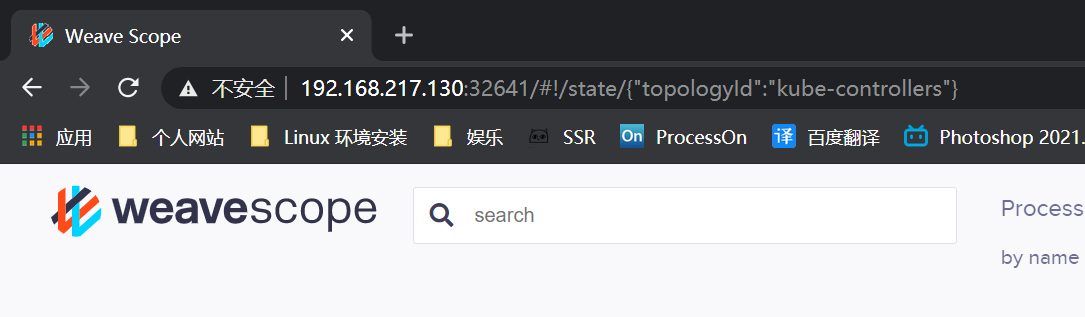
发现已经生效,这个时候我们就可以通过浏览器随意节点IP:32641访问了
-
使用自定义chart部署应用
helm命令初始化Chart
如果我们想自定义Chart,则需要使用helm的命令进行初始化一个基本的环境出来,如下所示
-
创建一个自定义chart,命名为:mychart
-
helm create mychart
-
会在当前目录生成一个mychart的目录,这个目录可以随便放置
-
-
然后我们进入该目录,展示其下所有文件夹和文件:
-
charts目录
-
目录里存放这个 chart 依赖的所有子 chart
-
这个我们无需理会
-
-
Chart.yaml
-
用于描述这个 Chart 的基本定义信息, 包括名字、 描述信息以及版本等
-
-
templates目录
-
目录里面存放所有 yaml 模板文件
-
我们自定义的yaml,也就是放在该目录下
-
-
values.yaml
-
用于存储 templates 目录中模板文件yaml用到变量的值
-
相当于环境变量的抽取,可以在这里定义环境变量,然后在templates其下的资源编排文件中访问使用
-
helm实现资源编排yaml的高效复用的途径
-
-
自定义资源编排文件yaml
-
我们首先进入templates目录,清空其下所有的文件夹和文件,便于操作清晰
-
rm -rf ./templates/*
-
-
导出Deployment资源编排文件
-
kubectl create deployment customchartdeployment --image nginx --dry-run -o yaml > customchartdeployment.yaml
-
-
导出Service的资源编排文件
-
因为我们会为上面的customchartdeployment ,而创建Service
-
k8s不会为不存在的deployment创建Service
-
所以我们先将customchartdeployment 给部署了才能导出Service的资源编排文件
-
kubectl create deployment customchartdeployment --image nginx
-
kubectl expose deployment customchartdeployment --port 80 --target-port 80 --type NodePort --dry-run -o yaml > customchartexpose.yaml
-
-
然后我们就得到了两个资源资源编排文件
-
customchartdeployment.yaml
-
customchartexpose.yaml
-
-
然后我们还得把那个因为想导出Service的资源编排文件而创建的pod删掉
-
kubectl delete deployment customchartdeployment
-
-
安装chart.
在上面的操作中,我们已经得到两个资源编排文件,下面我们可以使用helm进行安装部署了
-
下面我们开始安装自定义chart,并自定义名称为:custonchart
-
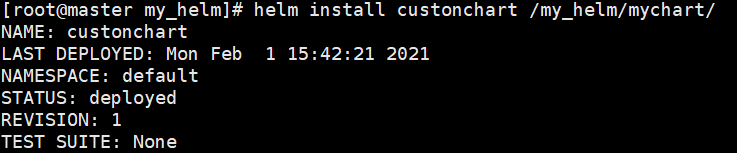
helm install custonchart /my_helm/mychart/
-
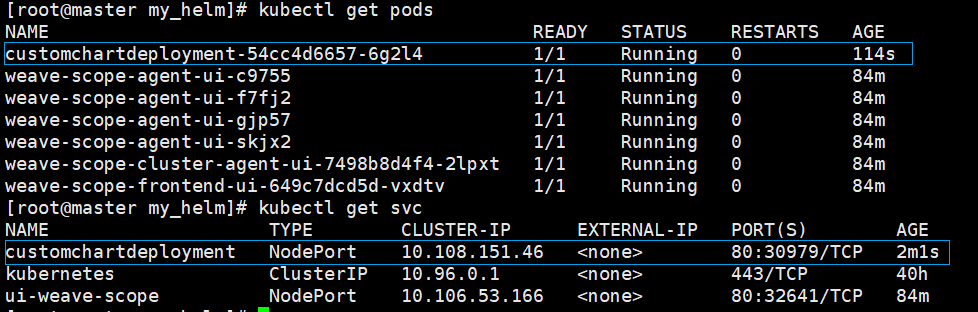
查看效果
-
由此可见,安装自定义chart已经实现服务开放
chart的版本升级
有时候我们会修改chart的某些资源信息,然后实现服务的版本升级,此时该如何操作呢
-
之前我们有说到Release的这个概念,chart的创建就会创建一个Release
-
当我们使用升级命令时,这个时候Release就开始迭代了
-
使用命令:helm upgrade 所升级的chartName 所升级的chart所在目录
Values实现yaml的高效服用
我们在开篇介绍Helm的时候就介绍过Helm可以实现yaml的高效复用
chart中的诸多资源编排文件yaml,大部分的结构格式是相同的,只有少部分的值是不同的,比如
kind、label、name、selector、image、port、replicas......等等
-
我们可以通过以下方式实现高效复用
资源编排yaml,我们通过给他传递参数,进行动态的模版渲染,生成真实的资源编排文件yaml
也就是通过我们上面说的自定义chart操作中生成的values.yaml实现此功能
我们在values.yaml中定义文件的全局变量,template中的yaml读取访问生成yaml即可
-
简答介绍一下Values
Values你可以看作是该chart的一个环境变量对象,为templates中的模版提供值
Values这个对象的值可以来源于四个方向
chart包中的values.yaml文件 (这个是默认的,无该文件,无需理会)
父chart包中的Values.yaml(用户自定义Values操作点,可覆盖上面的values.yaml)
通过helm install 或者help upgrade命令中,用户传的参数,实现参数封装
-f
--values
通过 --set 参数传入值进行参数封装,
helm upgrade custonchart --set replicas=5 /my_helm/mychart/
可以覆盖用户操作的Values.yaml中提供的值
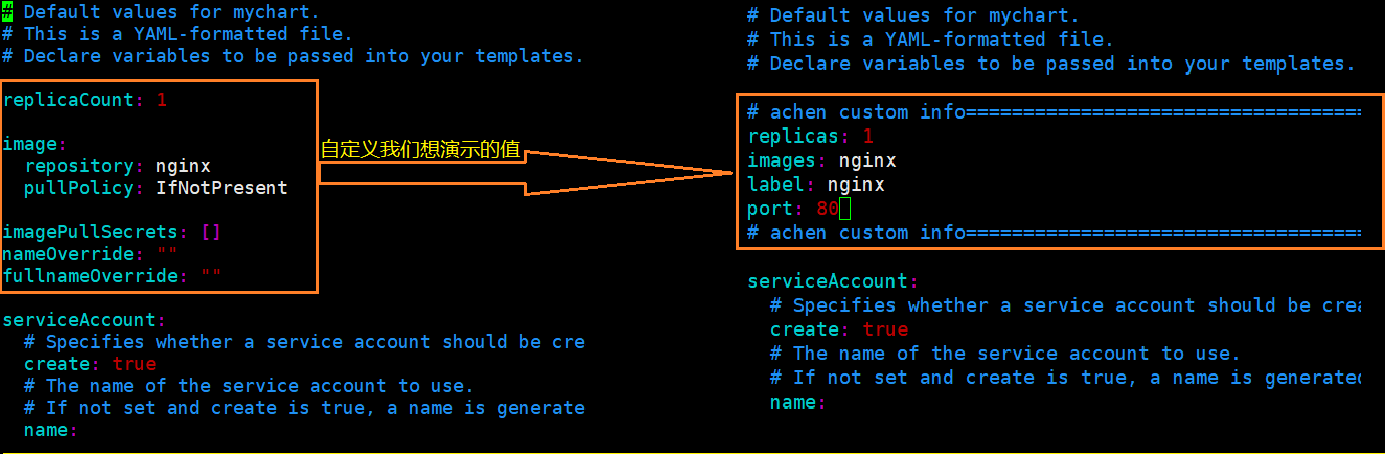
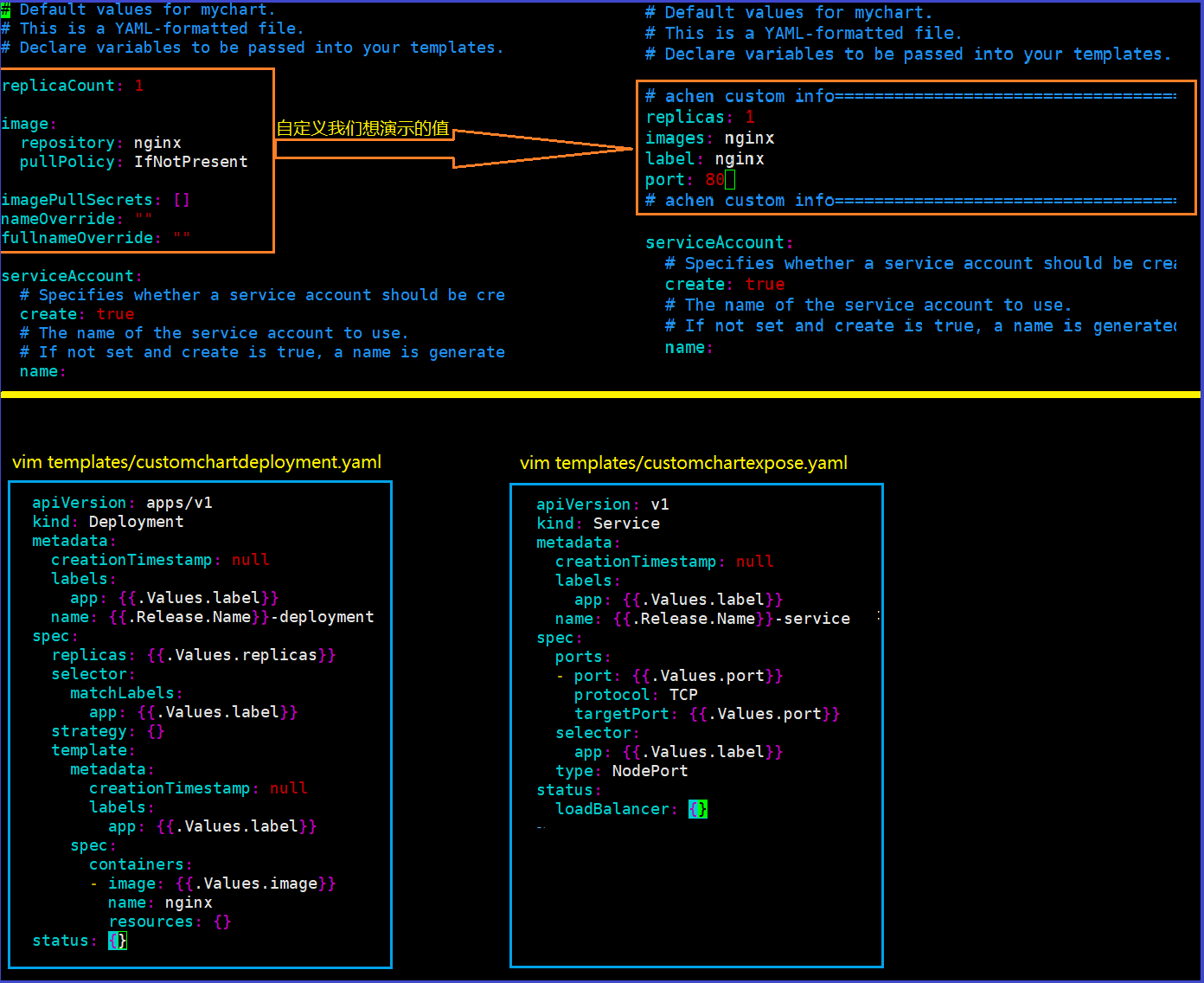
vlues.yaml定义全局变量
-
vim ./values.yaml
资源编排yaml访问全局变量
-
修改资源编排文件
-
在环境变量中除了Values对象可以使用外,还可以使用Release对象
-
Release对象也是Helm的一个内置对象
-
release表达式 release表达式含义 {{.Release.Name}} release 名字 {{.Release.Namespace}} release 命名空间 {{.Release.Service}} release 服务的名称 {{.Release.Revision}} release 修订版本号, 从 1 开始累加
-
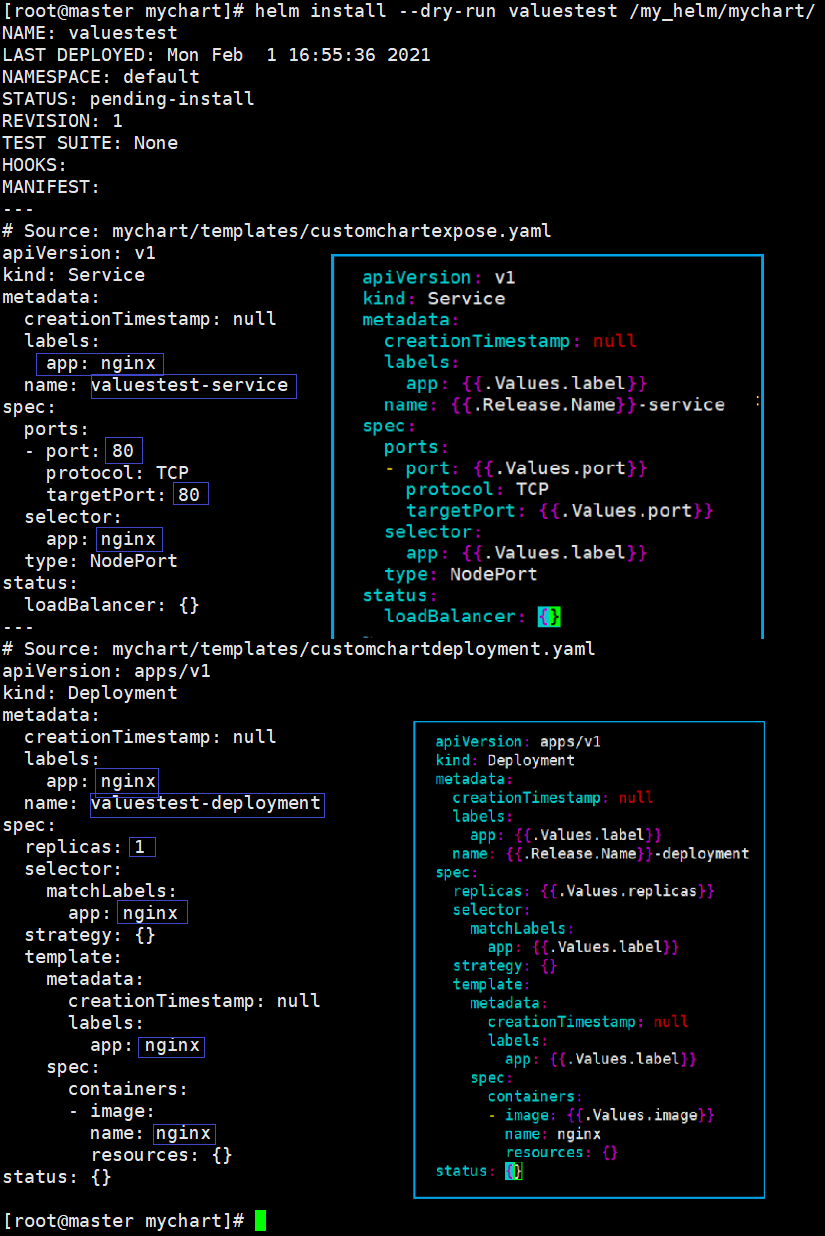
试运行-调试
-
Helm 也提供了--dry-run --debug 调试参数, 帮助你验证模板正确性
-
install 时候带上这两个参数就可以把渲染的资源清单打印出来, 不会真正的去部署一个 release
-
下面我们来调试上面修改的 chart 包
-
helm install --dry-run valuestest /my_helm/mychart/
-
-
可以看看我们生成的这个资源编排文件是否正常,
-
下面我们就开始正式安装这个chart
-
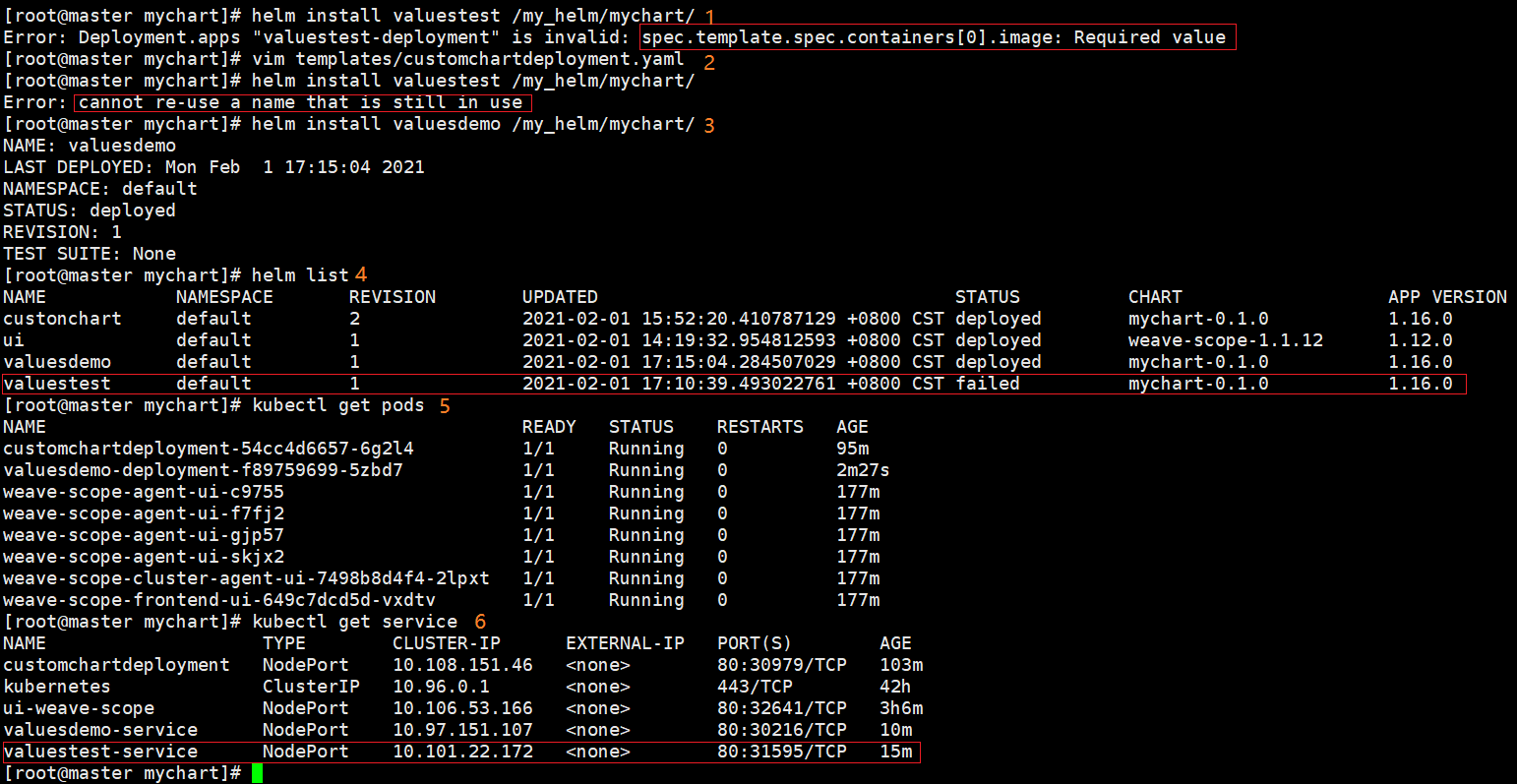
首先解释一下上面我的操作步骤
直接安装我们的chart : helm install valuestest /my_helm/mychart/
发现报错,查看报错日志,某个参数是错误的,定位到参数为 --images没有赋值
编辑customchartdeployment.yaml,发现是表达式写错了,少写了一个s
修正{{.Values.image}} 为 {{.Values.images}}
再次尝试安装,发现报错名称已经被使用
再次尝试改变名字安装,成功
查看helm本地库,发现即使错误的安装也会生成chart,
查看k8s,发现pod部署成功
发现没有指定镜像的的错误helm包,没有部署pod,
查看k8s,发现service部署成功
发现没有指定镜像的的错误helm包,没有部署pod,但却部署了service
最后浏览器测试发现
两个端口的nginx服务都是正常开启的,迷惑操作之一???