- 在jenkins的 “系统管理”—“管理插件”找到发送邮件的相关插件,先安装插件可以在线安装也可以下载到本地离线安装。
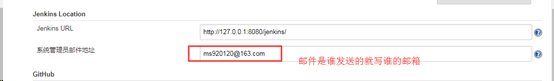
- 在“系统管理”—“系统配置”进行发送邮件的相关配置

3.在“Extended E-mail Notification(扩展电子邮件通知)”处进行相关配置:


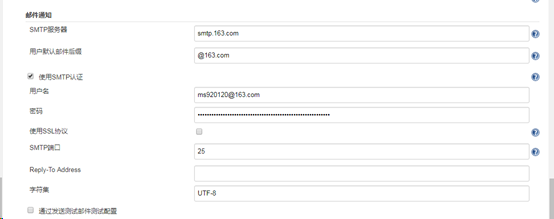
4.在“邮件通知”处进行如下相关配置:

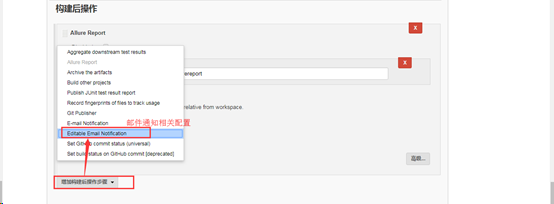
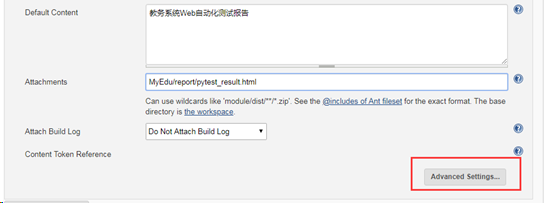
5.在构建的项目内的“配置”进行构建后发送邮件的操作,并进行发送邮件的相关操作。



6.发送邮件内容的模板:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <h3>以下是Jenkins自动发送的邮件,请勿回复!</h3> <div> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <th><br /> <h2>构建信息</h2> </th> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li><br /> <li>美化的测试报告 : <a href="${PROJECT_URL}/${BUILD_NUMBER}/allure">${PROJECT_URL}/${BUILD_NUMBER}/allure</a></li><br /> <li>触发原因: ${CAUSE}</li><br /> <li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li><br /> <li>构建编号: <a href="${BUILD_NUMBER}">${BUILD_NUMBER}</a></li><br /></ul> </td> </tr> </table> </div> <div> </div> </body> </html>