一.字符串
1.字符串是有成对的单引号或者双引号括起来的。例如:name="张三",sex="女"
2.字符串的索引是从0开始的
3.字符串的切片
a.单个字符串的取值
----字符串变量名[字符串索引位置]
b.一段字符串的取值
字符串变量名[字符开始位置:字符结束位置+1]
c.切片的取值是取左不取右
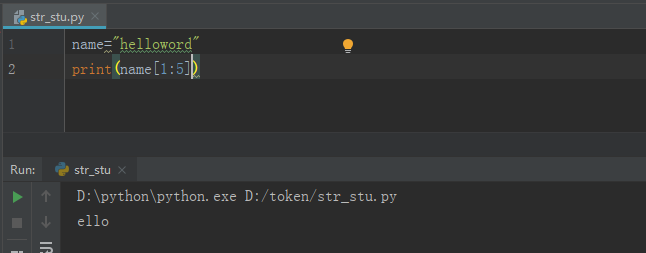
例如name="helloword"

print(name[1:5]) ----获取字符串第二到第四个字符,输出结果为ello
4.取值方式
例如:name="张三李四"
print(name[1:3])----取值结果为三李
print(name[-1])---结果为四
print(name[1:])----获取所以为1到末尾的元素,结果为三李四
a.从左到右取值索引下标从0开始
b.从右到左取值索引下边是从-1开始
注意:无论索引下边是从0开始还是从-1开始的截取顺序都是从左到右即从小到大
[::-1]反转字符串
二.格式化输出
1.%d:打印整数
例如:age=18 name="张三"
print("我的名字叫%s我的年龄是%d"%(name,age))
2.%s:打印字符串
例:name='张三'
print("我的名字是%s"%name)
3.%f:打印浮点数
例:ff=3.1415927
print("这个浮点数是%f"%ff)
4.例如:age=18 name="张三"
print("我的名字叫{0}我的年龄是{1}".format(name,age))
5.r' ':以字符串的形式输出里面的内容不需要转义,也就是单引号的内容不需要转义
三.元组tuple
1.元组的关键字是tuple,符号是(),元组中的元素是用逗号分隔开
2.元组里面的值是不可以改变的
例如:a=(1,2,"张三",["李四",“王五”],{"aa","bb"})
a[0]=3---通过赋值运算符给元组中的第一个元素赋值会报错
若修改元组里面的列表不可以进行修改,若修改元组里面列表里面的值可以修改。
3.type(变量名/值):获取变量或值的数据类型
注意:这是一个坑:例a=("张三")
检查只有一个元素的元组需要在检测元素后面加逗号------type("张三",)
4.元组的切片,索引是从0开始的
例a=(1,2,"张三",("aa","bb","cc"))
b=("a","b")
a.print(a)-----输出元组中的全部元素
b.print(a[2])----输出元组中的第三个元素,输出结果为“张三”
c.print(a[1:4])---输出元组中的第二个到第四个元素,输出结果为2,"张三",("aa","bb","cc")
d.print(a[1:])---输出元组中第二个到末尾的元素
e.print(a+b)----将a,b两个元组拼接在一起
f.print(a*2)----将a元组打印两遍
5.元组的嵌套取值
例如:a=(1,2,3,4,5,('a','b','c'),'python')
获取元组a内b的值:
首先获取元组你的的元组,也就是先a内的元组('a','b','c'),获取方式:a[5],然后在获取的元组在取值a[5][1]或者a[-2][-2]。