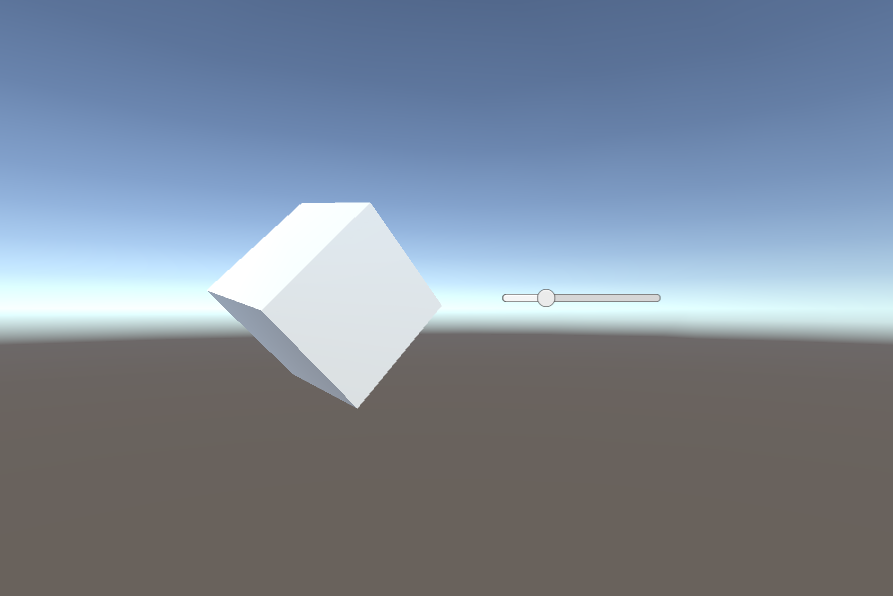
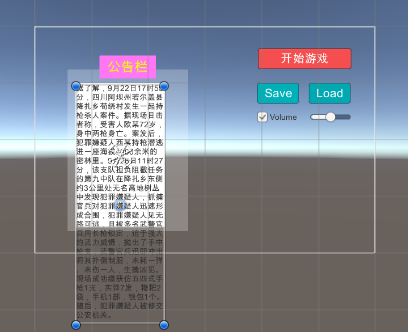
ugui是unity4.6开始加入的一个新的ui系统,非常强大,下面我们将通过一系列博客的方式一起来学习一下ugui的使用。本篇博客会介绍如何使用ugui制作一个游戏菜单,并且了解如何让物体与ugui的控件交互,效果图如下:


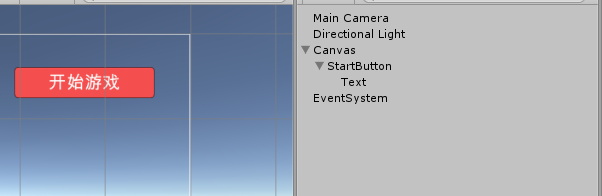
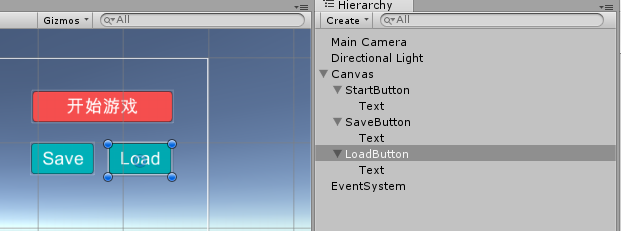
首先还是新建一个unity工程,并且新建一个场景,然后新建一个Canvas画布,我们所有的ui控件,都是要建立在Canvas上面的。然后在Canvas下面建立一个button重命名为StartButton,并调节成效果图中的样式。然后再复制两份出来,把他们放置到如效果图的位置,调节他们的文字和颜色,大小等。


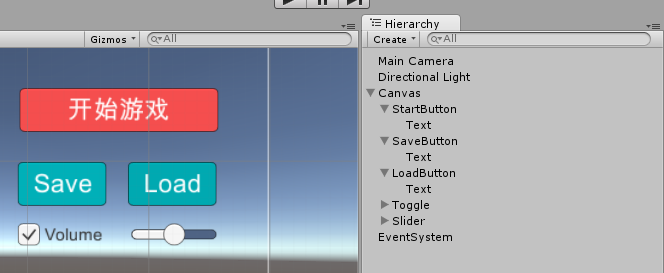
接着在Canvas下面新建一个Toggle,它类似于checkbox的功能。将它设置为效果图的样式。然后在新建一个Slider,设置它的参数如效果图所示:

接下来我们要设计出游戏的公告栏面板,它是由三个image,2个text,一个scrollbar组成的。

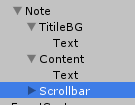
首先还是新建一个image,并将它重命名为Note,设置它的大小如效果图所示,然后在它的下面再新建一个image并命名为TitileBG,将它设置为紫色,并且放到Note的顶部位置,然后在TitileBG下面新建一个text,将内容设置为公告栏,然后继续在Note的下面新建一个image,将它命名为Content,用它来承载我们的公告内容。然后在Content的下面新建一个text,然后给text赋值上一段比较长的文字内容,将text拉长以显示全部的文字内容。为了让文字具有滚动的功能,我们要为Content加上一个Scroll Rect,只勾选Vertical以便让文字只能垂直方向移动,并将content属性设置为text文字,这样就具备了滚动的功能了。为了让多余的部分不显示出来,我们需要为Content添加一个mask组件。
接着让我们为公告栏设计一个滑块,在Note下面新建一个Scroll Bar,将他的Direction设置为Bottom to Top,然后将Content中的Vertical ScrollBar属性设置为我们刚建立的这个ScrollBar。


为了方便,我们新建一个空物体来挂载脚本,新建一个空物体,命名为GameManager,然后为它挂载一个脚本,代码如下:

1 /* 2 ProjectName: UGUI之游戏菜单 3 Author: 马三小伙儿 4 Blog: http://www.cnblogs.com/msxh/ 5 Github:https://github.com/XINCGer 6 Date: 2016/09/14 7 */ 8 using UnityEngine; 9 using System.Collections; 10 11 public class GameManager : MonoBehaviour { 12 13 // Use this for initialization 14 void Start () { 15 16 } 17 18 // Update is called once per frame 19 void Update () { 20 21 } 22 23 public void OnStartGame(string sceneName){ 24 Application.LoadLevel (sceneName); 25 } 26 public void OnStartGame(int sceneIndex){ 27 Application.LoadLevel (sceneIndex); 28 } 29 }
里面只有一个重载的OnStartGame函数,用它来加载新的场景。将这OnStartGame函数绑定到StartButton的OnClikc事件上面,然后将参数设置为"Game"(下一个场景的名字),运行预览,点击开始游戏即可跳转到Game场景了。
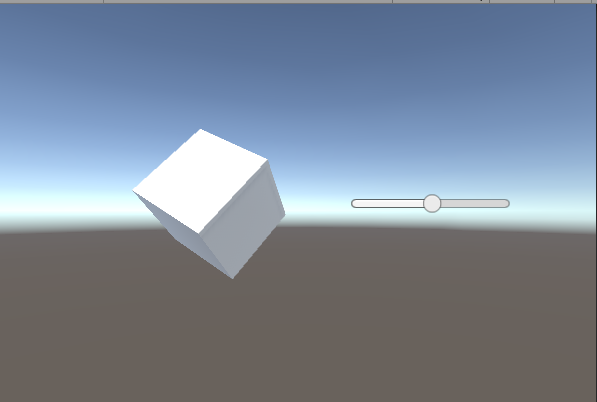
在Game场景中主要的部分只有一个Cube(已重命名为Player)和一个Slider,我们将用他们来学习控制是如何交互的。为Player添加一个脚本,代码如下:

1 /* 2 ProjectName: UGUI之游戏菜单 3 Author: 马三小伙儿 4 Blog: http://www.cnblogs.com/msxh/ 5 Github:https://github.com/XINCGer 6 Date: 2016/09/14 7 */ 8 using UnityEngine; 9 using System.Collections; 10 11 public class Player : MonoBehaviour { 12 13 public float speed=90f; 14 // Use this for initialization 15 void Start () { 16 17 } 18 19 // Update is called once per frame 20 void Update () { 21 transform.Rotate (Vector3.forward*Time.deltaTime*speed); 22 } 23 24 public void ChangeSpeed(float newSpeed){ 25 speed = newSpeed; 26 } 27 }
这个脚本可以控制Cube的旋转速度,里面有一个ChangeSpeed函数,用来来改变速度。接着将Slider的OnValueChanged事件赋值为ChangeSpeed函数,这样Slider在滑动时就会通知ChangeSpeed函数去更改speed,Cube的旋转速度也就随之而改变了。

本篇博客的工程已经同步到github:https://github.com/XINCGer/Unity3DTraining/tree/master/UGUITraining/UGUIDemo01
作者:马三小伙儿
出处:http://www.cnblogs.com/msxh/p/5921776.html
请尊重别人的劳动成果,让分享成为一种美德,欢迎转载。另外,文章在表述和代码方面如有不妥之处,欢迎批评指正。留下你的脚印,欢迎评论!
