1 设置 ssh 公钥信息
首先你要确保 github 账号设置了ssh 公钥信息。如果没有的话可以按照下面的方式设置:
- 前往 github 网站的 account settings, 依次点击 Setting -> SSH Keys -> New SSH key
- title 处随意填写个名称, key 处原样拷贝下面的命令的打印 `~/.ssh/id_rsa.pub` 文件的内容
- 如果没有该文件,则输入 ssh-keygen -t rsa , 一路回车,最后尝试输入 `~/.ssh/id_rsa.pub` 就 ok 了...
2 然后前往 github 建立仓库
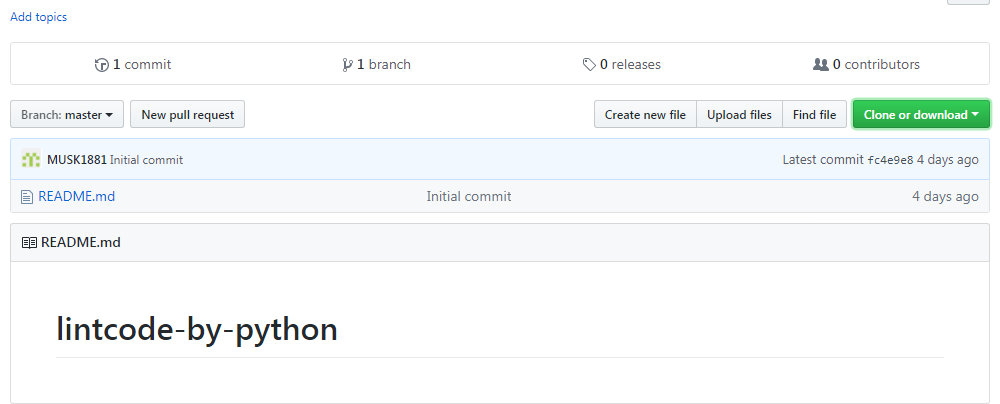
- 点击 New repository, 填写 Repository name, Description(optional),选择是 Public or Private,以及是不是需要 Initialize this repository with a README, 最后点击 Create repository 就 ok 了...

3 同步本地代码
- 首先在本地创建一个同名文件夹,把要同步的代码文件放进去
- 进入该目录, 打开 git bush, 执行 git init
- 执行 git add . 把本地仓库中所有的文件添加到版本库
- 提交 git commit -m "first"
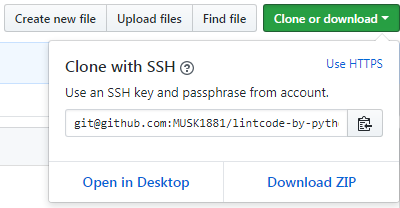
- 执行 git remote add origin (Clone with SSH 的内容)
如果失败,出现 fatal: remote origin already exists.
则执行 git remote rm origin, 再执行 git remote add origin (Clone with SSH 的内容)
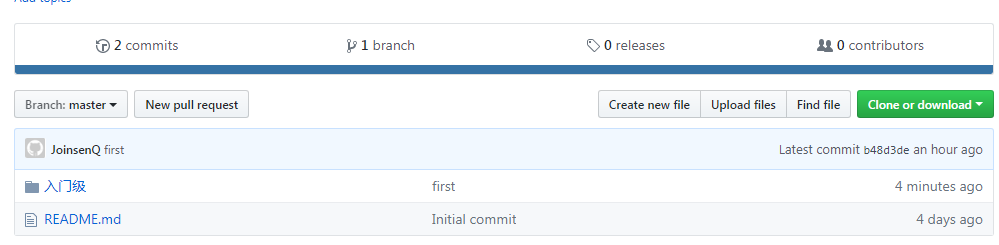
- 提交 git push -u origin master (如果以前没有在git上面登录 github,需要输入用户名和密码)
如果失败, 出现 error: failed to push some refs to...... 可能是由于本地中没有 readme文件(我是这种情况...),
执行 git pull --rebase origin master
再次执行 git push -u origin master, 成功讲本地代码同步到 github 中.....撒花.......