螺旋线:helix
1. 分类
按维度可分为二维和三维。
三维:
- 圆锥螺旋线
- 圆柱螺旋线
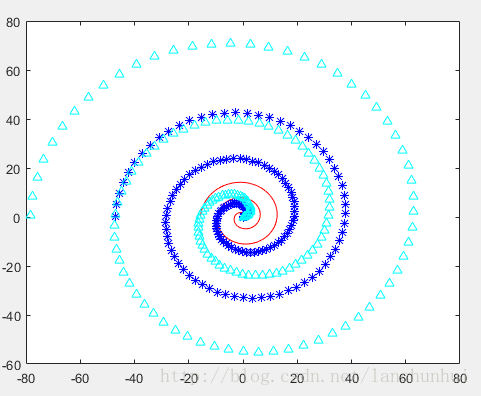
2. 阿基米德螺旋线
阿基米德螺旋线的极坐标方程(半径与角度的关系):
由极坐标方程到笛卡尔坐标系方程式:
笛卡尔坐标系到极坐标系:
alpha = 0;
theta = 0:.1:5*pi;
for beta = 1:2:10
coef = alpha + beta * theta;
x = coef .* cos(theta);
y = coef .* sin(theta);
switch(beta)
case 1
plot(x, y, 'r-'), hold on
case 2
plot(x, y, 'g+'), hold on
case 3
plot(x, y, 'b*'), hold on
case 4
plot(x, y, 'k.'), hold on
case 5
plot(x, y, 'c^')
end
end

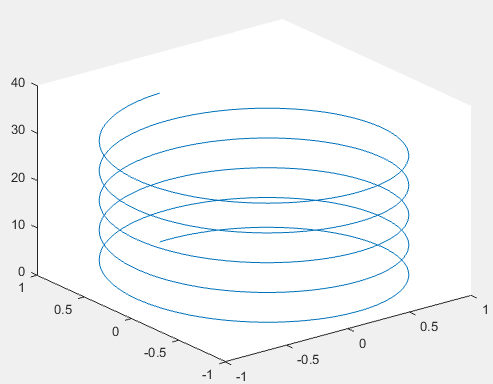
3. 圆柱螺旋线
其参数方程为:
t = 0:pi/50:10*pi;
st = sin(t);
ct = cos(t);
figure
plot3(st, ct, t)