通常软件绘图,包括 matlab、python 的 matplotlib,默认都是将坐标轴置于画布(figure)的最下侧(x 轴),最左侧(y 轴),也即将坐标原点置于左下角。而我们自己理解数学,以及手动绘图时,都会将坐标轴置于中心的位置。
1. 导入相关的包
import numpy as np
import matplotlib.pyplot as plt2. 获取 figure 和 axis
fig = plt.figure(figsize=(4, 4))
ax = fig.add_subplot(111)
plt.show()3. 隐藏上边和右边
上下左右,四个边属于当前轴对象(axis);
ax.spines['top'].set_color('none')
ax.spines['right'].set_color('none')4. 移动另外两个轴
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))5. 填充数据
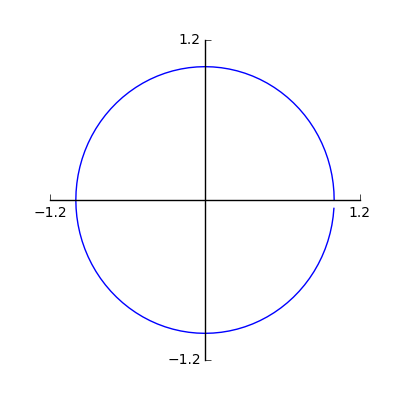
theta = np.arange(0, 2*np.pi, 2*np.pi/100)
ax.plot(np.cos(theta), np.sin(theta))
plt.show()7. 其他设置
plt.style.use('ggplot')
ax.set_xticks([-1.2, 1.2])
ax.set_yticks([-1.2, 1.2])
完整代码:
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(4, 4))
ax = fig.add_subplot(111)
ax.spines['top'].set_color('none')
ax.spines['right'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))
theta = np.arange(0, 2*np.pi, 2*np.pi/100)
ax.plot(np.cos(theta), np.sin(theta))
plt.style.use('ggplot')
ax.set_xticks([-1.2, 1.2])
ax.set_yticks([-1.2, 1.2])
plt.show()