JavaScript 简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript是跨平台的
JavaScript是依赖于浏览器本身的,与操作系统无关。
JavaScript是基于对象和事件驱动的(动态的)
它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的动作,就称为“事件”。比如按下鼠标,移动窗口,选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
JavaScript:直接写入 HTML 输出流
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<scrip
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>

JavaScript:对事件的反应
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javaScript</title>
</head>
<body>
<h1>我的第一个 JavaScript</h1>
<p>
JavaScript 能够对事件作出反应。比如对按钮的点击:
</p>
<button type="button" onclick="alert('欢迎!')">点我!</button>
</body>
</html>


alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick 事件只是您即将在本教程中学到的众多事件之一。
JavaScript:改变 HTML 内容
使用 JavaScript 来处理 HTML 内容是非常强大的功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head> <body> <h1>我的第一段 JavaScript</h1> <p id="demo"> JavaScript 能改变 HTML 元素的内容。 </p> <script> function dtt(){ d=document.getElemenById("demo"); // 找到元素 x.innerHTML="Hello JavaScriot!"; // 改变内容 } </script> <button type="button" onclick="dtt()">点击这里</button> </body> </html>


经常看到 document.getElementById("some id")。这个方法是 HTML DOM 中定义的。
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
JavaScript:改变 HTML 图像
本例会动态地改变 HTML <image> 的来源(src):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>博客园mtimeyu</title>
</head>
<body>
<script>
function changeImage()
{
element=document.getElementById('myimage')
if (element.src.match("bulbon"))
{
element.src="/images/pic_bulboff.gif";
}
else
{
element.src="/images/pic_bulbon.gif";
}
}
</script>
<img id="myimage" onclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180">
<p>点击灯泡就可以打开或关闭这盏灯</p>
</body>
</html>


以上实例中代码 element.src.match("bulbon") 的作用意思是:检索 <img id="myimage" onclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180"> 里面 src 属性的值有没有包含 bulbon 这个字符串,如果存在字符串 bulbon,图片 src 更新为 bulboff.gif,若匹配不到 bulbon 字符串,src 则更新为 bulbon.gif
JavaScript 能够改变任意 HTML 元素的大多数属性,而不仅仅是图片。
改变 HTML 元素的样式,属于改变 HTML 属性的变种。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>博客园mtimeyu</title>
</head>
<body>
<h1>我的第一段 JavaScript</h1>
<p id="demo">
JavaScript 能改变 HTML 元素的样式。
</p>
<script>
function myFunction()
{
x=document.getElementById("demo") // 找到元素
x.style.color="#ff0000"; // 改变样式
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>


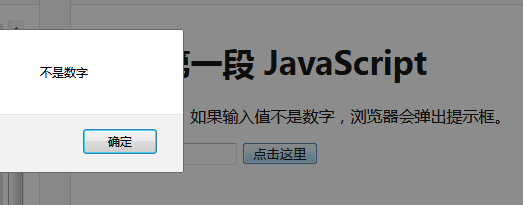
JavaScript 常用于验证用户的输入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>博客园mtimeyu</title>
</head>
<body>
<h1>我的第一段 JavaScript</h1>
<p>请输入数字。如果输入值不是数字,浏览器会弹出提示框。</p>
<input id="demo" type="text">
<script>
function myFunction()
{
var x=document.getElementById("demo").value;
if(x==""||isNaN(x))
{
alert("不是数字");
}
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>


简单的介绍了JavaScript 的一些功能和用法 下一篇接着学习JavaScript的用的语法 语句 等等。