智能手机发展确实很迅速,像今年,我的大部分工作就都在移动端网页上。
再往前些年,看到的手机版/移动版网页,限制于浏览器与手机性能,2g网络速度等
网页设计无非是蓝、黑、白,界面单调,并且要尽可能的设计简单。
现在情况就大不相同了,软件上webkit内核浏览器大行其道,硬件突飞猛进,网速来说,4g正炒得火热。
下面就和大家分享一下我的一些移动端网页设计经验与心得。
⒈ 分辨率
这应该是移动端网页最关心的问题了,因为移动设备五花八门,各种分辨率都有。要想在这些设备上都能有良好的浏览体验,得花一番功夫。
- 使用viewport:这已经是移动端网页的必备了,它可以设定页面的宽度,是否允许缩放等等。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
一般设置width=device-width,就是设置为设备的屏幕宽度,当然也可以是具体数值
-
百分比与max(min)-width使用:移动端网页不仅分辨率不一,而且随时可以横竖屏切换,所以百分比宽度设定非常必要,再配合max(min)-width限制最大(小)宽度,能有效的适应各种分辨率,若为此还有特别需求,可看下一条,"使用Media Queries"
-
使用Media Queries,这也是响应式web设计的一部分
-
<link rel="stylesheet" type="text/css" href="style1.css" media="screen and (min- 640px)">
这里的意思就是在大于640px的屏幕宽度下,使用style1样式,也可以写在样式内部,如:
@media screen and (min- 640px){ .d1{background:#ccc;} }
⒉ 内容与缓存
虽才说到现在4g正炒得火热,但不可否认移动设备网络环境上的局限性,所以还是有必要对此做一些处理。
- 使用manifest缓存
<html manifest="/mobile.manifest">
在html上添加manifest,其中文件格式内容如:
CACHE MANIFEST ##需要离线的内容 CACHE: Script/jquery.js Script/gameconfig.js Image/home.png Image/logo.png ##总是访问网络的内容 NETWORK: * ##访问A失败时访问B FALLBACK浏览器将缓存chache内所有的内容,并且可以离线访问,只要文件发生任何改变都将会重新读取并刷新全部缓存,所以更改注释是个更新缓存的好方法
这里要注意的是
1,添加了manifest的当前网页也会被缓存 所以推荐的方式是页面缓存,页面动态内容全部用ajax获取,所以在移动网站项目设计开始就要注意这个问题
2,页面中添加iframe 然后子页面引用manifest想达到缓存资源而不缓存当前页面内容,是无效的。 - 尽可能使用css样式来代替图片,由于移动端浏览器对css3的支持,使得以前很多图片可以用样式来代替
如我们公司项目内用到的一些,下图:
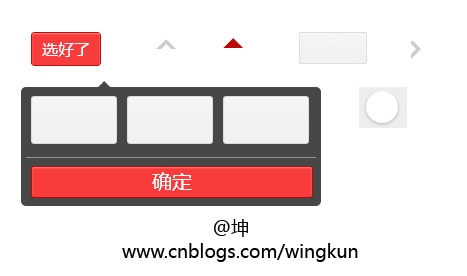
按钮用到了 渐变+圆角+内阴影.btn_red { display: block; line-height: 28px; padding: 1px 0; border: 1px solid #B81414; border-radius: 2px; background: #FF5A5A; background: -webkit-gradient(linear, 0 0, 0 70%, from(#FF5A5A), to(#FF4444)); overflow: hidden; margin-top: 3px; color: #fff; box-shadow: 0px 1px 1px #FFB5B5 inset; }
三角形 就是用border的颜色,改变颜色可以画出指向不同方向的三角形.tip_t{ border-color: transparent transparent #bb0808 transparent; border-style: solid; border- 10px; 0px; height: 0px; }
箭头是两个三角形叠在一起
……
用样式代替图片之后不仅大小减少了很多,可维护性更大大提高 -
页面只展示部分内容,多提示用户"点击展开"或者"查看更多",再异步获取内容,大家都不希望打开一个网站,流量就哗哗没了
⒊ 布局
手机端可视区域小,布局上不同于传统网页,需要充分利用有限的空间去展示信息。
- 页面流程简单清晰,复杂的操作尽量分段展示,如下图:

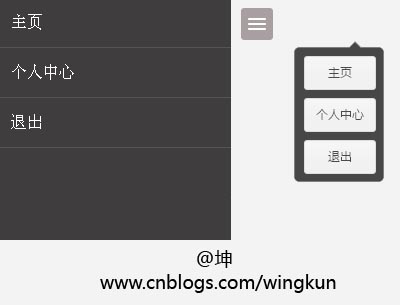
- 隐藏不常用的功能,可以将其放在侧边栏或弹出层,如下图:

- 由于移动端是直接用手指操作,而非鼠标。所以,需要响应元素点击区域要相对明显,大
- 屏幕宽度虽小,但是上下滑动体验好,因此布局上可以多上下排列
⒋ 其他与结语
- 许多小厂商的手机平板,还有一些rom上的系统默认浏览器版本各异(很头疼..),所以测试工作要做足
- html5中<input /> type有好几种新类型,比如<input type="tel" />,移动端上点击会默认弹出数字键盘,可多试试
