在广告主的需求中,有很多情况下需要在动画中添加一些外部链接。这份文档就在Mugeda动画中添加外部链接的方式,做一下梳理。
1.通过点击触发的链接
就是要用户点击屏幕来触发链接的情况,这是推荐使用的方式。因为存在流量的考虑,不需要任何点击就跳转的操作,在有些移动设备上是不被支持的,所以我们推荐的触发跳转链接的方式是通过点击触发。
实现的方式是:
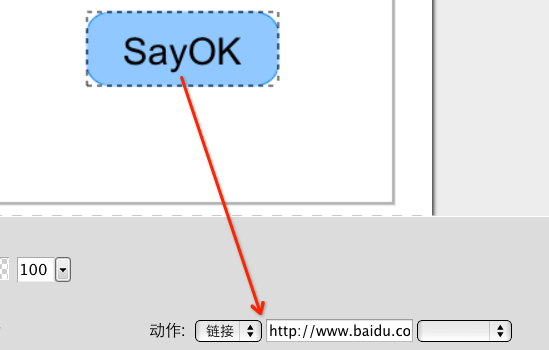
在舞台上选中一个物体对象,在动作中选择“链接”,输入框中写入完整的链接的URL,如下图。

这样当用户点击这个物体时就会跳转到相应的页面。
2.自动跳转的链接
如果用户确实需要用到这种需求,在执行到某帧时自动跳转。比如动画播放到最后一帧跳转链接。可以这样实现:
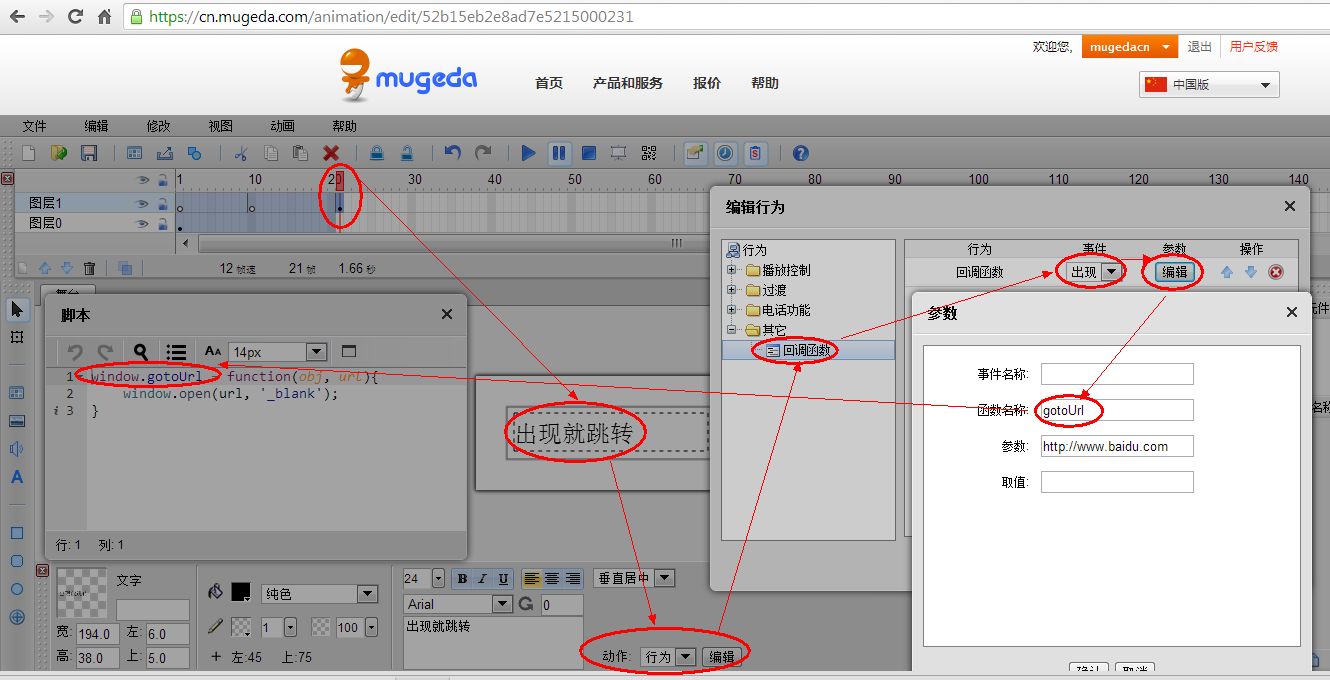
在要跳转的那帧上选择一个物体对象,在动作中选择“行为”,然后点编辑,选择“其他”—》回调函数-》触发事件的方式选“出现”-》点编辑-》输入回调函数的函数名字,和参数(要跳转的链接)。如下图

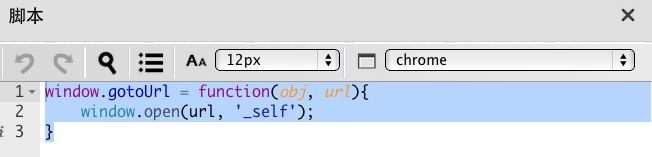
然后在代码中,实现该回调函数
window.gotoUrl = function(obj, url){
window.open(url, ‘_self’);
}
如下图

这样就实现了。
需要注意的一点是:自动跳转不是一个适合在移动设备上采用的方式,因为可能会被系统屏蔽掉。所以在要采用这种方式时最好在目标移动设备上做下测试。
总结
1. 一般都是通过点击后跳转,这个直接在对象向添加链接行为就可以了。
2. 自动跳转不是一个适合在移动上采用的方式,因为可能会被系统屏蔽掉;
3. 如果需要执行到某帧时自动执行一些操作,可以写一个自己的回调函数来处理。