1、AngularJs中的Module可以包含哪些组件?
(1)value:保存可以在不同的controller之间共享的对象、数据
(2)constant:保存可以在不同的controller之间共享的常量
(3)service:保存可以在不同的controller之间共享的对象、数据、操作
(4)filter:可以实现对数据的过滤和格式化,date、currency、limitTo.........
(5)controller:控制器,用于设定模型数据-------每一个控制器实例都与一个$scope对象相链接-------注意:angular中的控制器不是单例的!每次使用都会创建一个新的对象(对应的$scope对象也是新创建的)
(6)directive:指令,用于封装DOM操作,扩展HTML标签及属性-----为HTML添加新标签、新的属性、新的样式
2、关于模式
23+1种模式:
一种最简单的设计模式:单例模式------某个对象能够且仅能够创建一次
JS中单例模式举例:
//通过立即执行函数实现了JS中的单例模式 ( function (ename,age){ this.ename=ename; this.age=age; window.emp=this;//此处虽然污染了全局变量,但是使得外界可以访问这个对象 } )('Tom',20); console.log(window.emp); //注:因为AngularJs中的controller可以反复创建,所以不是单例的
验证controller不是单例的:
html代码:
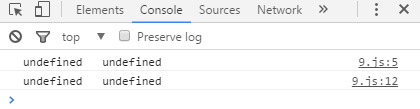
<body ng-app="myModule"> <h1>验证controller不是单例的</h1> <div ng-controller="myCtr1">我是第一个controller</div> <div ng-controller="myCtr2">我是第二个controller</div> <h3><b>结论:</b>若第一个输出为两个undefined,而第二个输出两个都是非undefined,则验证controller是非单例的(若是单例,则意味着myCtr1和myCtr2是同一个控制器,那么当第一次输出位undefined时,后面又赋值了,那第二次应该输出有值)</h3> <script src="js/angular.js"></script> <script src="js/9.js"></script> </body>
对应的js代码:
var mm=angular.module('myModule',[]); //声明第一个控制器 mm.controller('myCtr1',function($scope){ //此例中的this代表当前对象,即myCtr1 console.log(this.uname+' '+this.age); this.uname='Tom'; this.age=20; }); //声明第二个控制器 mm.controller('myCtr2',function($scope){ //这中的this代表myCtr2 console.log(this.uname+' '+this.age); });
运行结果截屏:
页面:

console:

验证service是单例的:
结论:service,是module中的一种组件,专用于在不同的控制器对象间共享数据------任何一个service对象都是单例的-----只要一个service对象创建了,只要浏览器不关闭当前网页,此对象就一直存在---且只有这样一个对象!创建service的语法:
moduleName.service('serviceName',function(){
this.xx=xxx;
this.y=function(){
};
});
验证的html代码:
<body ng-app="myModule"> <h1>验证service是单例的,请打开控制台查看结果</h1> <div ng-controller="myCtr1">我是第一个controller</div> <div ng-controller="myCtr2">我是第二个controller</div> <script src="js/angular.js"></script> <script src="js/10.js"></script> </body>
验证的js代码:
angular.module('myModule',[])
//创建一个服务(注:service中的数据是不能直接在网页上显示,必须放在$scope中才可)
.service('myService1',function(){
this.emp={};
})
.controller('myCtr1',function($scope,myService1){//将新创建的服务注入到controller中
console.log(myService1.uname+' '+myService1.age);
myService1.uname='Tom';
myService1.age=20;
})
.controller('myCtr2',function($scope,myService1){
//虽然第一次输出为undefined,但是在第一controller中
//给服务又赋值了,因为其是单例的,所以在第二次输出时有值
console.log(myService1.uname+' '+myService1.age);
});
页面截图:

练习:创建两个Controller,第一个Controller中做一个双向绑定:<input ng-model="msg"/>,设法在第二个Controller的范围内,显示出前一个Controller中用户输入的msg
对应的html代码:
<!DOCTYPE html> <html> <head> <title>AngularJs的练习</title> <meta charset="UTF-8"/> </head> <body ng-app="myModule"> <div ng-controller="myCtr1"> <label>请输入内容:</label><input ng-model="msg"/> </div> <p ng-controller="myCtr2">输入框中输入的内容是:{{ inputMsg }}</p> <script src="js/angular.js"></script> <script src="js/11.js"></script> </body> </html>
对应的js代码:
angular.module('myModule',[])
.service('myService',function(){
//因为涉及到了不同的controller之间传递数据
//故采用service
this.message='';
})
.controller('myCtr1',function($scope,myService){
$scope.$watch('msg',function(newVal,oldVal){
//当用户输入内容发生变化时,就执行赋值语句,更新service
//中保存的数据
myService.message=newVal;
});
})
.controller('myCtr2',function($scope,$interval,myService){
$scope.inputMsg=myService.message;
//此处用定时器实现了,实时更新第二个controller中的mode数据
$interval(function(){
$scope.inputMsg=myService.message;
},10);
});
3、AngularJs中自定义过滤器
js代码演示:-------此代码是弥补了原生的limitTo过滤器的不足,即可以超出限制加省略号
angular.module('myModule',[])
//自定义了一个过滤器
.filter('myLimitTo',function(){
return function(txt,len){
var result=txt;
//对超出限制的文字加省略号
if(result.length>len){
result=result.slice(0,len)+'...';
}
return result;
}
});
对应的HTML中用法:
<p>{{ 'hnhgfvvbb' | myLimitTo : 30 }}</p>
4、自定义指令
directive:指令,用于扩展HTML元素、属性、样式。定义新指令的语法:
注:$watch不能监听service中的数据
//指令是一个对象 moduleName.directive('指令名',function(){ return { //A:attribute,E:element,C:class,这三个可以任意组合 //用于限制该指令在HTML中扮演的角色 restrict:'AEC', template:'该指令实际对应的HTML内容', //当template中内容过多时,可以把内容写在一个单独的HTML文件中 //用如下方式引入 templateUrl:'xxx.html' } });
练习:定制一个新的指令:nav-logo,只要使用该指令的地方,就会显示一个灰色的导航条以及一个logo图片
注:以下代码不能本地打开,需要通过服务器才可运行成功
对应的html:
<!DOCTYPE html> <html> <head> <title>AngularJs的练习</title> <meta charset="UTF-8"/> <link rel="stylesheet" href="css/12.css"/> </head> <body ng-app="myModule"> <!-- 将指令当标签用 --> <nav-logo></nav-logo> <!-- 将指令当属性用 --> <div nav-logo></div> <!-- 将指令当样式用(注:需要在指令中指定restrict:'C'才可实现) --> <!-- <div class="nav-logo"></div> --> <script src="js/angular.js"></script> <script src="js/12.js"></script> </body> </html>
对应的js代码:
angular.module('myModule',[])
//声明一个指令
.directive('navLogo',function(){
return {
//restrict:'C', 不是必须的,但是若要将指令当做样式的话,必须写上
templateUrl:'directive/12.html'
}
});
对应的css:
*{ margin:0; padding:0; } .nav{ height:60px; background:#afa; } .nav>img{ width:60px; height:60px; margin-left:100px; }
对应的模板html(此例中的12.html):
<div class="nav"> <img src="img/3.png"/> </div>
效果截图:
