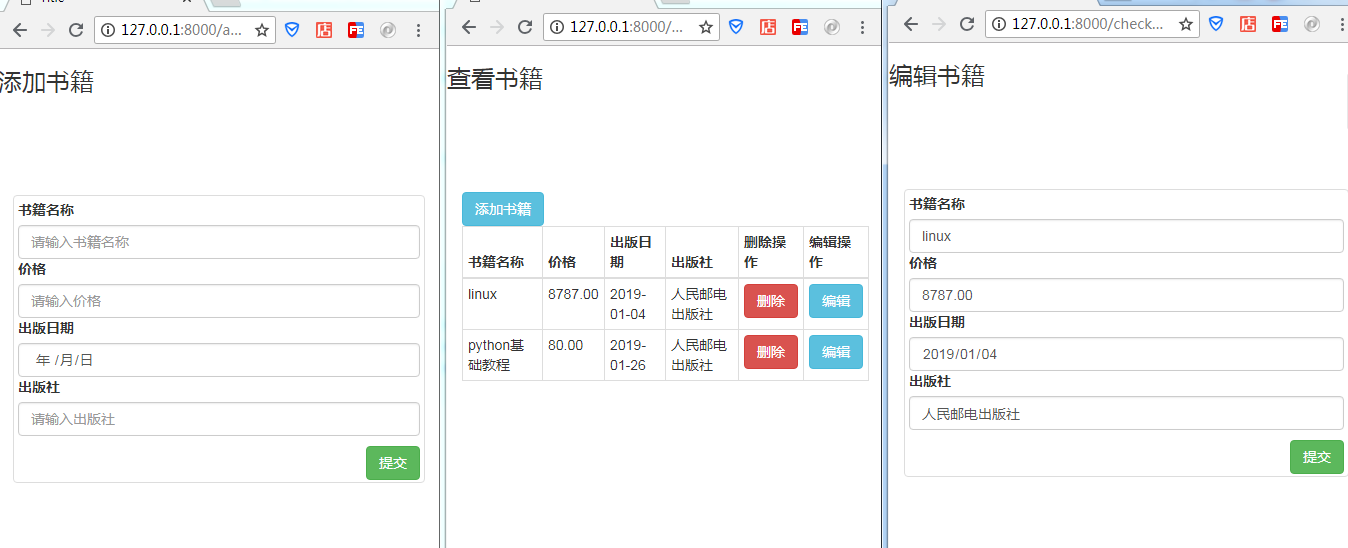
实现功能:book单表的增删改查

代码:
model.py
from django.db import models # Create your models here. class Book(models.Model): id = models.AutoField(primary_key=True) title = models.CharField(max_length=32) pub_date = models.DateField() price = models.DecimalField(max_digits=8, decimal_places=2) publish = models.CharField(max_length=32)
settings.py
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'bookms', # 要连接的数据库,连接前需要创建好 'USER': 'root', # 连接数据库的用户名 'PASSWORD': '123', # 连接数据库的密码 'HOST': '127.0.0.1', # 连接主机,默认本机 'PORT': 3306 # 端口 默认3306 } } # 打印orm转换过程中的sql LOGGING = { 'version': 1, 'disable_existing_loggers': False, 'handlers': { 'console':{ 'level':'DEBUG', 'class':'logging.StreamHandler', }, }, 'loggers': { 'django.db.backends': { 'handlers': ['console'], 'propagate': True, 'level':'DEBUG', }, } }
python manage.py makemigrations
python manage.py migrate
urls.py
from django.contrib import admin from django.urls import path,re_path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('addbook/', views.addbook), # 添加书籍 path('checkbook/', views.checkbook), # 查看书籍 re_path(r'checkbook/(d+)/delete',views.delbook), # 删除书籍 re_path(r'checkbook/(d+)/update', views.update), # 修改书籍 ]
views.py
# -*- encoding:utf-8 -*- from django.shortcuts import render,HttpResponse,redirect from app01.models import Book # Create your views here. def addbook(request): if request.method == "POST": title = request.POST.get("title") price = request.POST.get("price") pub_date = request.POST.get("pub_date") publish = request.POST.get("publish") book_obj = Book.objects.create(title=title,price=price,pub_date=pub_date,publish=publish) # return HttpResponse('添加数据成功!') # return render(request,'checkbook.html',locals()) return redirect('/checkbook/') return render(request,'addbook.html') def checkbook(request): book_list = Book.objects.all() return render(request,'checkbook.html',locals()) def delbook(request,id): Book.objects.filter(id=id).delete() # 重定向 return redirect('/checkbook/') # 两次请求 def update(request,id): book_obj = Book.objects.filter(id=id).first() if request.method == 'POST': title = request.POST.get("title") price = request.POST.get("price") pub_date = request.POST.get("pub_date") publish = request.POST.get("publish") Book.objects.filter(id=id).update(title=title,price=price,pub_date=pub_date,publish=publish) return redirect('/checkbook/') return render(request,'updatebook.html',{'book_obj':book_obj})
addbook.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/static/bs/css/bootstrap.css"> <title>Title</title> <style> .container{ margin-top: 100px; } .btn{ margin-top: 10px; } </style> </head> <body> <h3>添加书籍</h3> <div class="container"> <div class="row project"> <div class="col-md-4 col-md-offset-4"> <div class="thumbnail" style="height: 288px;"> <form action="" method="post"> {# 为了通过防跨域请求 #} {% csrf_token %} <div class="form-grop"> <label for="bookname">书籍名称</label> <input type="text" class="form-control" name="title" placeholder="请输入书籍名称"> </div> <div class="form-grop"> <label for="">价格</label> <input type="text" class="form-control" name="price" placeholder="请输入价格"> </div> <div class="form-grop"> <label for="">出版日期</label> <input type="date" class="form-control" name="pub_date" placeholder="请输入出版日期"> </div> <div class="form-grop"> <label for="">出版社</label> <input type="text" class="form-control" name="publish" placeholder="请输入出版社"> </div> <input type="submit" class="btn btn-success pull-right" > </form> </div> </div> </div> </div> </body> </html>
checkbook.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/static/bs/css/bootstrap.css"> <title>Title</title> <style> .container{ margin-top: 100px; } </style> </head> <body> <h3>查看书籍</h3> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> {# <div class="thumbnail">#} <a href="/addbook/" class="btn btn-info">添加书籍</a> <table class="table table-bordered table-hover table-condensed"> <thead> <tr> <th>书籍名称</th> <th>价格</th> <th>出版日期</th> <th>出版社</th> <th>删除操作</th> <th>编辑操作</th> </tr> </thead> <tbody> {% for book in book_list %} <tr> <td>{{ book.title }}</td> <td>{{ book.price }}</td> <td>{{ book.pub_date|date:"Y-m-d" }}</td> {# date过滤器#} <td>{{ book.publish }}</td> {#book.pk这里的pk是主键,也可以写成book.id#} <td><a href="/checkbook/{{ book.pk }}/delete" class="btn btn-danger">删除</a></td> <td><a href="/checkbook/{{ book.pk }}/update" class="btn btn-info">编辑</a></td> </tr> {% endfor %} </tbody> </table> {# </div>#} </div> </div> </div> </body> </html>
updatebook.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/static/bs/css/bootstrap.css"> <title>Title</title> <style> .container{ margin-top: 100px; } .btn{ margin-top: 10px; } </style> </head> <body> <h3>编辑书籍</h3> <div class="container"> <div class="row project"> <div class="col-md-4 col-md-offset-4"> <div class="thumbnail" style="height: 288px;"> <form action="" method="post"> {# 为了通过防跨域请求 #} {% csrf_token %} <div class="form-grop"> <label for="bookname">书籍名称</label> <input type="text" class="form-control" name="title" value="{{ book_obj.title }}"> </div> <div class="form-grop"> <label for="">价格</label> <input type="text" class="form-control" name="price" value="{{ book_obj.price }}"> </div> <div class="form-grop"> <label for="">出版日期</label> <input type="date" class="form-control" name="pub_date" value="{{ book_obj.pub_date|date:"Y-m-d" }}"> </div> <div class="form-grop"> <label for="">出版社</label> <input type="text" class="form-control" name="publish" value="{{ book_obj.publish }}"> </div> <input type="submit" class="btn btn-success pull-right" > </form> </div> </div> </div> </div> </body> </html>