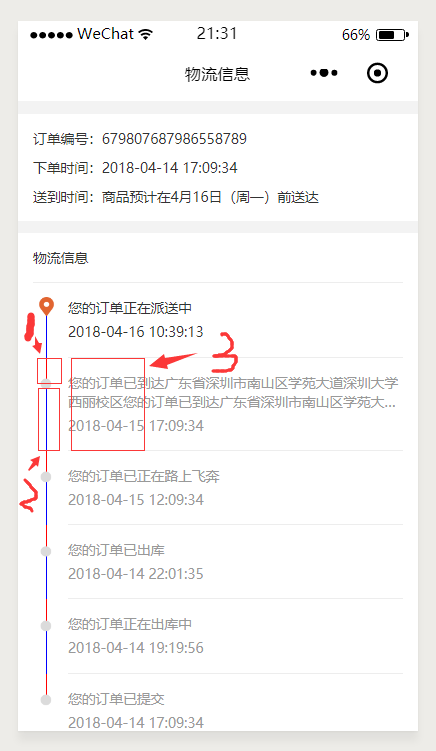
做电商类型的小程序一定会碰到编写物流信息的时候,一般页面如下图

难点在于只有一条信息时候的页面样式

以及多条信息最后一条信息的页面样式

之前没做过这一块的东西,所以刚碰到的时候想了老半天orz。后来上个厕所的时候一下子想通了,然后就想在这里做个记录,分享给大家。
先给个我的想法图给大家:

我把一条信息分为左右两块区域,左边显示进度线,右边显示文字信息。然后将左边的进度线分为上下两部分,如图所示,上为红色,下为蓝色。 然后灰色的点和橘色点用图片。
样式写完之后就是根据不同条件来显示不同的样式。
比如只有1条信息的时候,线都不显示,然后有多条信息的时候就把最后一条蓝色的线隐藏。
这其中有个要注意的地方就是需要给右边物流文字信息的区域给一个最大高度,然后控制最多显示两行信息,多余的显示省略号,不然的话左边的线就不好设置显示的样式,有的短,有的长的。
如果还有其它问题的话可以留言在下面,然后可以一起研究一下。
OK,记录完毕。 如果需要代码的可以留言在下面,我看到信息后就发你。
更新:代码已上传至github,可自取。 https://github.com/muou2125/logistics