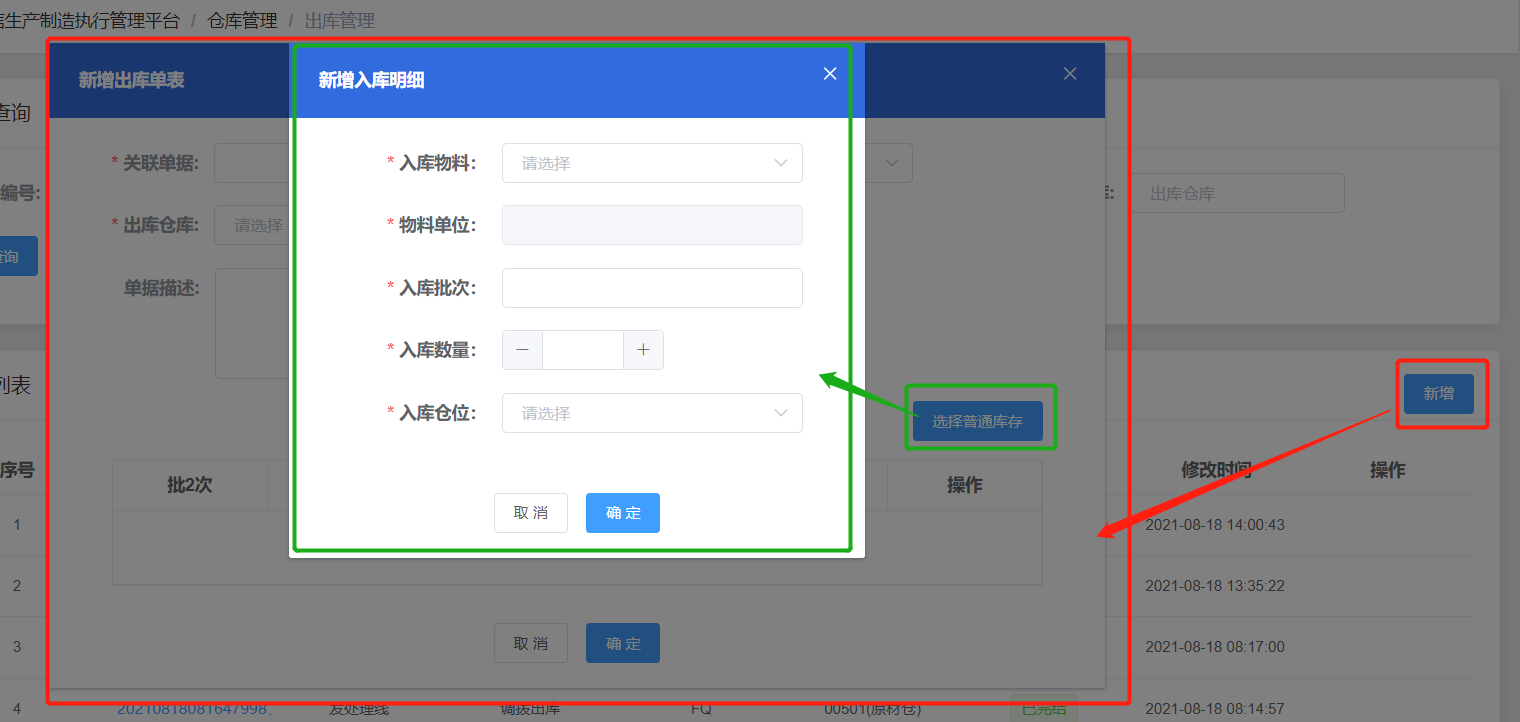
VUE+element通过按钮调用普通弹框(弹框页面独立出一个dialog页面,非在同一个页面文件里)

代码如下
<el-dialog> <el-button type="primary" style="float: right;margin-bottom: 15px;" @click="addDetailNormal">弹出dialog</el-button> <StockOutDetailEditDialog ref="StockOutDetailEditDialog"/> </el-dialog> //在这里导入你的dialog页面组件 import StockOutDetailEditDialog from './StockOutDetailEditDialog' export default { //这里不能忘记,否则可能会出现 不弹框 components: { StockOutDetailEditDialog } } method:{ //这个就是上方按钮的调用方法 addDetailNormal() { this.$refs.StockOutDetailEditDialog.openAdd().then(res => {//若有,加入你的操作} } }
这里展示的是最普通的按钮调用另外页面的dialog
至于上方方法里的openAdd()方法,就是你弹框页面的方法

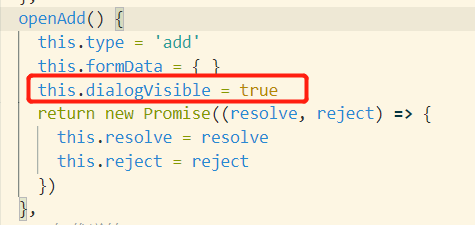
是否展示用的是
dialogVisible=false或者true控制

<template> <el-dialog custom-class="form-dialog" :visible.sync="dialogVisible" width="30%" :before-close="handleClose" > <div slot="title" class="dialog-header">{{ type === 'add' ? '新增' : '编辑' }}入库明细</div> <dynamic-form ref="form" v-model="formData" :fields="fields" :disabled="type === 'detail'" /> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false;reject()">取 消</el-button> <el-button v-if="type !== 'detail'" type="primary" @click="submitForm('accountForm')">确 定</el-button> </span> </el-dialog> </template>
总体思路就是
A页面按钮调用a方法,a方法通过
this.$refs.StockOutDetailEditDialog.openAdd().then(res => {
调用B(即dialog页面)的b方法,而b方法内通过dialogVisible=true展示页面