]
主要流程:
安装node.js --> 安装jdk --> 安装AndroidSDK --> 安装cordova --> 安装ionic --> 创建项目 --> 编译项目apk
一、安装nodejs
百度网盘:链接:https://pan.baidu.com/s/1Xxfh2kv_2Wn9nbF5AX9NZQ 提取码:turm 或 下载地址:https://nodejs.org/en/

查看nodejs版本: node -v
查看npm版本: npm -v
安装淘宝镜像 : npm install -g cnpm --registry=https://registry.npm.taobao.org
查看cnpm版本: cnpm -v
二、安装jdk
百度网盘中已包含。或 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
下载8u111或8u112以上版本。安装时建议安装到C:\Java 目录下。然后设置系统变量:
名称:JAVA_HOME,值(根据你的安装路径改): C:\Java\jdk1.8.0_101
在Path中添加 %JAVA_HOME%\bin
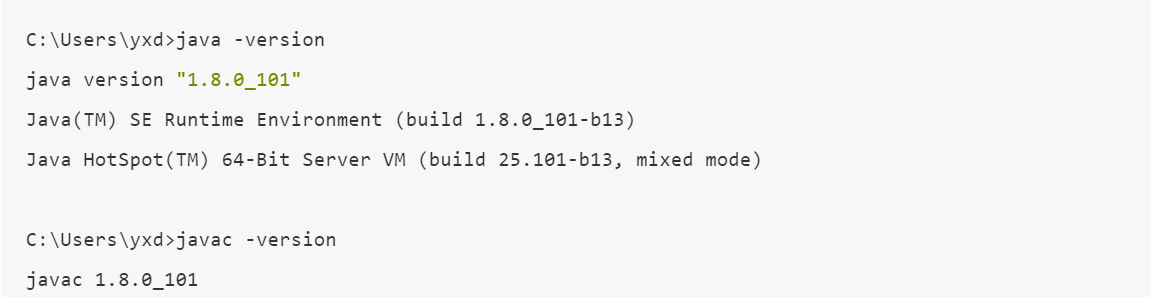
查看版本: java -version

三、安装sdk
右键X解压
重命名为sdk
跟jdk放在一个父目录,便于查找。C:\Program Files\sdk
配置环境变量
计算机——右键属性——-高级系统设置——-环境变量
网盘中已包含。
在系统变量中新建:
变量名:ANDROID_HOME
变量值:C:\Program Files\sdk
在Path变量中将
;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
添加到变量值最后(注意前面有分号)
检查配置是否正确:
android -h
执行命令就代表安装无误。

SDK Manager.exe工具
打开界面上的Tools,选择options,先配置国内镜像:
域名千万不要输入http或者https协议前缀
mirrors.neusoft.edu.cn

回到主界面,点packages再点reload
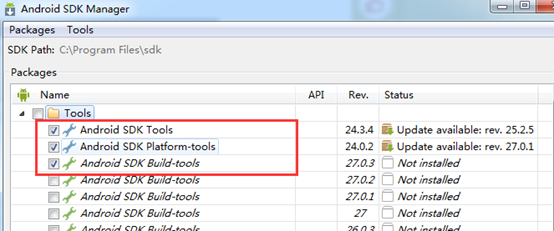
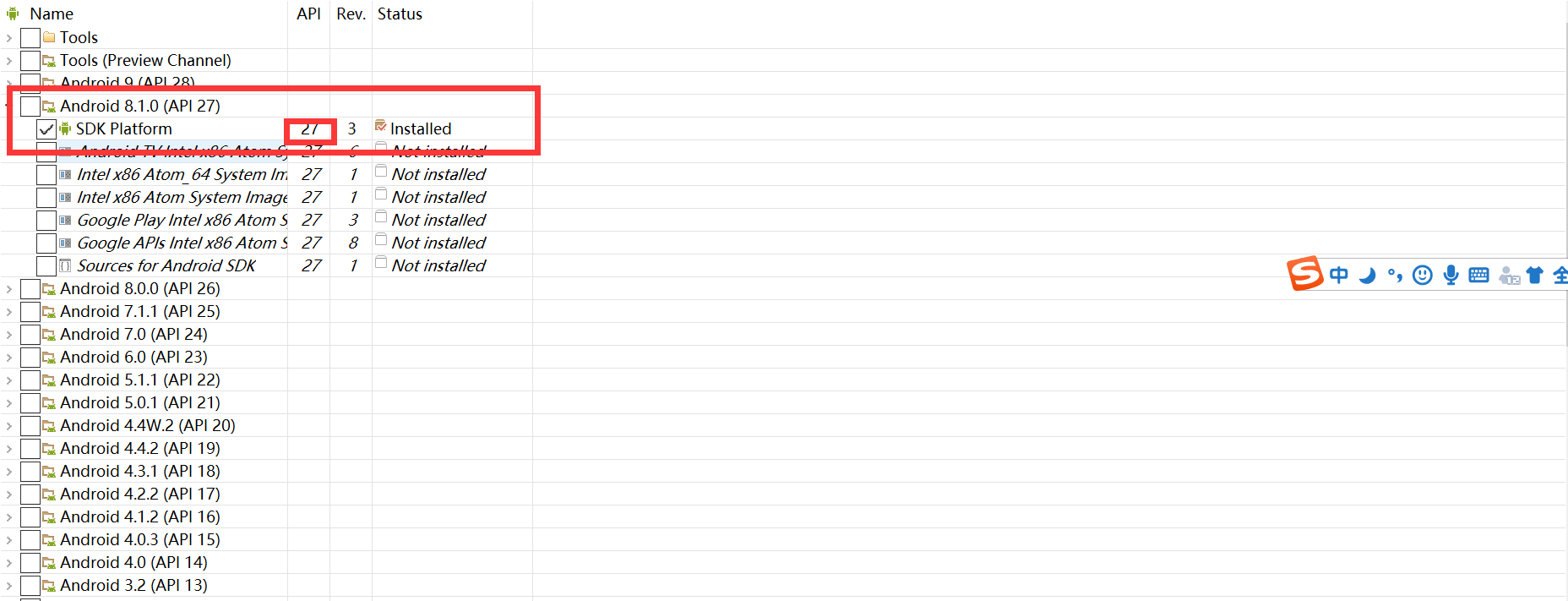
按照下面图片进行勾选:


点右下角 install packages 来安装,耐心等待即可。
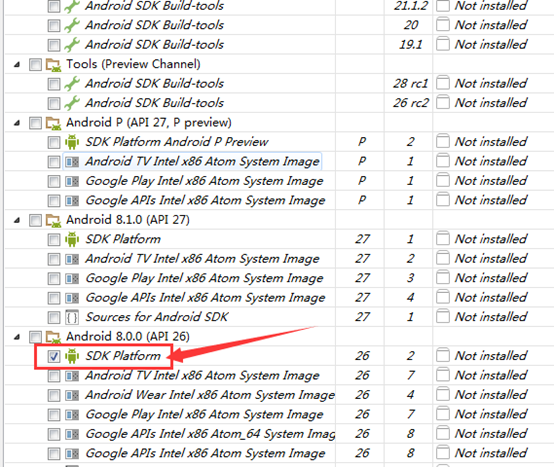
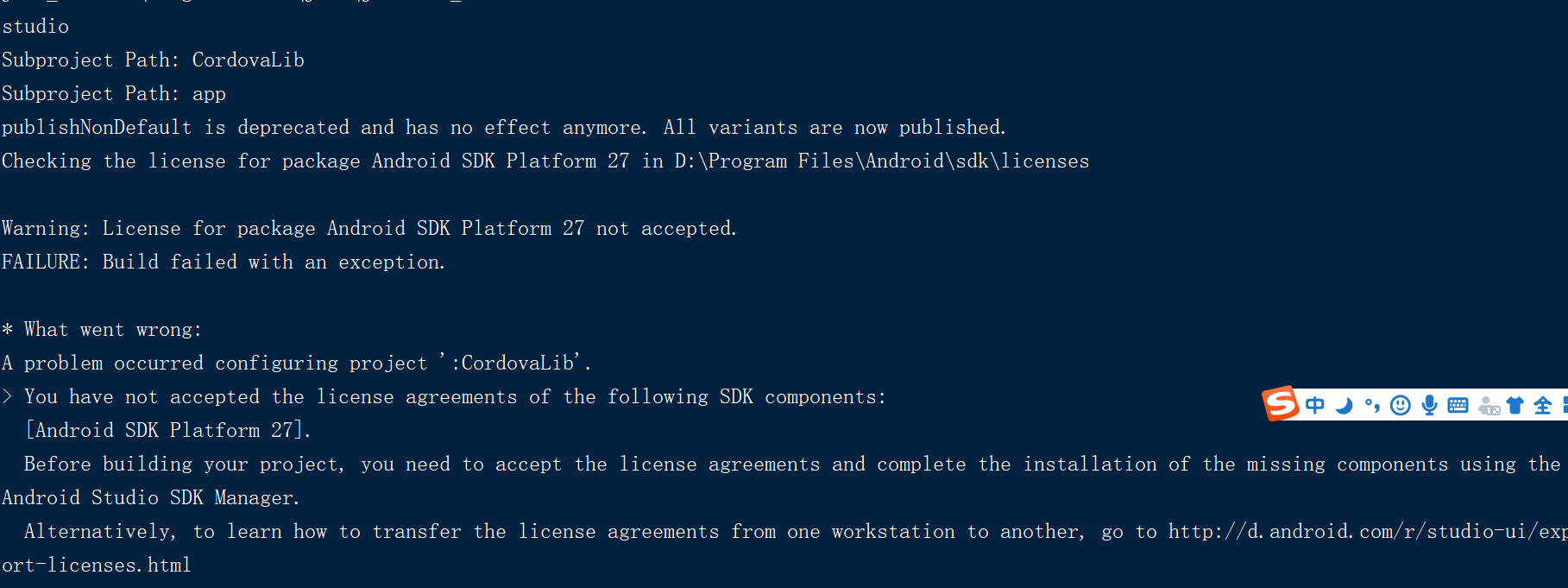
在打包时可能会出现如下错误:


打开SDK Manager.exe继续安装你所需要的平台。圈起来的27与报错图片中的27对应,如果出现其他的错误,下载对应的平台就可以了。
四、安装cordova
输入以下命令安装 Cordova:
npm install -g cordova
看一下版本号:
C:\Users\yxd>cordova -version
6.3.1五、安装ionic
输入以下命令安装 Ionic (如果刚才设置了淘宝镜像源,可以使用 cnpm 代替 npm):
npm install -g ionic
需要注意的是,如果之前安装过 Ionic 2 的 beta 版本,需要先卸载掉:
npm uninstall -g ionic
然后重新安装。
安装完成后输入以下命令看一下版本号:
C:\Users\yxd>ionic -version
2.1.0
目前最新版本是2.1.0。如果是 beta 版本的话,请重新安装,确保安装最新版。
六、创建ionic项目
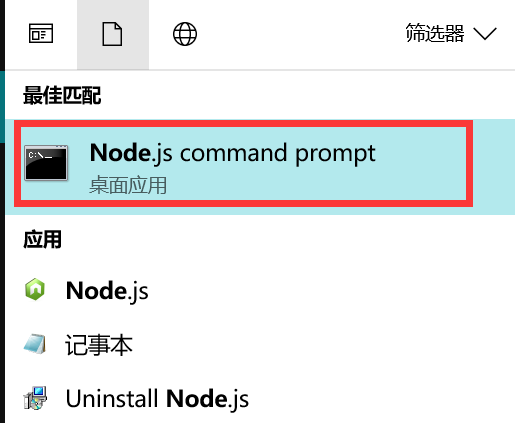
搜索node,点开红框内的node.js command prompt ,不是下面的那个node.js

cd到要放置app的目录下,执行:
ionic start myapp tabs
解释:
myapp:项目名称(自定义)
tabs:ionic模板,还有blank
还有其他模板可以自己选择,执行 ionic start myapp 下载需要时间,请耐心等待。
创建完成之后,cd到app目录运行项目
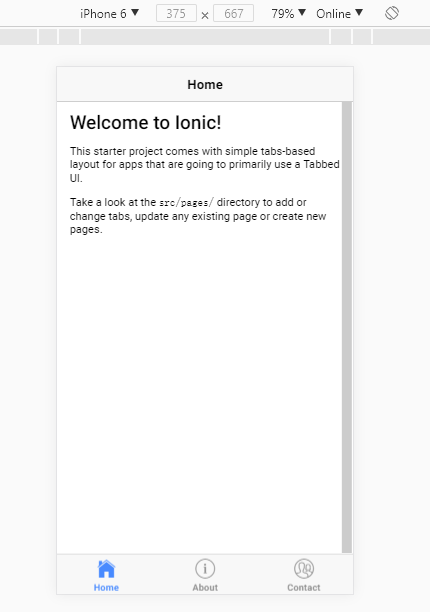
执行: ionic serve 启动
浏览器地址栏:localhost:8100预览项目

七、添加平台
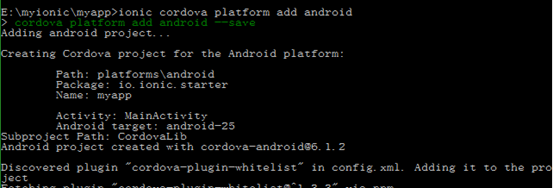
cd 到app目录下,执行 ionic cordova platform add android

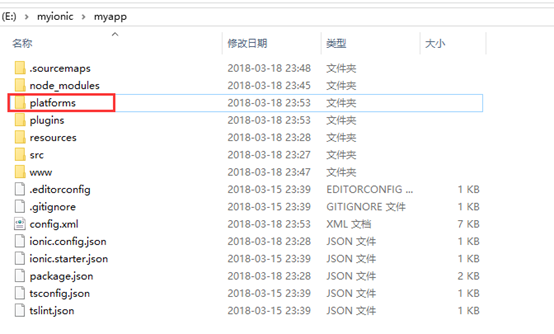
添加完平台后app目录下会多了一个 platforms 文件夹

八、下载gradle插件
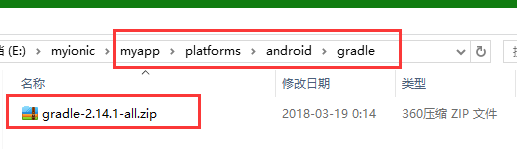
打开:http://services.gradle.org/distributions/ 选择 gradle-2.14.1-all.zip 或者 百度网盘中包含该插件,可直接下载;
下载完不用解压,直接拷贝到项目文件下的这个文件下:

注意:新项目没有gradle这个文件夹,需要新建一个,文件名不要写错。
将下载压缩包加压到其他文件夹内,需要配置环境变量 path: D:\Program Files\gradle\gradle-2.14.1\bin,根据你文件位置配置,如果不会不会百度。
修改配置:
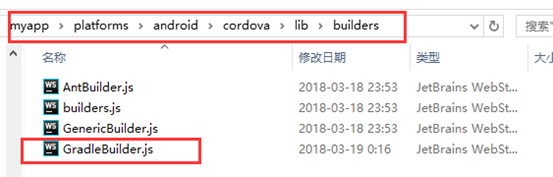
找到下面路径下的 GradleBuilder.js文件

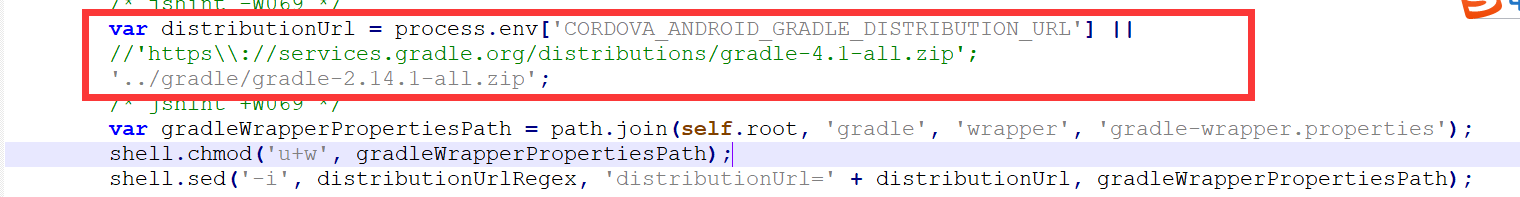
用代码编辑器打开 GradleBuilder.js:
将: 'https\\://services.gradle.org/distributions/gradle-2.14.1-all.zip' 改为: '../gradle/gradle-2.14.1-all.zip'

保存关闭。
九、打包
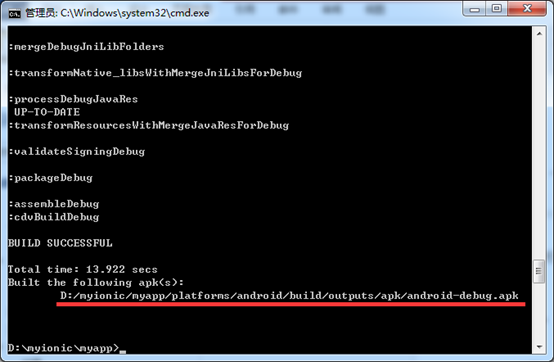
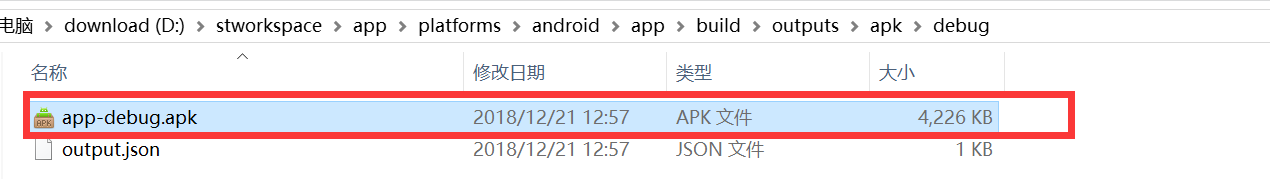
cd到app目录下,执行: ionic cordova build android


打的apk包在画红线那个路径下面。将apk文件发送到手机就可以安装了
参考:https://yanxiaodi.gitbooks.io/ionic2-guide/content/tutorial;该地址有时刷新不出来,需要要多少试几次。
https://www.cnblogs.com/chenglu/p/8608121.html