html和js上传多张图片
最近做毕业设计,其中有一部分需要做个网页展示效果,网页上需要进行图片的上传。然后去学习了下js,(上传到后台处理和上传后在网页上显示,这里是选择文件后在页面上显示图片)。 部分实现参考了博主https://blog.csdn.net/huangzhaoyu123/article/details/104617230的代码,感谢。
但是原博主上传多张图片,没有对图片进行排版,图片显示很杂乱,另外看了一下他的删除好像是直接隐藏相关元素。于是重新修改了一下,使用了一个table和滚动条。将所有的图片存放在表格里,表格的列数是固定的两列。
html部分
代码如下:和参考的博主的设计相同,只是将图片固定放在了一个表格里面。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>人群计数实时识别系统</title>
<link rel="stylesheet" href="style.css">
</head>
<!-- 头部的提示 -->
<body style="background-image: url('bg.jpg')">
<div class="header clearfix">
<a href=""><img src="LOGO.png" alt=""><span class="logo">上传多张图片测试</span></a>
</div>
<!-- 一个横排框 按钮选择图像或视频 -->
<div id="main" class="upload_main">
<form id="uploadForm" action="" method="post" enctype="multipart/form-data">
<div class="upload_box">
<div class='upload_main'>
<div class="upload_choose">
<!-- 按钮选择文件 -->
<input id="fileImage" onchange="choosefiles()" type="file" size="30" name="fileselect[]" multiple />
</div>
<div id="preview" class="upload_preview" overflow-y :scroll>
<!-- 预览区域 将它设置为滚动条方便显示多张图片 显示图片 每一张图存放在一个表格里面-->
<div class='imgtable'>
<table id="imgViewtb" class="show_imgtable">
<tbody id="imgViewtbody">
</tbody>
</table>
</div>
</div>
</div>
</div>
</form>
</div>
<script src="http://libs.baidu.com/jquery/1.4.4/jquery.js"></script>
<script src="test.js"></script>
</body>
</html>
js部分代码
js部分的代码重新修改,没有按照原博主的代码来,之前我也没学过js,只看得懂很简单的语法,因此直接给input表单绑定了一个上传文件的函数choosefiles(),该函数的代码如下,其流程是:获取选择的文件信息,可以通过表单的files这个属性获得,然后判断当前表格的行列数,因为图片存在表格里的,所以每次点击按钮上传后,相关图片要接着表格中的内容往下走。表格固定的大小是2列。
同时参考了原博主对图像部分的html设置,即下面代码里的imghtml变量。原博主直接将这部分放在preview这个div下面。我这里修改的,将它当做表格的一个格子的内容存放。imghtml中会给每个图片进行一个编号,因此可以通过这个编号实现顺序地将图片摆放在表格里面。
function choosefiles() {
console.log("选择文件");
// 获取选择的文件files 这里没有添加是不是图片文件的判断 略
var files = document.getElementById('fileImage').files;
// 获取表格的tbody 后面可以通过它的insertRow等方法实现对表格行列的增加
var tb = document.getElementById("imgViewtbody");
var length=files.length; // 选择的文件数量
console.log("选择的文件数量是",length);
// 判断表格中已经存在的图片 后面继续选择索引
// 表格中的图片是按照两列摆放的如下。因此可以根据它的索引i确定这张图应该放在哪一行哪一列
// 图片0 | 图片1
// 图片2 | 图片3
var rowsNum = tb.rows.length; // 已经表格存在的行数
var totalitemNum = rowsNum *2; // 总的图片数量 这个值是假设每一行都是两张图的情况下 但实际上最后一行可能值放了第一列的图片
if(rowsNum >0){
// 判断最后一行是不是两张图 注意tb的索引是从0开始 rowsNum表示长度,所以最后一行的索引是rowsNum-1
if(tb.rows[rowsNum-1].cells.length == 1){
totalitemNum = totalitemNum -1; // 最后一行只有一张图 显然总的数量应该减1
}
}
$.each(files, function(i, file) { // 这里用each去遍历files 不用for(var i=0;i< files.length;i++)这种方法,因为循环里面用到了一个re.onload方法,它是异步的,还么有看到js的异步和同步处理,只是在网上看到这个解释。用for循环遍历的话,每次取出的值是不正常的,图片只能读取到最后一个
console.log("遍历",i, file);
// files的索引是0开始 但是表格中已经右totalitemNum个图片 因此索引加上
i = i + totalitemNum;
// imghtml参考的是上面提到的博客的代码
var imghtml = '<div id="uploadList_'+ i +'" class="upload_append_list"><p><strong>' + file.name.substring(0,10) + '</strong> '+
'<a href="javascript:" class="upload_delete" title="删除" data-index="'+ i +'">删除</a><br />' +
'<img name = "docfiless" id="uploadImage_' + i +'" class="upload_image" height="256" width="450"/></p>'+
'<span id="uploadProgress_' + i + '" class="upload_progress">'+'<p>Analyse</p><span></span>'+'<span></span>'+'<span></span>'+'</span>' +
'</div>'+'<div id="result" class="upload_result"></div>';
// 根据图片索引的特殊 可以看到偶数都是在第一列 奇数序号图片都是在第二列 如果是偶数 需要给表格新建一行存放图片
if(i%2==0){
console.log("新建一行",i);
let newRow = tb.insertRow(i/2); // 序号i的图片对应的是i/2行图片
let newcell = newRow.insertCell(0); // 然后在新建的这一行,新建第一列
newcell.innerHTML = imghtml; // 那么该行该列的内容就是上面的imghtml
newcell.style.align = "center";
}
else{
console.log("在原始行添加",i); // 奇数直接在它对应的那一行新加一列即可
let y = tb.rows[Math.floor(i/2)].insertCell(1);
y.innerHTML = imghtml;
y.style.align="center";
}
// 上面完成了,但是可以看到imghtml中的图片 还没有定义它的src属性,所以还需要设置src属性
var imgid = document.getElementById("uploadImage_"+i); // 取出对应的图片标签
var re = new FileReader();
re.onload = function(re) {
console.log("imgid获取序号",i); // 用for循环遍历files的话 可以看到这里的i始终将是最后一个 就出现问题
if(imgid){
imgid.src = re.target.result; // re.target.result就是读出的文件base64编码字符串
}
}
re.readAsDataURL(file);
// imghtml中也添加了一个删除操作 因此对它绑定一个删除函数 函数参数是i 表示要删除的图片的序号
$("#uploadList_"+i+ "> p > a").click(function(){
deleteItem(i); // 传入的参数是索引 从0开始
});
});
}
// 获取当前表格中的图片数量
function getCurItemNums(){
var tb = document.getElementById("imgViewtbody");
var rowsNum = tb.rows.length; // 已经表格存在的行数
var totalitemNum = rowsNum *2; // 总的图片数量 这个值是假设每一行都是两张图的情况下
if(rowsNum >0){
if(tb.rows[rowsNum-1].cells.length == 1){
totalitemNum = totalitemNum -1; // 最后一行只有一张图
}
}
return totalitemNum;// 当前的图像数量
}
// 删除索引为index的图片 分析:删除索引index的图片后,那么索引在它后面的图 应该往前移动一个格子 即它后面的图 ,原先在第一列,应该移动到上一行的第二列 原先在第二列,应该移动到同一行的第一列
// 同时 表格中的原先最后一个图片的位置 应该空出来了
function deleteItem(index){
console.log("删除第",index,"个"); // 序号从0开始 index对应的是第
var tb = document.getElementById("imgViewtbody");
var curnums = getCurItemNums(); // 当前的图像数量
if(curnums == index+1){ // 如果删除的本身就是最后一个元素 直接删除即可 不会影响到表格中的其他元素
var row = Math.floor(index/2) ;// 第row行
var cell = index%2; // 第cell列 索引index图片 对应的行和列是row和cell
tb.rows[row].deleteCell(cell); // 直接删除它就可以了 // 如果这一行本身只有一个元素的话 执行后 会变成一个空的<tr></tr>, 下一次对其他行列的图片删除的时候 getCurItemNums函数的结果返回就不对
if(tb.rows[row].cells.length == 0){
tb.deleteRow(row); // 当前列没有元素的话,再把当前行删除了。这样才是完整的删除 不会有空的<tr>标签在
}
}
else{
// 如果不是最后一个元素 那么从index开始 ,依次用index+1的图片 替换掉当前index位置的图片即可
for(var i=index;i<curnums-1;i++){
// 让索引i的图像变为 i+1的图像 遍历到curnums-1即可 因为最后一张图后面没有了,直接删除最后一张即可
console.log("修改图像",i)
let row = Math.floor(i/2) ;// 第row行
let cell = i%2; // 第cell列
var imgid = $("#uploadImage_"+i)[0]; //取出索引i这个图片的标签 修改它的src
imgid.src = $("#uploadImage_"+(i+1)).attr("src"); // 新的src是它下一个的src
// 还要修改每个表格中显示的文件名 #uploadList_2 > p > strong
var filename = $("#uploadList_"+i+ "> p > strong")[0];
filename.innerHTML = $("#uploadList_"+(i+1)+ "> p > strong").html();
}
// 最后删除最后一个元素 同样需要判断最后一行是不是空的tr然后删除行
var row = Math.floor((curnums-1)/2) ;// 第row行
var cell = (curnums-1)%2; // 第cell列
tb.rows[row].deleteCell(cell); // 直接删除它就可以了
if(tb.rows[row].cells.length == 0){
tb.deleteRow(row);
}
}
}
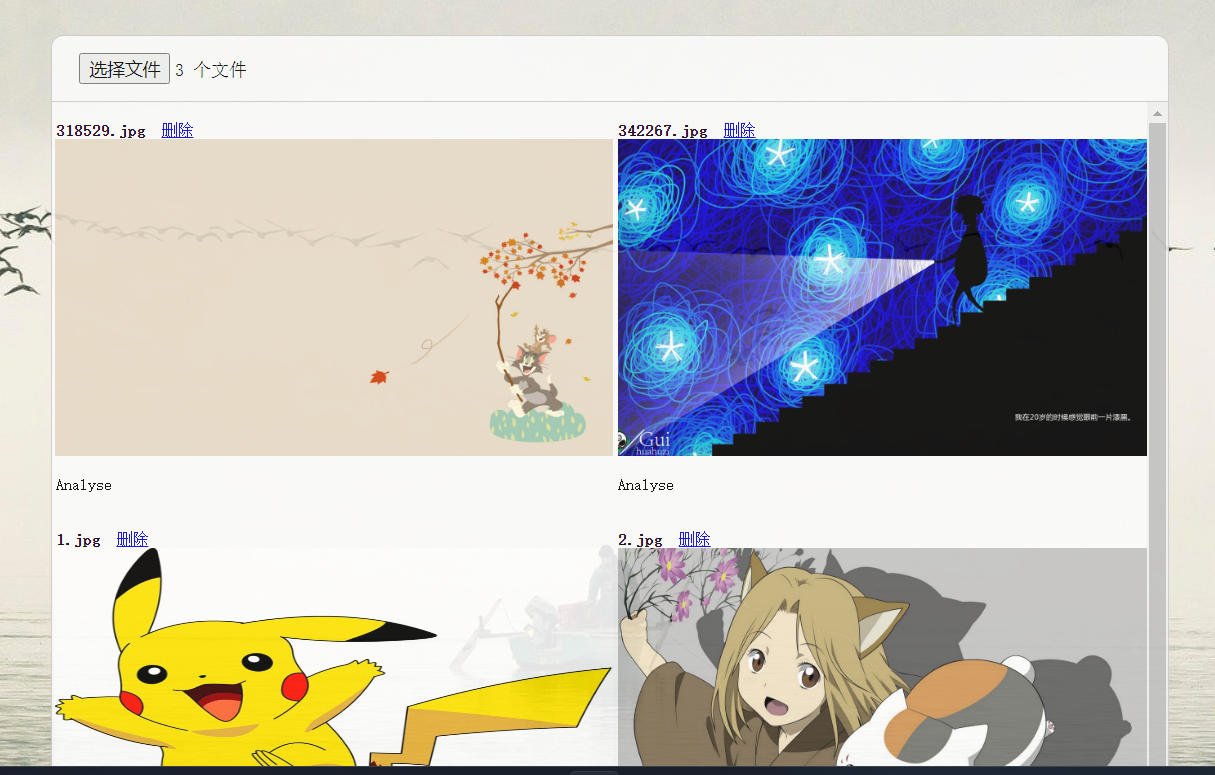
最后的效果
有个bug,就是多次选择图片的话,那个上传图片按钮旁边显示的文字“*个文件”,这个数量总是最后一次选择的图片数量,尝试隐藏或者修改没有成功,如果有知道的网友,可以评论说一下。