2018.10.14
BUG原因:
在较早期的代码中,容易出现 JS 拼接 HTML 代码字符串的情况。如
1 // 页面 test.jsp 内部的 JS 代码 2 // ${} JSP中EL语法,内部为Java服务端返回的长字符串值 3 // 由用户输入的,且含有隐藏 的空白符:换行符。 4 5 var valFromEL = ${article.content}; 6 7 ...bala bala...
其中 article.content 是很长的字符串,其来源是由用户在 textarea 输入的长文本(可能出现换行符),如:
今天天气真不错,是啊,我要开始换行了!
我是第二行,我要换行了!
我是第三行。
BUG症状:
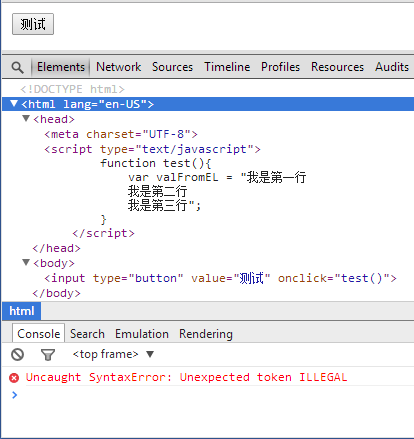
使用 Chrome F12 控制台一看,很莫名其妙的错误。
其实只是 第5行 代码出错,导致 JS 出现语法错误,后面的 JS 全都罢工不执行了。
为什么会出现 “语法错误”呢。
这其实隐藏了 2 个BUG,都比较难发现。
BUG分析:
BUG1. JSP中的 EL表达式外未加上 双引号
JSP中的Java代码,EL表达式会先编译执行输出后。这个JSP才会变成 一个普通的HTML代码,然后才是 JS动态脚本的执行。
所以,不加双引号的HTML源代码就像这样:
// 以下为 JS 代码 // ${} JSP中EL语法,内部为Java服务端返回的长字符串值 // 由用户输入的,且含有隐藏 的空白符:换行符。 var valFromEL = 今天天气真不错,是啊,我要开始换行了! 我是第二行,我要换行了 我是第三行; //...bala bala...
“正确”的写法应该是这样:
// 页面 test.jsp 内部的 JS 代码 // ${} JSP中EL语法,内部为Java服务端返回的长字符串值 // 由用户输入的,且含有隐藏 的空白符:换行符。 var valFromEL = ”${article.content}“ ; //双引号包起来 //...bala bala...
BUG2. EL表达式中的值(字符串)的换行
即便按照BUG1 加了双引号,其实还是会报错的。
因为你查看页面源代码发现是这个样子的:.
// 以下为 JS 代码 // ${} JSP中EL语法,内部为Java服务端返回的长字符串值 // 由用户输入的,且含有隐藏 的空白符:换行符。 var valFromEL = "今天天气真不错,是啊,我要开始换行了! 我是第二行,我要换行了 我是第三行"; //...bala bala...
看到这里,你估计还是没有发现这有什么问题。是的,我当时也是,可 Chrome 控制台一直报错。
这有什么错误呢?我们看个例子:

看到了么。这是【语法错误】。
// 这是对的: var valFromEL = "我是第一行" + "我是第二行"+ "我是第三行"; // 这是语法错误: var valFromEL = "我是第一行 我是第二行 我是第三行";
最后,为什么会报错,给个原理性的解释:
根据《Javascript权威指南》文中所说,Javascript 会自动为没有分号的行的末尾加上分号,也就是说,上面的错误代码其实变成了这样:
// 这是语法错误: var valFromEL = "我是第一行; 我是第二行; 我是第三行";反正怎么折腾,这是妥妥的明显的语法错误。
BUG的解决:
解决方法较多,网上也有。
1. 将用户通过 textarea 控件输入的 文本字符串 使用正则表达式,替换掉 空白字符。【逻辑复杂费脑力】
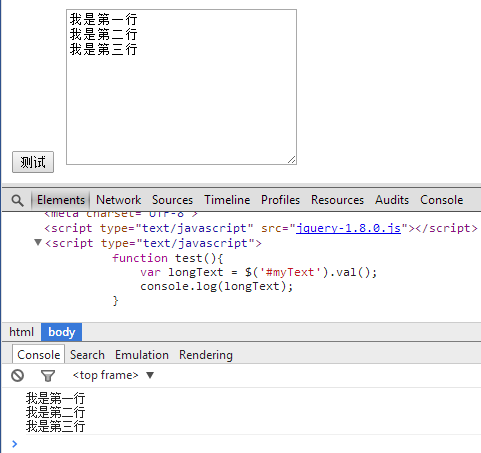
2. 直接将 EL表达式内容 赋给隐藏 的 textarea 控件,使用 JQuery 获取该值。【使用JQuery包装能力自己省事】
个人使用的 方法2,使用JQuery库。JQuery都给你封装好了,何必自己造不靠谱的轮子。