1. 安装扩展器包管理器Package Control组件
- 点击菜单 View -> Show Console 调出控制台或者按快捷键 “Ctrl + `”(1左边的符号,可能和QQ拼音输入法和搜狗浏览器的快捷键有冲突,改下就可以)
- 输入下面的代码并按回车:
- 重启Sublime Text 2
- 如果在Perferences->package settings中看到package control这一项,则安装成功。如果这种方法不能安装成功,可以到这里下载文件手动安装(https://sublime.wbond.net/installation)。
2. 用Package Control安装插件的方法:
- 点击菜单按下Ctrl+Shift+P调出命令面板
- 输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
- 基本命令,install安装插件,List列出已安装插件,Remove删除已安装插件,Upgrade升级插件,Disable禁用插件,Enable启用插件

3. 常用插件介绍
- GBK Encoding Support:中文支持插件
对应gb2312来说,Sublime Text 2 本生不支持的,安装“GBK Encoding Support”插件,打开gbk编码的文件就不会出现乱码了,如果有需要转成utf-8的可以在File-GBK to UTF8-选择Save with UTF8就可以了。
- IMESupport
- SublimeCodeIntel 代码自动提示
快捷键如下:
Jump to definition =
Jump to definition =
Go back =
Manual Code Intelligence =
Alt+ClickJump to definition =
Control+Windows+Alt+UpGo back =
Control+Windows+Alt+LeftManual Code Intelligence =
Control+Shift+space - ConvertToUTF8 转换GBK编码为UTF8编码
选中所有的文本,快捷键"Ctrl + Shift + C"
- JsMinifier
该插件基于Google Closure compiler,自动压缩js文件。
- JS Format
- AndyJS2
- jQuery
- Tag
- emmet
新建文件快速生成Html头部信息和炫酷的代码补全
4. 快捷键操作
界面:
- F11 全屏
- shift+F11 无干绕全屏
- ctrl+k+b 开关侧边栏
- Alt+Shift+数字:分屏显示
- ctrl+I :显示底部面板:
编辑:
- F6 拼写检查
- Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
- Ctrl+Shift+/ 注释已选择内容
- Ctrl+D 选词 (按住-继续选择下个相同的字符串)
- Alt + F3 选中所有相同的词
- Ctrl+M 光标移动至括号内开始或结束的位置
- Ctrl+Z 撤销
- Ctrl+Y 恢复撤销
- Alt+. 闭合当前标签
- Ctrl+N:新建窗口
- Ctrl + Shift + L 将当前选中区域打散,然后进行同时编辑
- Ctrl + J 将当前选中区域合并为一行
查找/替换
-
Ctrl+F:查找内容
-
Ctrl+Shift+F:查找并替换
-
Ctrl+H:替换
-
F3 查找下一个:
-
shift+F3 查找前一个:
5.个人用户设置,菜单Preference -> Settings - User
// 设置字体大小
"font_size": 14,
// 高亮当前行
"highlight_line": true,
// 使光标闪动更加柔和
"caret_style": "phase",
// 高亮有修改的标签
"highlight_modified_tabs": true,
// 设置tab的大小为2
"tab_size": 2,
// 保存时自动去除行末空白
"trim_trailing_white_space_on_save": true,
6.Sublime Text 2运行js方法
- 安装node.js
- Sublime选择菜单 Tools --> Build System --> new Build System...,写入如下内容:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File "(...*?)", line ([0-9]*)",
"working_dir": "${project_path:${folder}}",
"selector": "source.js",
"shell": true,
"encoding": "utf-8",
"windows": {
"cmd": ["taskkill /f /im node.exe >nul 2>nul & node", "$file"]
},
"linux": {
"cmd": ["killall node; node", "$file"]
}
}
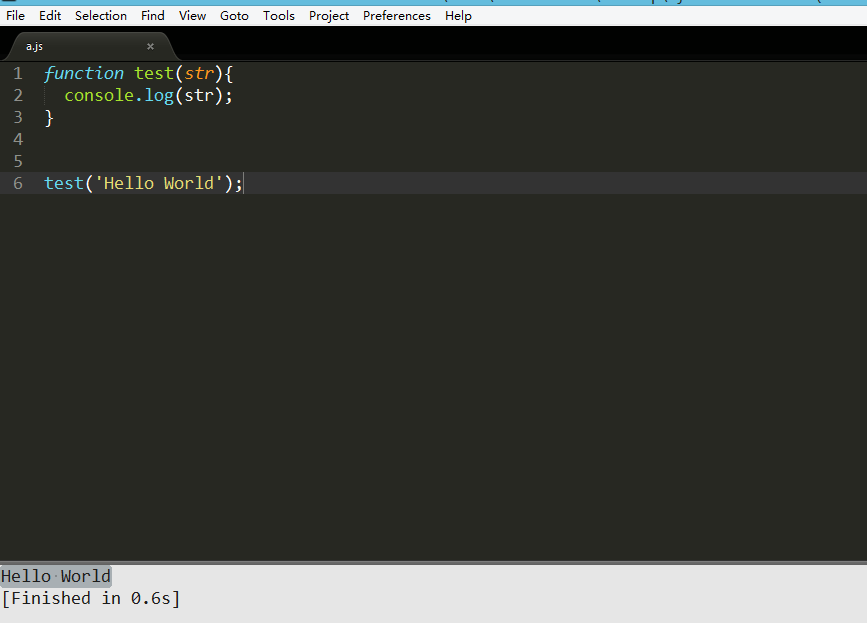
接着保存为 javascript.sublime-build,保存位置默认即可- 新建一个test.js试试,按Ctrl + B 或者 F7运行

参考博客:http://www.cnblogs.com/52cik/p/3807027.html
http://www.cnblogs.com/figure9/p/sublime-text-complete-guide.html