1.<table>标记、
(1)基本格式:
<table 属性1="属性值1" 属性2="属性值2" ... ...>表格内容</table>
(2)属性:
width属性:表示表格的高度,它的值可以是像素(px)也可以是父级元素的百分比(%)
height属性:表示表格的宽度,它的值可以是像素(px)也可以是父级元素的百分比(%)
border属性:表示表格外边框的宽度
align属性:表格的显示位置,属性值有left、center、right,默认left
cellspacing属性:单元格之间的间距,默认是2px,单位像素
cellpadding属性:单元格内容与单元格边框的显示距离,单位像素
frame属性:控制表格边框最外层的四条线框,共有9种属性值
void 表示无边框 above 表示仅顶部有边框 below 表示仅底部有边框 hsides 表示仅有顶部边框和底部边框 lhs 表示仅有左侧边框 rhs 表示仅有右侧边框 vsides 表示仅有左右侧边框 box 包含全部4个边框 border 包含全部4个边框
rules属性:控制是否显示以及如何显示单元格之间的分割线,共5种属性值
none(默认值) 表示无分割线 all 表示包括所有分割线 rows 表示仅有行分割线 clos 表示仅有列分割线 groups 表示仅在行组和列组之间有分割线
2.<caption>标记
(1)如果表格需要使用标题,那么就可以使用<caption>标记,<caption>标记的插入位置,直接位于<table>标记之后,<tr>表格行之前
<table> <caption> <tr></tr> </caption> </table>
(2)align属性
| top | 标题放在表格的上部 |
| bottom | 标题放在表格的下部 |
| left | 标题放在表格的左部 |
| right | 标题放在表格的右部 |
3.<tr>标记
(1)作用:定义表格的一行,对于每一个表格行,都是由一对<tr>...</tr>标记表示,每一行<tr>标记内可以嵌套多个<td>或者<th>标记
(2)可选属性:
bgcolor属性:设置背景颜色
格式:bgcolor="颜色值"
align属性:设置水平方向对齐方式
格式:align="值"
值:
left 靠左对齐 right 靠右对齐 center 居中对齐
valign属性:设置垂直方向对齐方式
格式:valign="值"
值:
top 靠顶端对齐 bottom 靠底部对齐 middle 居中对齐
4.<td>和<th>标记
(1)<td>和<th>都是单元格的标记,其必须嵌套在<tr>标签内,是成对出现的
(2)两者区别:<th>是表头标记,通常位于首行或者首列,<th>中的文字默认会被加粗,而<td>不会
<td>是数据标记,表示该单元格的具体数据
(3)共同之处:两者的标记属性都是一样的
(4)属性:
| bgcolor | 设置单元格背景 |
| align | 设置单元格对齐方式 |
| valign | 设置单元格垂直对齐方式 |
| width | 设置单元格宽度 |
| height | 设置单元格高度 |
| rowspan | 设置单元格所占行数 |
| colspan | 设置单元格所占列数 |
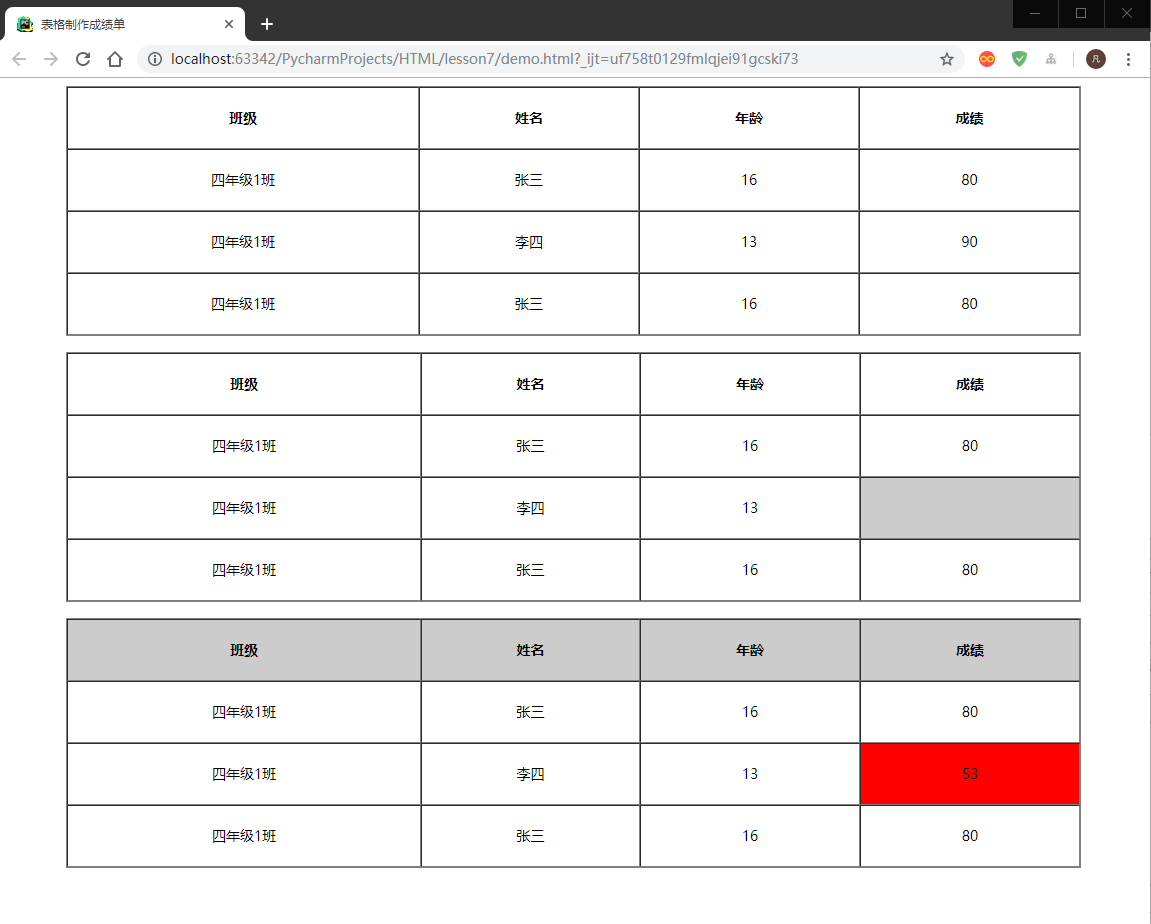
5.举例说明
示例代码:
1 <html> 2 <head> 3 <title>表格制作成绩单</title> 4 <meta charset="UTF-8"> 5 </head> 6 7 <body> 8 <table width="1015" height="250" border="1" align="center" 9 cellspacing="0" cellpadding="0" frame="box"> 10 <tr align="center"> 11 <th width="350"><font size="4">班级</font></th> 12 <th><font size="4">姓名</font></th> 13 <th><font size="4">年龄</font></th> 14 <th><font size="4">成绩</font></th> 15 </tr> 16 <tr align="center"> 17 <td><font size="4">四年级1班</font></td> 18 <td><font size="4">张三</font></td> 19 <td><font size="4">16</font></td> 20 <td><font size="4">80</font></td> 21 </tr> 22 <tr align="center"> 23 <td><font size="4">四年级1班</font></td> 24 <td><font size="4">李四</font></td> 25 <td><font size="4">13</font></td> 26 <td><font size="4">90</font></td> 27 </tr> 28 <tr align="center"> 29 <td><font size="4">四年级1班</font></td> 30 <td><font size="4">张三</font></td> 31 <td><font size="4">16</font></td> 32 <td><font size="4">80</font></td> 33 </tr> 34 </table> 35 36 <br/> 37 38 <table width="1015" height="250" border="1" align="center" 39 cellspacing="0"frame="box"> 40 <tr align="center"> 41 <th width="350"><font size="4">班级</font></th> 42 <th><font size="4">姓名</font></th> 43 <th><font size="4">年龄</font></th> 44 <th><font size="4">成绩</font></th> 45 </tr> 46 <tr align="center"> 47 <td><font size="4">四年级1班</font></td> 48 <td><font size="4">张三</font></td> 49 <td><font size="4">16</font></td> 50 <td><font size="4">80</font></td> 51 </tr> 52 <tr align="center"> 53 <td><font size="4">四年级1班</font></td> 54 <td><font size="4">李四</font></td> 55 <td><font size="4">13</font></td> 56 <td bgcolor="#ccc"><font size="4"></font></td> 57 </tr> 58 <tr align="center"> 59 <td><font size="4">四年级1班</font></td> 60 <td><font size="4">张三</font></td> 61 <td><font size="4">16</font></td> 62 <td><font size="4">80</font></td> 63 </tr> 64 </table> 65 66 <br/> 67 68 <table width="1015" height="250" border="1" align="center" 69 cellspacing="0"frame="box"> 70 <tr bgcolor="#ccc" align="center"> 71 <th width="350"><font size="4">班级</font></th> 72 <th><font size="4">姓名</font></th> 73 <th><font size="4">年龄</font></th> 74 <th><font size="4">成绩</font></th> 75 </tr> 76 <tr align="center"> 77 <td><font size="4">四年级1班</font></td> 78 <td><font size="4">张三</font></td> 79 <td><font size="4">16</font></td> 80 <td><font size="4">80</font></td> 81 </tr> 82 <tr align="center"> 83 <td><font size="4">四年级1班</font></td> 84 <td><font size="4">李四</font></td> 85 <td><font size="4">13</font></td> 86 <td bgcolor="red"><font size="4">53</font></td> 87 </tr> 88 <tr align="center"> 89 <td><font size="4">四年级1班</font></td> 90 <td><font size="4">张三</font></td> 91 <td><font size="4">16</font></td> 92 <td><font size="4">80</font></td> 93 </tr> 94 </table> 95 </body> 96 </html>
效果展示:

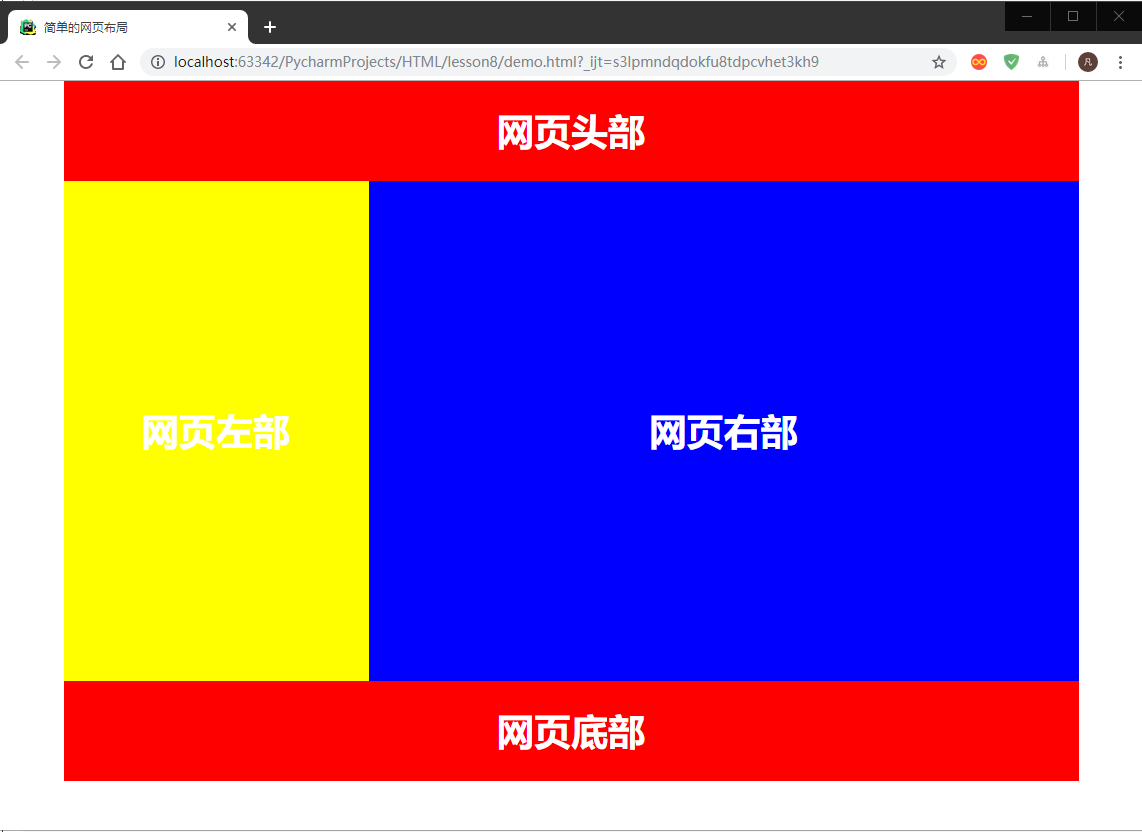
6.制作简单的网页布局
示例代码:
1 <html> 2 <head> 3 <title>简单的网页布局</title> 4 <meta charset="UTF-8"> 5 </head> 6 7 <body leftmargin="0" topmargin="0"> 8 <table width="1015" align="center" border="0" cellspacing="0" cellpadding="0"> 9 <tr bgcolor="red" align="center"> 10 <td height="100"><font color="white" size="7"><b>网页头部</b></font></td> 11 </tr> 12 <tr align="center"> 13 <td> 14 <!--===================== 方法1 =======================--> 15 <!--<table height="500" width="1015" align="center" border="0" cellspacing="0">--> 16 <!--<tr align="center">--> 17 <!--<td bgcolor="yellow" width="30%"><font color="white" size="7"><b>网页左部</b></font></td>--> 18 <!--<td bgcolor="blue" width="70%"><font color="white" size="7"><b>网页右部</b></font></td>--> 19 <!--</tr>--> 20 <!--</table>--> 21 <!--=================================================================--> 22 23 <!--===================== 方法2 =======================--> 24 <table bgcolor="yellow" width="30%" height="500" align="left"> 25 <tr><td align="center"><font size="7" color="white"><b>网页左部</b></font></td></tr> 26 </table> 27 <table bgcolor="blue" width="70%" height="500" align="left"> 28 <tr><td align="center"><font size="7" color="white"><b>网页右部</b></font></td></tr> 29 </table> 30 <!--=================================================================--> 31 </td> 32 </tr> 33 34 <tr bgcolor="red" align="center"> 35 <td height="100"><font color="white" size="7"><b>网页底部</b></font></td> 36 </tr> 37 </table> 38 </body> 39 </html>
效果展示: