IE浏览器是当前使用人数最广的浏览器, 本文主要来讲述如何来打造我们自己特色的浏览器, 自定义工具栏按钮, 自定义网页的右击菜单, BHO技术与IE浏览器. 本文写作过程中参考不少网络上的相关资料, 我将在最后的参考资料中列出这些文章.
自定义工具栏按钮
我们经常看到迅雷, 网际快车(FlashGet)等软件安装后会向IE的工具条添加自己的按钮。按下按钮后还会作出相应的动作,这种功能是如何实现的呢?
基本原理:
从IE5开始便允许我们向工具栏添加自己的按钮,其本质就是修改注册表,添加创建此按钮所需的信息。
实现步骤:
1.创建此按钮的GUID(globally unique identifier)
你可以通过Visual Studio中的Guidgen.exe来产生GUID。
例如我生成的GUID是{1FBA04EE-3024-11D2-8F1F-0000F87ABD16}
以下的例子中我都使用这个GUID来作说明。
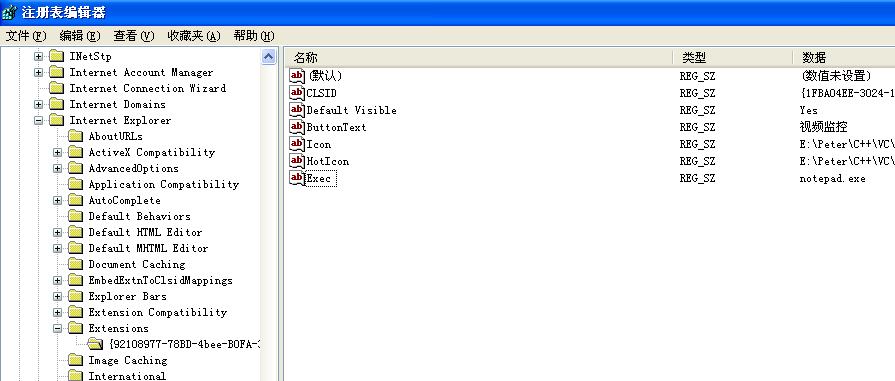
2.创建子键HKEY_LOCAL_MACHINESoftwareMicrosoftInternet ExplorerExtensions{1FBA04EE-3024-11D2-8F1F-0000F87ABD16}
3.在此子键下创建如下字串值。
(1)CLSID
这是IE的CLSID,其值必须为{1FBA04EE-3024-11D2-8F1F-0000F87ABD16}
(2)Default Visible
指明此按钮默认状态下是否可见,Yes表示可见,No为不可见
(3)ButtonText
按钮文字
(4)Icon
默认状态下的图标全路径,例如c:vckbase.ico。也可以是EXE文件中包含的图标,例如:C:PROGRA~1NETANTSNetAnts.exe,1000(后面的1000是指EXE文件中该图标文件对应的资源ID)
(5)HotIcon
鼠标移到按钮上时的图标全路径

如下子键为按下按钮后需要执行的相应动作:可以是COM对象、浏览条Explorer Bar、脚本Script、可执行文件。
下面我们逐个进行介绍。
①COM对象
你需要建立名为ClsidExtension的字串值,其值应该为此COM对象的GUID
例如金山词霸就使用ClsidExtension来调用自己的COM对象。
②浏览条Explorer Bar
所谓浏览条就是类似我们按下往IE历史按钮后打开的历史记录列表,其本质好比MFC中的CReBar对象。 浏览条也可以自己制作,
因为超出了本文的范围,暂不作讲解。
为了在按下按钮后打开一个浏览条,你需要建立名为BandCLSID的字串值,其值为浏览条的CLSID
③脚本Script
按下按钮后执行的脚本,例如:"%SystemRoot%web
elated.htm"
你可以在这个HTML文件里面加上脚本来得到IE当前的许多信息,需要注意的是假如你想通过Script打开非脚本的HTML文件是不可行的。
④可执行文件
假如我们想让IE在按下按钮后执行一个可执行文件, 你可以增加名为Exec的字串值,其值为此可执行文件的全路径,
例如c:windows
otepad.exe或者是一个网址如http://wwww.cnblogs.com . 最终效果如下

自定义网页的右击菜单
我们经常看到页面右击菜单中的如迅雷下载所有链接, 百度搜藏, 乃至到收藏此页到【博客园网摘】; 这些是如何实现的呢? 其实很简单, 一句话修改注册表即可.
一、在IE菜单中加入菜单项
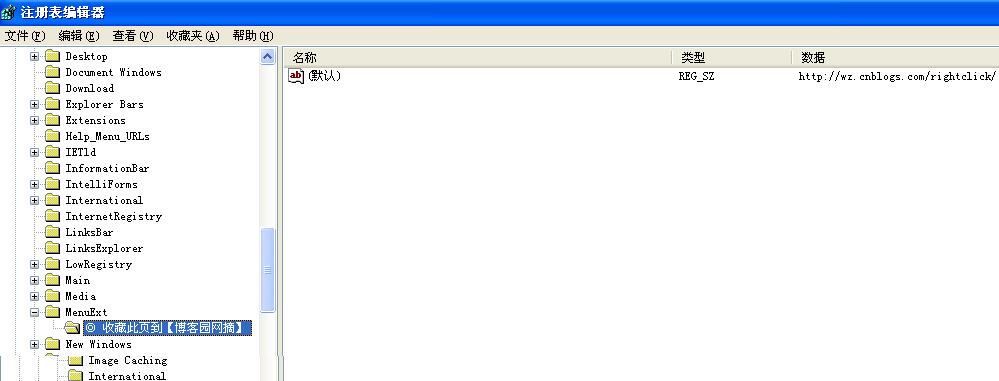
在注册表HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMenuExt项下建立一个新项,项的名称即为出现在菜单中的标题
将新建项的默认值设定为一个URL地址,当用户点击菜单项后,IE就会调用URL指向的页面中的脚本。举例说明, 收藏此页到【博客园网摘】中其URL地址:http://wz.cnblogs.com/rightclick/, 对应页面就简单一个JavaScript脚本, 大家如果感兴趣可以查看一下其源代码内容.
二、如何控制菜单项在合适的时候显示
下面再介绍一下上面注册项中Contexts项的作用,通过该项可以制定菜单项在右键点击IE中的什么对象时出现,它可以为以下的值或其组合值
| 对象 | 值 |
| 缺省CONTEXT_MENU_DEFAULT | 0x1 |
| 图片CONTEXT_MENU_IMAGE | 0x2 |
| 控件CONTEXT_MENU_CONTROL | 0x4 |
| 表单域 | 0x8 |
| 选择文本CONTEXT_MENU_TEXTSELECT | 0x10 |
| 锚点CONTEXT_MENU_ANCHOR | 0x20 |
| 超链接 | 0x22 |
右键点击网页中除上以外的地方显示该项CONTEXT_MENU_UNKNOWN |
0x40 |
例如上面我们希望菜单项在用户点击图片或者超链接时出现,那么我们就将值设置为
dword:00000022
既在点击图片 或者 锚点时出现菜单。一个锚点是页面中描述一个超链接的对象。如果不设置Contexts 项,则菜单项会在点击任何对象时出现在右键菜单中。收藏此页到博客园网摘功能就是缺省设置.
BHO
BHO(浏览器辅助对象)是一种简单的ATL COM对象,而Internet Explorer会在每次运行时都加载它;换句话来说,即每个Internet Explorer的实例都会加载它。BHO运行在Internet Explorer的地址空间内,能对可访问的对象(如窗口、模块等等)执行任何操作,且因为它依附于浏览器的主窗口,所以其生命期与浏览器实例的生命期一致。
如果在系统中打开了活动桌面,BHO也能随同Windows Explorer一起启动。如果不想在Windows Explorer中运行BHO,可将如下代码添加到DLLMain中:
TCHAR strLoader[MAX_PATH];
::GetModuleFileName (NULL, strLoader, MAX_PATH);
if(stricmp("explorer.exe", strLoader) == 0)
return FALSE;
BHO的COM Server必须实现IObjectWithSite,以便对象可以挂钩到浏览器事件,Internet Explorer会依靠IObjectWithSite将一个指针传递到它的IUnknown接口,所以,只需实现IObjectWithSite的SetSite方法就行了.
参考浏览器帮助程序对象
http://msdn.microsoft.com/library/techart/bho.htm
IWebBrowser2::ShowBrowserBar 方法
Browser Helper Objects: The Browser the Way You Want It
如何使用BHO定制你的Internet Explorer浏览器
IHTMLSelectionObject2 Interface
http://msdn.microsoft.com/en-us/library/aa768843(VS.85).aspx
ActiveX Security: Improvements and Best Practices
http://msdn.microsoft.com/en-us/library/bb250471(VS.85).aspx#psd
Building Browser Helper Objects with Visual Studio 2005
http://msdn.microsoft.com/en-us/library/bb250489(VS.85).aspx