父子组件传
zi.vue
<template>
<div>
<input @click="setNum" type="button" value="子组件给父组件传递值">
<li>
<ul >
子组件的数据,但是在父组件里显示
</ul>
</li>
{{data}}
</div>
</template>
<script>
export default {
name:"zi",
props:['data'],
data(){
return{
data2:{'name':'展示'}
}
},
methods:{
setNum(){
this.$emit('func',this.data2)
},
}
}
</script>
fu.vue
<template>
<div>
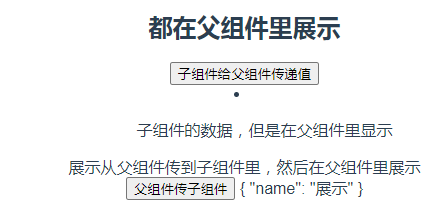
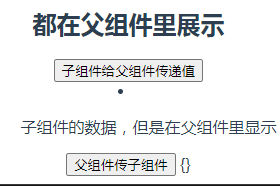
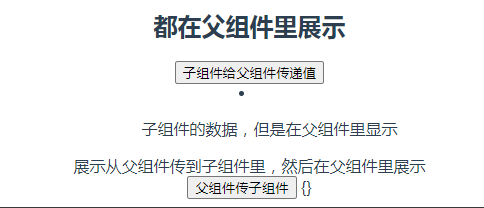
<h2>都在父组件里展示</h2>
<zi :data='data' @func="getNum"></zi>
<button @click="getzi">父组件传子组件</button>
{{data2}}
</div>
</template>
<script>
import zi from './zi'
export default {
data() {
return {
data:'',
data2:{}
}
},
components:{
zi
},
methods:{
getzi(){
this.data = '展示从父组件传到子组件里,然后在父组件里展示'
},
getNum(val){
console.log(val)
this.data2=val
},
},
created(){
}
}
</script>
子组件的数据在父组件展示的效果

父组件给子组件传值

子组件给父组件传值