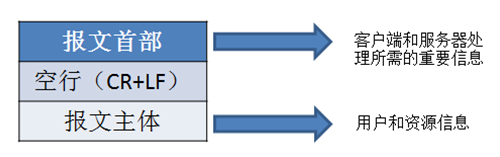
HTTP报文格式
HTTP协议的请求和响应报文中必定包含HTTP首部。首部内容为客户端和服务器分别处理请求和响应提供所需要的信息。
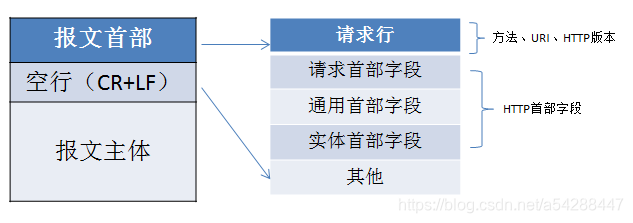
1)HTTP请求报文
在请求中,HTTP报文由方法、URI、HTTP版本、HTTP请首部字段等部分构成
下面的示例是把百度的请求头部报文拷贝了出来
2)HTTP响应报文
在响应中,HTTP报文由HTTP版本、状态码(数字和原因短语)、HTTP首部字段3部分构成
下面的示例是把百度的响应头部报文拷贝了出来
在报文众多的字段当中,HTTP首部字段包含的信息最为丰富,首部字段同事存在于请求和响应的报文内,并涵盖HTTP报文相关的内容信息
3)HTTP首部字段
HTTP首部字段是构成HTTP报文的要素之一。在客户端与服务器之间以HTTP协议进行通信的过程中,无卵是请求还是响应都会使用首部字段,它能起到传递额外重要信息的作用。如报文主体大小、使用的语言、认证信息等。
3.1 首部字段结构
HTTP首部字段由首部字段名和字段值构成,中间用冒号“:””分割。
例如:以Content-Type字段来表示报文主体的对象类型
首部字段也可以有多个值
3.2 四种HTTP首部字段类型
HTTP首部字段根据实际用途被分为以下4种类型,HTTP/1.1贵方定义了47种首部字段。
3.2.1 通用首部字段(General Header Fields)
请求和响应中都会用到的首部。
| 首部字段名 | 说明 |
| Cache-Control | 控制缓存的行为 |
| Connection | 逐条首部、连接的管理 |
| Date | 创建报文的日期时间 |
| Pragma | 报文指令 |
| Trailer | 报文末端的首部一览 |
| Transfer-Encoding | 指定报文主体的传输编码方式 |
| Upgrade | 升级为其他协议 |
| Via | 代理服务器的相关信息 |
| Warning | 错误通知 |
3.2.2 请求首部字段(Request Header Fields)
从客户端向服务器发送请求报文时常用的首部。补充了从请求的附加内容、客户端信息、响应内容相关优先级等信息。
| 首部字段名 | 说明 |
| Accept | 用户代理可处理的媒体类型 |
| Accept-Charset | 优先的字符集 |
| Accept-Encoding | 优先的内容编码 |
| Accept-Language | 优先的语言(自然语言) |
| Authorization | Web认证信息 |
| Expect | 期待服务器的特定行为 |
| From | 用户的电子邮箱地址 |
| Host | 请求资源所在的服务器 |
| If-Match | 比较实体标记(ETag) |
| If-Modified-Since | 比较资源的更新时间 |
| If-None-Match | 比较实体标记(与If-Match相反) |
| If-Unmodified-Since | 资源未更新时发送实体Byte的范围请求 |
| Max-Forwards | 比较资源的更新时间(与If-Modified-Since相反) |
| Proxy-Authorization | 最大传输逐条数 |
| Range | 代理服务器要求客户端你的认证信息 |
| Referer | 实体的字节的范围请求 |
| TE |
对请求中的URI的原始获取方 |
| User-Agent | 传输编码的优先级 |
| User-Agent | HTTP客户端程序的信息 |
3.2.3 响应首部字段(Response Header Fields)
从服务器端向客户端返回响应报文时使用的首部。补充了响应的附件内容,也会要求客户端附加额外的内容消息。
| 首部字段名 | 说明 |
| Accept-Ranges | 是否接受字节范围请求 |
| Age | 推算资源创建经过时间 |
| ETag | 资源的匹配信息 |
| Location | 令客户端重定向至指定URI |
| Proxy-Authenticate | 代理服务器对客户端的认证信息 |
| Retry-After | 对再次发起请求的时机要求 |
| Server | HTTP服务器的安装信息 |
| Vary | 代理服务器缓存的管理信息 |
| WWW-Authenticate | 服务器对客户端的认证信息 |
3.2.4 实体首部字段(Entity Header Fields)
针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等于实体有关的信息。
| 首部字段名 | 说明 |
| Allow | 资源可支持的HTTP方法 |
| Content-Encoding | 实体主体适用的编码方式 |
| Conten-Language | 实体主体的自然语言 |
| Content-Length | 实体主体的大小(单位:字节) |
| Content-Location | 替代对应资源的URI |
| Content-MD5 | 实体主体的报文摘要 |
| Content-Range | 实体主体的位置范围 |
| Content-Type | 实体主体的媒体类型 |
| Expires | 实体主体过期的日期时间 |
| Last-Modified | 资源的最后修改日期时间 |
3.2.5 非HTTP/1.1首部字段
在HTTP协议通信交互中使用的首部字段,不限于RFC2616中定义的47种首部字段。还有Cookie、Set-Cookie和Content-Disposition等在其他RFC中定义的首部字段,它们的使用频率也很高。
这些非正式的首部字段统一归纳在RFC4299HTTP Header Field Registrations中
3.2.6 End-to-end首部 和 Hop-by-hop首部
HTTP首部讲定义成缓存代理和非缓存代理的行为,分为2种类型。
端到端首部(End to end Header)
分在此类别的首部会转发给请求/响应对应的最终接受目标,且必须保存在由缓存生成的响应汇总,另外规定它必须被转发。
逐条首部(Hop-by-hop Header)
分在此类别的首部支队单次转发有效,会因通过缓存或代理而不在转发。
HTTP/1.1和之后版本汇总,如果要使用hop-by-hop首部,需提供Connection首部字段
下面列举了HTTP/1.1中的逐条首部字段。除这8个首部字段之外,其他所有字段都属于端到端首部
| Connection |
| Keep-Alive |
| Proxy-Authenticate |
| Proxy-Authorization |
| Trailer |
| TE |
| Transfer-Encoding |
| Upgrade |