原文链接: 点我
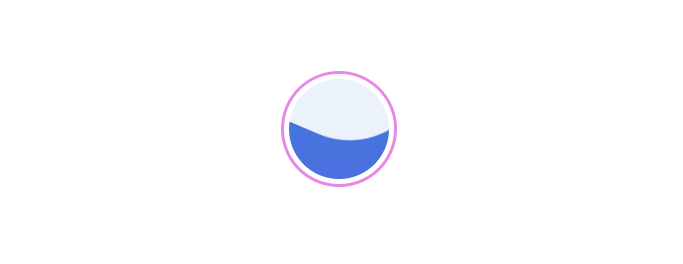
一 悬浮球水波效果
这些效果可谓多种多样,当然用canvas、svg也都能实现奈何对这些有不熟悉(尴尬),不过咱们用css来写貌似也没想象中的那么难吧。
效果图
css
1 .container { 2 width: 100px; 3 height: 100px; 4 border-radius: 50%; 5 border: 3px solid #e787e7; 6 background: #ffffff; 7 position: absolute; 8 top: 50%; 9 left: 50%; 10 transform: translate(-50%, -50%); 11 padding: 5px; 12 13 overflow: hidden; 14 } 15 .wave { 16 position: relative; 17 width: 100px; 18 height: 100px; 19 background-image: linear-gradient(-180deg, #3b7bdb 13%, #4d6fdf 91%); 20 border-radius: 50%; 21 } 22 .wave-mask { 23 position: absolute; 24 width: 200px; 25 height: 200px; 26 top: 0; 27 left: 50%; 28 border-radius: 40%; 29 background-color: rgba(212, 24, 24, 0.9); 30 transform: translate(-50%, -70%) rotate(0); 31 animation: toRotate 10s linear -5s infinite; 32 z-index: 20; 33 34 background-color: rgba(255, 255, 255, 0.9); 35 } 36 @keyframes toRotate { 37 50% { 38 transform: translate(-50%, -70%) rotate(180deg); 39 } 40 100% { 41 transform: translate(-50%, -70%) rotate(360deg); 42 } 43 }
样式不多,加入了css3动画
html
1 <body> 2 <div class="container"> 3 <div class="wave"></div> 4 <div class="wave-mask"></div> 5 </div> 6 </body>
dom元素只有3个div,内容不是很复杂,想必看一下都有所了解吧
拓展
这种效果也可作为 一个 动态的进度条,这样是不是感觉很酷炫呢,下面就不放code了,补一个语言提示,我们发现在dom里蒙层节点
.wave-mask(div)的top值,可以尝试一下动态的控制(top)值,在观察一下水波球的变化,这一步不用写代码在控制台就可以实现,好了现在你也可以去尝试了