import React, { Component } from 'react';
import girl from '../assets/images/1.jpg' //这个是全局的不要this.state.girl 直接{girl}调用
// import common from '../assets/css/common.css'//css错误的引入方式
import '../assets/css/common.css' //css正确的引入方式
/*
react绑定属性注意:
class要换成className
for要换成 htmlFor
style:
<div style={{"color":'red'}}>我是一个红的的 div 行内样式</div>
其他的属性和以前写法是一样的
图片的引入比较怪异,自己看吧
img标签必须要有alt 属性 不然要报警告;
*/
class Nba extends Component {
constructor(props){
super(props) //固定写法,必须this之前,不然报错========= /*用于父子组件传值 固定写法*/就算没有父子传值也可以这么写
// react定义数据
this.state={
name:'韦德韦大爷',
yangshi:{
color:'rebeccapurple'
},
title:'我是title詹姆斯',
img:'../assets/images/1.png',
arrList:[
{
title:'我是1'
},
{
title:'我是2'
}
],
list:['1111','2222','3333']
}
}
// 这就是jsx的写法或者叫语法吧 最简单的那种
render() {
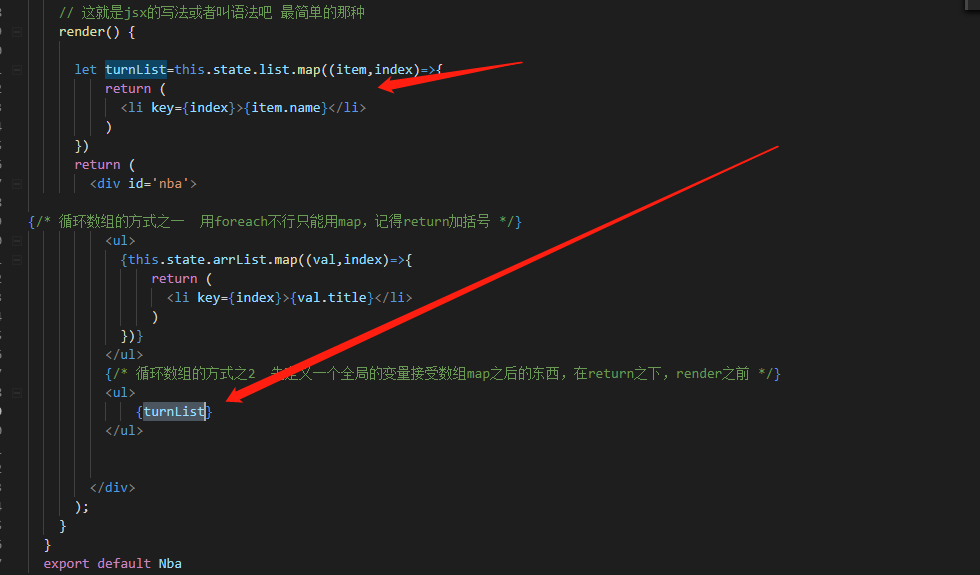
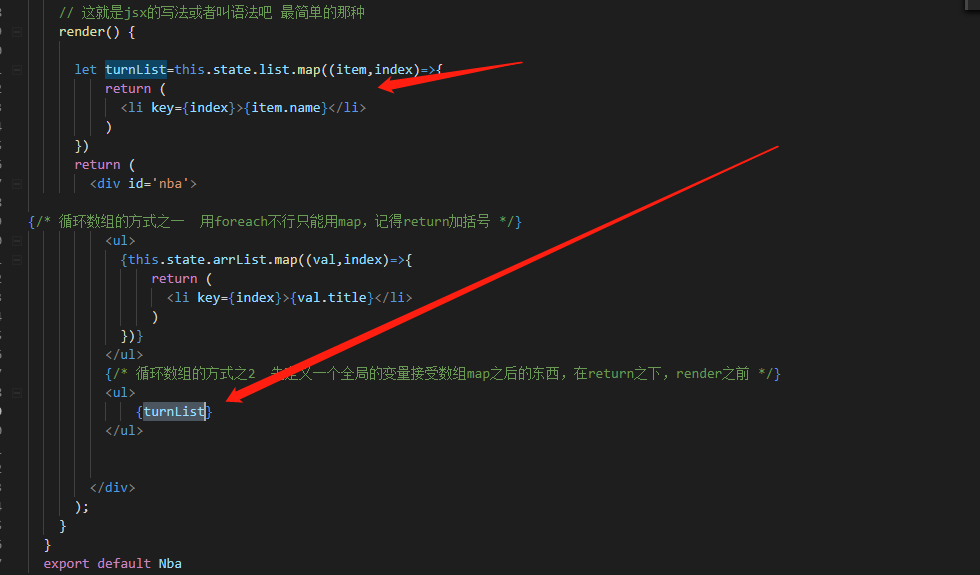
let turnList=this.state.list.map((val,index)=>{
return (
<li key={index}>{val}</li>
)
})
return (
<div id='nba'>
<h1>react组件里面所有节点都要被根节点包围,跟vue一样</h1>
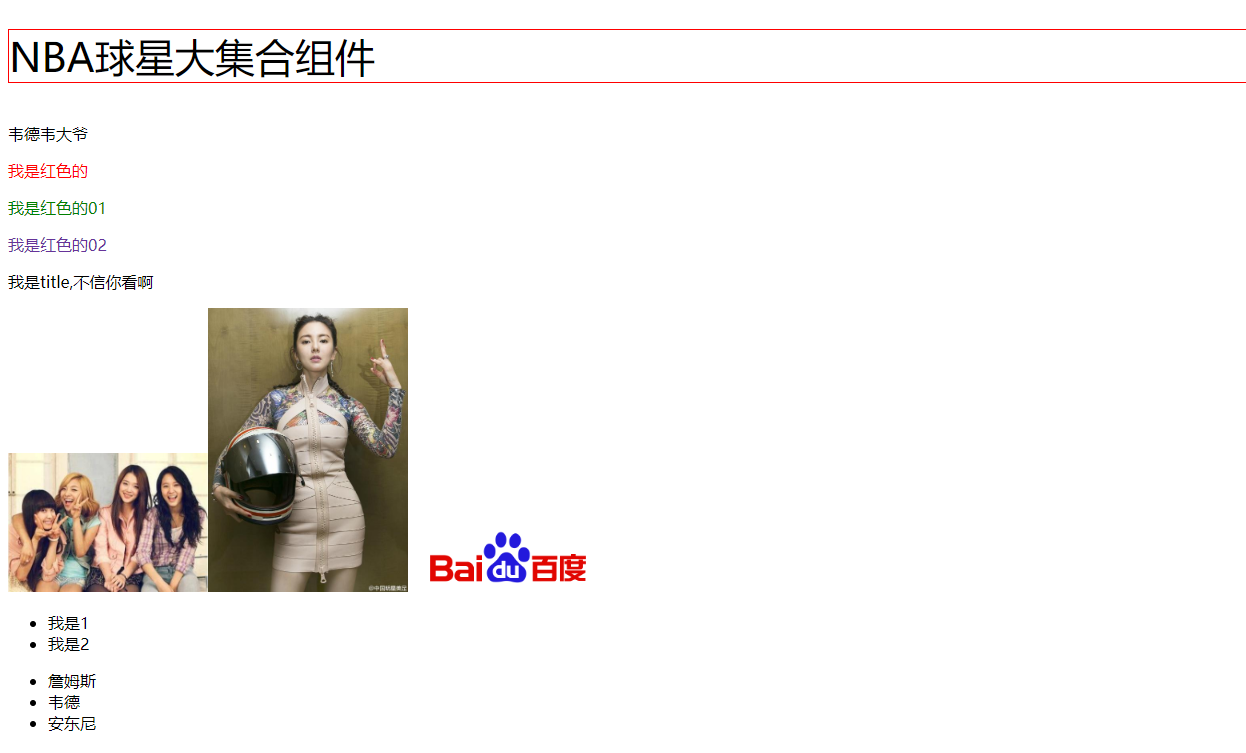
<p className='god'>NBA球星大集合组件</p>
<p>{this.state.name}</p>
<p className='red'>我是红色的</p>
<p style={{'color':'green'}}>我是红色的01</p>
{/* //行内样式的话就是双括号了 */}
{/* 行内样式也可以这么写 */}
<p style={this.state.yangshi}>我是红色的02</p>
<p title={this.state.title}>我是title,不信你看啊</p>
{/* //绑定属性也是这么绑定的 */}
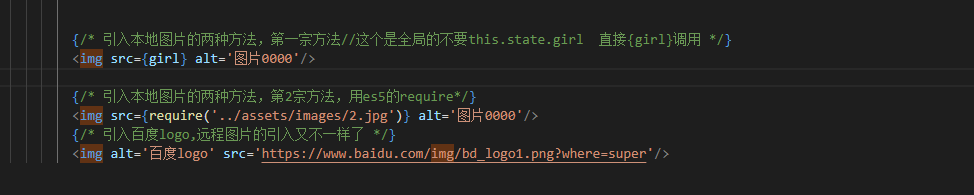
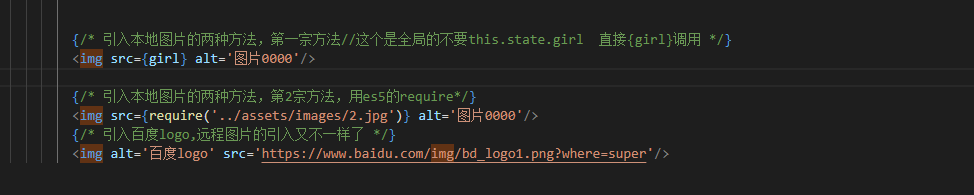
{/* 引入本地图片的两种方法,第一宗方法//这个是全局的不要this.state.girl 直接{girl}调用 */}
<img src={girl} alt='图片0000'/>
{/* 引入本地图片的两种方法,第2宗方法,用es5的require*/}
<img src={require('../assets/images/2.jpg')} alt='图片0000'/>
{/* 引入百度logo,远程图片的引入又不一样了 */}
<img alt='百度logo' src='https://www.baidu.com/img/bd_logo1.png?where=super'/>
{/* 循环数组的方式之一 用foreach不行只能用map,记得return加括号 */}
<ul>
{this.state.arrList.map((val,index)=>{
return (
<li key={index}>{val.title}</li>
)
})}
</ul>
{/* 循环数组的方式之2 先定义一个全局的变量接受数组map之后的东西,在return之下,render之前 */}
<ul>
{turnList}
</ul>
</div>
);
}
}
export default Nba
先来说绑定属性吧
react绑定属性注意:
class要换成className
for要换成 htmlFor
style:
<div style={{"color":'red'}}>我是一个红的的 div 行内样式</div>
其他的属性和以前写法是一样的
<p className='red'>我是红色的</p>
<p style={{'color':'green'}}>我是红色的01</p>
{/* //行内样式的话就是双括号了 */}
{/* 行内样式也可以这么写 */}
<p style={this.state.yangshi}>我是红色的02</p>
vue的话跟平时写样式没啥多大区别,图片也没多大区别
react图片就不一样了;


图片的引入比较怪异,自己看吧
img标签必须要有alt 属性 不然要报警告;

第一种方法的话,

推荐第一种吧,es5都要out了;引入css 就直接引入 哈哈
在开说一下数组的循环吧
vue 跟react完全不一样啊
list:[{name:'詹姆斯'},{name:'韦德'},{name:'安东尼'}],
vue写法:
<p v-for="(item,index) in list">
<span :key="index">{{item.name}}</span>
</p>
react两种写法:
@1

react中的循环的时候,return的时候一定也是只有一个父节点,包围起来一样的
react中都要先转换数组在写到页面里,或者直接在JSX里面的页面直接写js代码,vue 绑定key 和react绑定key 不一样哟
<span :key="index">{{item.name}}</span>,
<li key={index}>{val.title}</li>
区别自己看吧