React中的组件: 解决html 标签构建应用的不足。
使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入。
父子组件:组件的相互调用中,我们把调用者称为父组件,被调用者称为子组件
父子组件传值:
父组件给子组件传值
1.在调用子组件的时候定义一个属性 <Header msg='首页'></Header>
2.子组件里面 this.props.msg
说明:父组件不仅可以给子组件传值,还可以给子组件传方法,以及把整个父组件传给子组件。
父组件主动获取子组件的数据
1、调用子组件的时候指定ref的值 <Header ref='header'></Header>
2、通过this.refs.header 获取整个子组件实例
1.为什么要对axios进行封装?
2.react的生命周期有哪些?
避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比div+css布局慢
01.webpack
02.sass(less 变量混合 )
03.vuex
04.动态路由
05.promise
06.axios的封装
07.websocket
08.重排和重绘
事件循环机制(Event Loop)
执行上下文可以理解为函数执行的环境,每一个函数执行时,都会给对应的函数创建这样一个执行环境。
https://www.jianshu.com/p/a6d37c77e8db
console.log(0.1+0.2)浮点数精度的bug怎么解决
图片懒加载是怎么实现的原理是什么?
——protype_ portyoet的区别?
js的事件代理 遇到好多次了
promise
event loop
typeof可以测哪些类型 我说number str blooen (没说arr 和obj)
const 定义的能不能变化
定义的普通类型没发改变
定义的引用类型可以改变
因为对象是引用类型的,P中保存的仅是对象的指针,这就意味着,const仅保证指针不发生改变,修改对象的属性不会改变对象的指针,所以是被允许的。
也就是说const定义的引用类型只要指针不发生改变,其他的不论如何改变都是允许的。
*************
路由钩子函数
*********
擦超
**********
vue 的 mixin
**************
vuex
***************
es6 proxy
*******
动态路由
********
红任务微任务,微任务优先级更高
***********
深拷贝浅拷贝 obj.assign是深拷贝还是浅拷贝 很明显深度拷贝嘛(深拷贝开辟新的栈道你变我不变 浅拷贝(普通类型赋值,引用类型赋址,你变我也变))
*********
自调用组件用过没(没用过 侧边栏就是)
************************
axios封装过没
************
v-model怎么实现的,自己写一个双休数据绑定
**********************
深层次的对象的xx属性改变,页面不会响应,怎么处理?.
页面会响应,除非你在对象上添加或者删除,它不会响应,应为vue初始化的时候给对象的每个属性加了setter/getter所以你变的时候,我也跟着变,如果没有set/getter的话,你变我不会变,
解决办法是VUe.set()可以解决,.
wactch deep:true 深度watch监听
https://www.runcpp.com/?p=55
https://www.cnblogs.com/thinkingthigh/p/7789108.html
**********************上面是滴普******************************
**************************************************下面是招商********************************************************
父组件 子组件生命周期执行顺序一样吗
父组件先mounted 子组件是mounted先还是update先?你父组件改变东西,子组件就是update 你不刷新哪里来的mounted
nexttick --DOM渲染完之后才会执行 原理是什么?
keep-alive有几个钩子函数
请求头部的cache-contol 什么意思
restful风格到底是什么鬼 参考https://www.jianshu.com/p/91600da4df95 不再局限于get post而是使用语义化这种类似 put delete
opptions 一般什么时候触发这个请求
跨域,代理跨域,本地proxy解决跨域(只限本地上线没法)
闭包(平时用的挺多的只是你自己没感觉,模块化解决方案的原理就是闭包)
箭头函数的(有哪些特行,不用用作构造函数 arguments)
arguments对象是所有(非箭头)函数中都可用的局部变量。虽然说是对象,但是有length属性和数组下标的属性。x.【0】这种属性!!你可以使用arguments对象在函数中引用函数的参数。
此对象包含传递给函数的每个参数,第一个参数在索引0处。例如,如果一个函数传递了三个参数,你可以以如下方式引用他们:
写法更简洁嘛,不能用作构造函数
箭头函数没有property属性
箭头函数不能作为构造函数
箭头函数只能用于非方法函数
箭头函数不绑定Arguments 对象,
结构赋值的原理(for of 还是for in噢)催子才是for in for of
是let arr=[2,3]
let a=arr[0]
let b=arr[1]
这种面试官你咋个误导我呢
for of 可以遍历对象吗 不可以 因为对象是不可迭代的(除非你转换成可迭代的)
for in 能不能便利原型链上的属性 (能,要想不遍历原型链上的 判断一下就行hasOwnpropety 判断属性是否是原型链上的属性)
********************************************************************
票务系统 没做单点登陆,也没做重复登陆,怎么解决的
登录之后一个页面 多久刷新会跳转到登录页面
为啥离职
公司制度(比如满三年才有年假等等午休1.30调1个小时 穿正装上班)
官方解释:寻求更大突破,和自己规划相冲突(公司很看重学历 PM都是硕士以上 看不到希望)
const baseUrl = env === 'dev' ? devUrl : env === 'test' ? 'http://10.39.1.47:8001' : env === 'pre-prod' ? 'https://testapi.schtwz.cn/ticket/' :env === 'production' ? 'https://api.schtwz.cn/ticket/' : 'http://10.39.1.47:8001/';
8.事件委托是什么
利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行!
websoket
promise
slot查抄
axios
******************************
第一步:安装npm install antd --save/// yarn add antd --save
配置webpack
运行yarn eject 把weabpack配置暴露出来,方便修改;此操作不可逆
https://www.jianshu.com/p/0361344c6231 create-react-app中按需引入Ant-Design
import * as chef from './module1.js'; // 将module1种所有的export都导出重命名为chef
yarn add redux react-redux redux-devtools-extension
webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
四个核心概念:
- 入口(entry)(可以配置一个或者多个入口文件)
- 输出(output)
- Loader:插件(plugins)
-
- 用于操作文件路径。
- const path = require('path');
- module.exports = {
- entry: './path/to/my/entry/file.js',
- output: {
- path: path.resolve(__dirname, 'dist'),
- filename: 'my-first-webpack.bundle.js'
- }
- };
path 模块是什么,它是一个 Node.js 核心模块,用于操作文件路径。
- loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript), loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
loader 有两个目标:
必须属性:test 和 use
- test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
- use 属性,表示进行转换时,应该使用哪个 loader。
- module: {
- rules: [
- { test: /.txt$/, use: 'raw-loader' }
- ]
- }
上面的代码翻译一下就是
“嘿,webpack 编译器,当你碰到「在 require()/import 语句中被解析为 '.txt' 的路径」时,在你对它打包之前,先使用 raw-loader 转换一下。”
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组
中。
多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
{ test: /.txt$/, use: 'raw-loader' }
]
},
plugins: [
new webpack.optimize.UglifyJsPlugin(),
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;
通过选择 development 或 production 之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化
module.exports = {
mode: 'production'
};




计算属性中报错
翻译说有副作用,是啥原因呢
百度了一下说的 是计算属性里面不能进行赋值操作
计算属性内不应该对属性值做变更,解决这个问题的做法之一是使用watch监听:
https://blog.csdn.net/elie_yang/article/details/80472640
这种写路由怎么写
我是这么写的


周老师是这么写的

注册组件

这种就相当于全局注册组件吗?
做大数据的时候,我写公共的header的时候,都是写好了,哪个页面要用就哪个页面引入然后注册,跟这个相比的话 这就好多了只需要引入一次,要用的页面直接用就行了

接上图
https://cn.vuejs.org/v2/guide/components-registration.html
组件注册(全局 局部)
El-table 实现多选,但是不要表头的选框
https://www.jianshu.com/p/c74205f5ecfd
把它 的css 样式隐藏了嘛,卧槽 我没想到
https://blog.csdn.net/Dg_Zing/article/details/87194329
标题欧变颜色,有个属性可以直接修改
现在的需求是报告下面嵌套的子路由
,子路由里面有点击跳转路由,但是还是报告模块下面的东西,所以呢路由这么写呢
代理请求
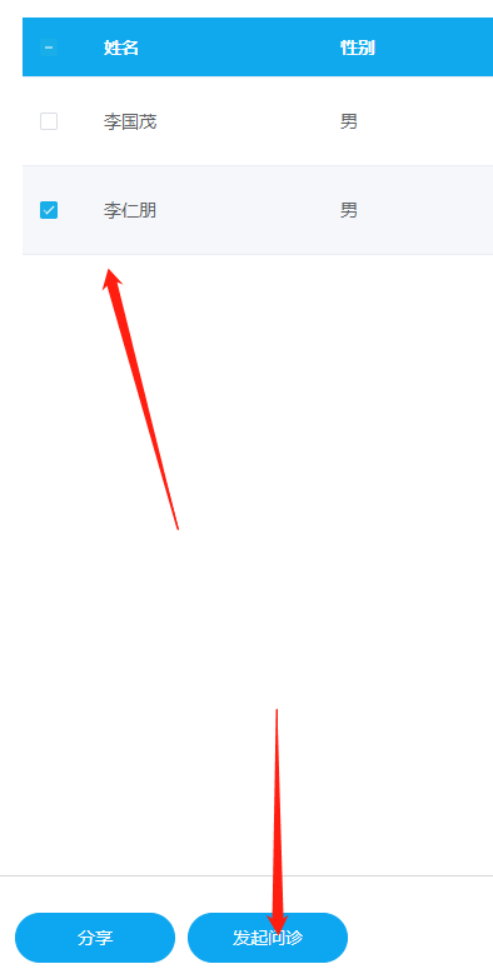
一个模态框写成公用的组件 其他页面点击它显示,做这个的时候有个问题就是,我先要在本页面的table里先选中,然后点击发起问诊,这个模态框才显示选中行的病人的信息, 有个奇怪的现象就是我选中当前行之后,我会把选中的行存在local里面,然后在公用的模态框里面mounted 去拿这个local里面的数据。但是每次显示的并不是我选中的那一行数据(只有第一次才是) 原来这个组件你要页面使用了,mounted 里面会alert (如果你写一个的话)

这么纳闷写,没办法只有 把这个改成数组,
到时候总路由里面,添加这个报告模块的路由的时候,记得把最外层的【】去掉,这就要用到es6里面的解构赋值了;
相当于 const routes = [{病例袋},{report,children:[]}]这样,上图是对象,这个写成数组,添加到总路由的时候就把数组的外衣脱掉就是几个对象了涩,加入总路由就行了
登录用的端口号是10001 其他接口是8000 axios的baseRRL怎么搞?
文本域 用的是啥子哦 我用的text-area 修改样式设置width100%;易老师用的是el-input type=text-area 当然用他的啊

就是table 选 每一行都有个id 属性 如果选了多行 就要判断id值 是不是一样 一样就可以发起问诊(就是同一个人) 不一样就是不同的人,就不能发起问诊
这个我是先循环选中的几行,把里面的ID拿到添加到定义的空数组中,然后在计算length,这个定义的数组在去重new set 看去重后的length==1不 等于说明是同一个人

妈的已经添加了重复,思路同上,添加空数组,循环下面列表,然后吧id加入到空数组,空数组。Includes(上面查询到的id)搞定
图片上传的问题,不管get还是post 上传只能是form来提交