1.首先下载2个js ,我的百度网盘有
,我的百度网盘有
2.安装依赖
npm install -S file-saver xlsx(这里其实安装了2个依赖)
npm install -D script-loader
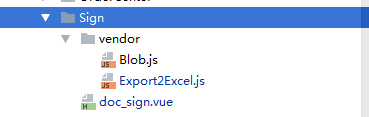
3.项目中新建一个文件夹:(vendor---名字任取)
你在哪个页面用导出这个功能,也可以直接跟这个页面同级新建这个文件夹

4.在你要导出文件的这个vue页面中写2个方法
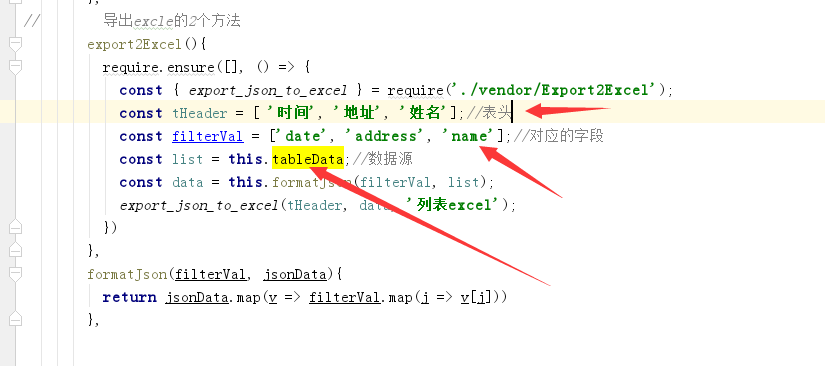
// 导出excle的2个方法
export2Excel(){
require.ensure([], () => {
const { export_json_to_excel } = require('./vendor/Export2Excel');
const tHeader = [ '时间', '地址', '姓名'];
const filterVal = ['date', 'address', 'name'];
const list = this.tableData;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '列表excel');
})
},
formatJson(filterVal, jsonData){
return jsonData.map(v => filterVal.map(j => v[j]))
},
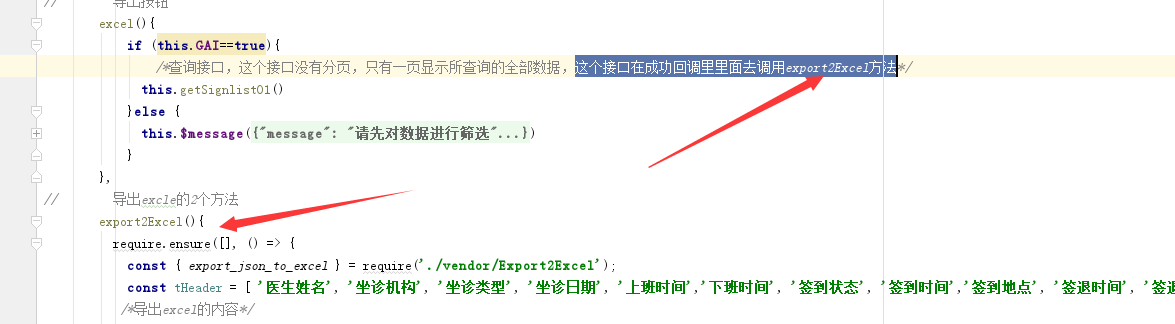
5.点击导出按钮调用这个方法--》export2Excel
this.export2Excel()
6.如果报错的话
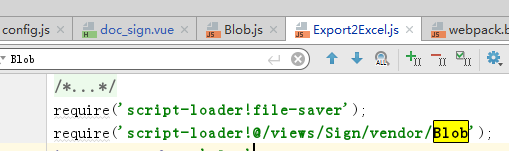
在build----webpack.base.conf.js中resolve的alias加入 'vendor':path.resolve(__dirname,'../src/views/Sign/vendor'),即可解决
这个路径根据实际来调

这个js里面也要根据实际路径来相对的调整
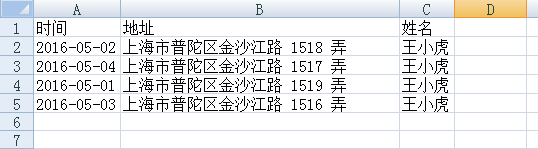
7.导出结果(你想要啥子结果就去这个方法里面去配置啊)
之前一直有个问题,日妈的原来是老眼昏花把ths.tableData 没换成我自己的表格数组 ,所以数据源这里要注意换,如果你要导出全部数据的话 分页那里选择 +9999这样就可以全部导出了


BUG:当数据过大时,导出的excel可能为空?为啥呢?应为
应为ajax默认是异步请求,当你请求完毕这个导出js后,说不定你导出按钮调的接口还没跑完,所以可能导致请求的数据为空,导出的excel也只有页头,要么写promise,要么写在请求数据的里面,成功了在调excel这个js