
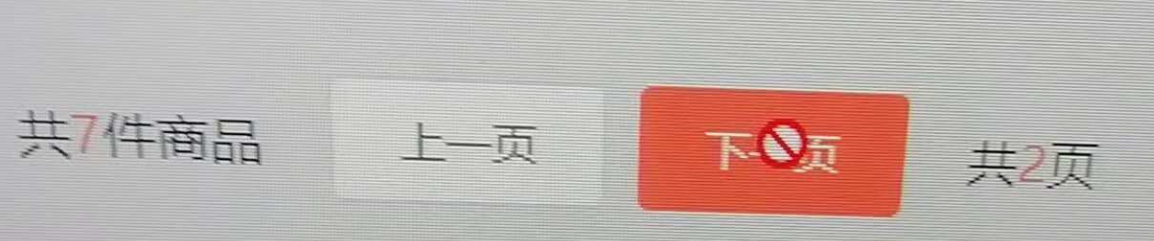
element分页没用它的 (这个只要上一页下一页),比如共2页的时候,你在第一页,你肯定可以点击下一页,当你进入到第二页的时候这个button肯定就不能点击了啊,它的属性diaabled=true让他不能点击
实现方法就是用的computed
示例代码如下
<div class="page">
<span class="first-sapn">共<span style="color: #FF795E">{{totalNum}}</span>件商品</span>
<el-button>上一页</el-button>
<el-button type="primary" @click="nextPage" :disabled="isdisabledFn">下一页</el-button>
<span class="last-sapn">共<span style="color: #FF795E">{{total}}</span>页</span>
</div>


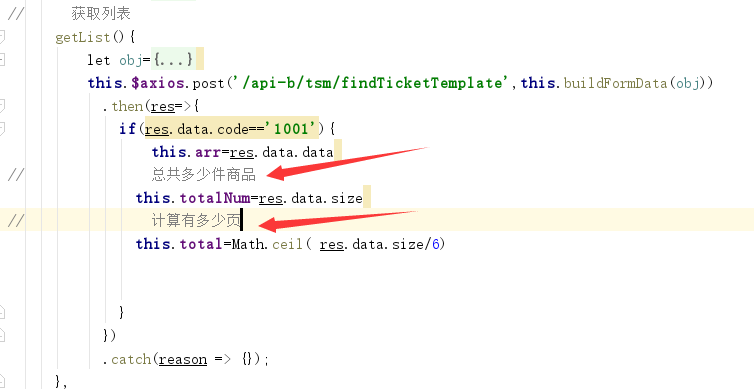
上面这张图是后端只返回了一个size(总共好多条数据),根据这个自己去计算有好多页Math.ceil(size/每页显示多少条)
// 点击下一页
nextPage(){
console.log(222)
if(this.page<this.total){
this.page++ }else {
this.next=true
}
}
==============关键的计算属性来了=====================
computed:{
isdisabledFn(){
if(this.page<this.total){
return this.next=false
}else {
return this.next=true
}
},
},