5.1 表单应用
5.1.3 复选框应用
反选动作

反选可用JavaScript元素DOM方法,更有效、简介:

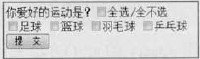
使用复选框控制全选与全不选
用另一个复选框来控制,将按钮代码用一个复选框来代替,HTML代码如下:



进一步观察思考后发现,所有复选框的checked属性的值和控制全选的复选框的checked属性值是相同的,因此可以省略if判断,直接赋值,代码如下:

全选/全不选联动
可以用下面的思路来实现。
(1)对复选框组绑定单击事件。
(2)判断复选框的总数是否与选中的复选框数量相等。
(3)如果相等,则说明全选中了,id为“CheckedAll “的复选框应当处于选中状态,否则不选中。

或者,对复选框组进行绑定,并每次点击事件都遍历所有复选框状态:
(1)对复选框组绑定单击事件。
(2)定义一个flag变量,默认为true。
(3)循环复选框组,当有没被选中的项时,则把变量flag的值设置为false。
(4)根据变量flag的值来设置id为“CheckedAll”的复选框是否选中。
①如果flag为true,说明复选框组都被选中。
②如果flag为false,说明复选框组至少有一个未被选中。
代码入下:

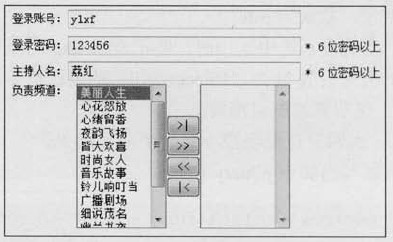
5.1.4 下拉框应用

需要实现的功能如下。
(1)将选中的选项添加给对方。
(2)将全部选项添加给对方。
(3)双击某个选项将其添加给对方。
5.1.5 表单验证

必填项验证
思路:
(1)判断当前失去焦点的元素是“用户名”还是“邮箱“,然后分别处理。
(2)如果是“用户名”,判断元素的值的长度是否小于6,如果小于6,则用红色提醒用户输入不正确,反之,则用绿色提醒用户输入正确。
(3)如果是“邮箱”, 判断元素的值是否符合邮箱的格式,如果不符合,则用红色提醒用户输入不正确,反之,则用绿色提醒用户输入正确。
(4)将提醒信息追加到当前元素的父元素的最后。
代码:


提交前验证
为了使表单填写准确,在表单提交之前,需要对表单的必须填写元素进行一次整的验证。
可以根据class为“onError”元素的长度来判断是否可以提交。如果长度为0,即true,说明已经可以提交了; 如果长度大于0,即false,说明有错误,需要阻止表单提交。阻止表单提交可以直接用“return false”语句。


- 输入过程中验证
为了达到用户提出的需求,需要给表单元素绑定keyup事件和focus事件,keyup事件能在用户每
次松开按键时触发,实现即时提醒; focus事件能在元素得到焦点的时候触发,也可以实现即时提醒。

Note:
在前面的章节已经提过,trigger(“blur”)不仅会触发为元素绑定的blur事件,也会触发浏览器默认的blur事件,即不能将光标定位到文本框上。而triggerHandler(“blur”)只会触发为元素绑定的blur事件,而不触发浏览器默认的blur事件。
5.2 表格应用
5.2.1 表格变色
上面的代码会将表头也算进去,因此需要排除表格头部<thead>中的<tr>,将选择符改成如下代码:

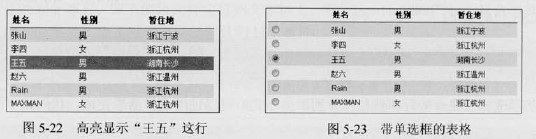
2.单选框控制表格行高亮

(1)为表格行添加单击事件。
(2)给单击的当前行添加高亮样式,然后将它的兄弟行的高亮样式去掉,最后将当前行里的单选框没置为选中。

Note:
注意使用end()方法。以上当执行siblings().removeClass(‘selected’)操作时,对象已经变为$(this).siblings(),因此后面的操作都是针对这个对象的,如果需要重新返回到$(this)对象,就可以使用end()方法.
5.2.2 表格展开关闭
当单击表格的父行后,相应的子行会收缩。



jQuery代码为:

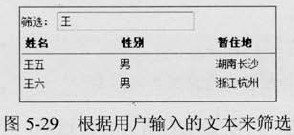
5.2.3 表格内容筛选
使用内容选择器和过滤器实现表格内容筛选:

jQuery代码为:

注意表单元素有个特点,就是刷新网页后,其值会保持不变。例如在刚才筛选操作后,刷新网页,则会出现图5-30所示的现象,表单元素的值还存在,但表格内容己经被刷新了。

要解决这个问题,只需要在DOM刚加载完时,为表单元素绑定事件并且立即触发该事件即可。

当页面被刷新后,就会立即执行id为“filterName”的keyup事件,因此表格内容就会保持刚才筛选出来的结果。
5.3 其他应用
5.3.3 网贞换肤
网页换肤的原理就是通过调用不同的样式表文件来实现不同皮肤的切换,并且需要将换好的皮肤记入Cookies中,这样用户下次访问时,就可以显示用户自定义的皮肤了。



注意HTML结构要有一个带id的样式表链接,通过操作该链接的href属性的值,从而实现换肤。代码如下:
![]()
(1)当皮肤选择按钮被单击后,当前皮肤就被勾选。
(2)将网页内容换肤。