做一个简单的网页版机器人聊天。
首页,创建页面

html
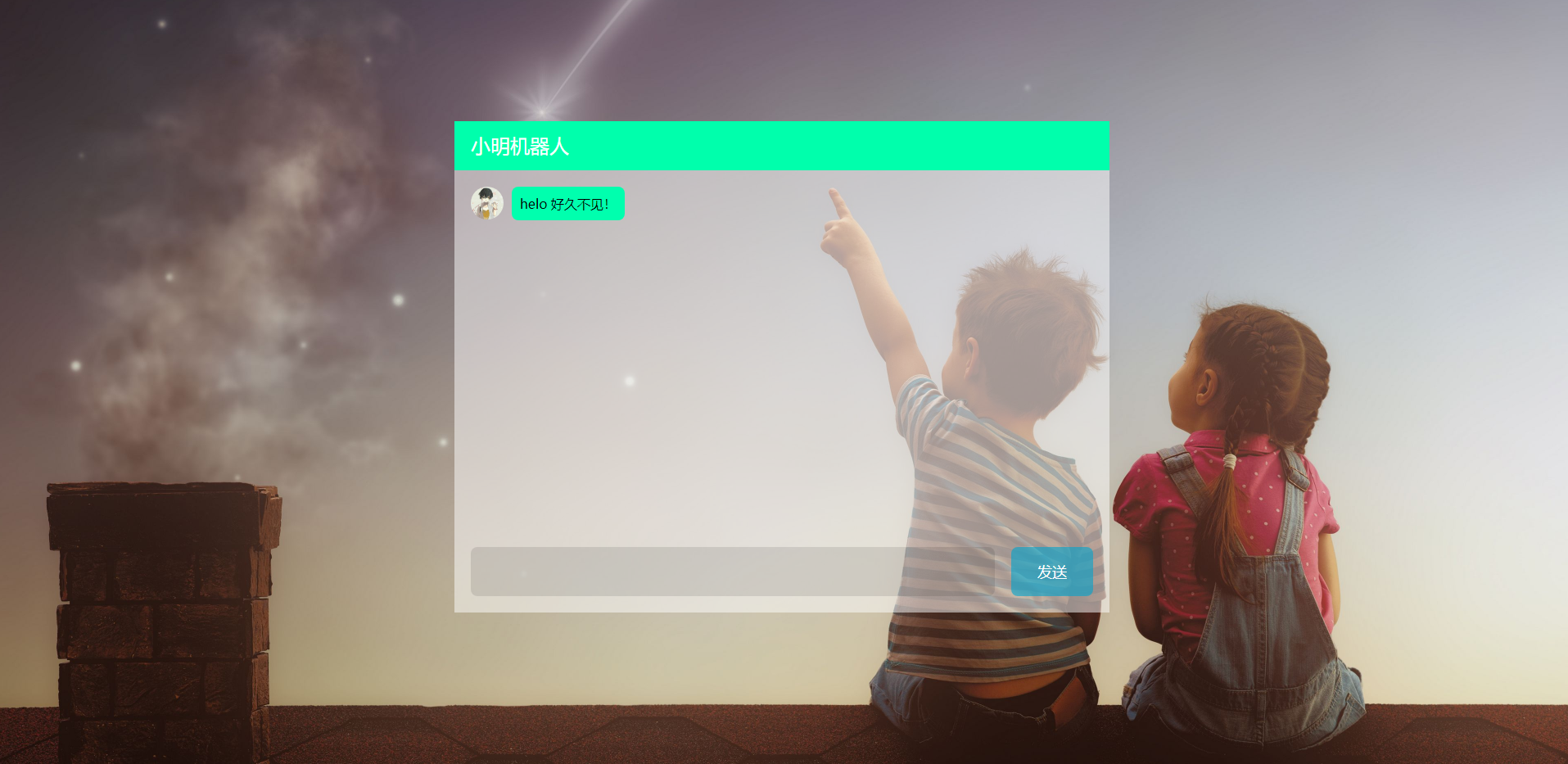
<div id="box"> <div class="box-head"> <span class="h-span">小明机器人</span> </div> <div class="box-body"> <div class="rotWord"> <span></span> <p>helo 好久不见!</p> </div> </div> <div class="box-footer"> <input type="text" id="input" autocomplete="off"> <div id="btn" onclick="action()">发送</div> </div> </div>
css
* {margin: 0;padding: 0;} body, html {width: 100%;height: 100%;} body { background: url(http://pic1.win4000.com/wallpaper/e/58e6f381091d5.jpg) no-repeat; background-size:cover; background-position:center; } #box { width: 800px; height: 600px; background: rgba(255, 255, 255, .5); margin:0 auto; position: relative; top:16%; } #box .box-head { height: 60px; background: #00ffac; } .box-head .h-span { color: #fff; line-height: 60px; font-size: 24px; float: left; margin-left: 20px; } #box .box-body { width: 760px; height: 420px; padding: 20px; overflow: auto; } /*overflow:auto;div内文本超出后设置滚动条*/ /*手动设置滚动条样式*/ .box-body::-webkit-scrollbar { width: 4px; } .box-body::-moz-scrollbar { width: 4px; } .box-body::-webkit-scrollbar-track { background: #808080; border-radius: 2em; } .box-body::-webkit-scrollbar-thumb { background-color: #03a9f4; border-radius: 2em; } .box-body::-moz-scroll-track { background: #808080; border-radius: 2em; } .box-body::-moz-scroll-thumb { background-color: #03a9f4; border-radius: 2em; } /*自定义滚动条的样式*/ /*机器人的css*/ .box-body .rotWord span { width: 40px; height: 40px; background: url(https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=47106712,1636322560&fm=27&gp=0.jpg); background-size:cover; background-position:center; float: left; border-radius:20px; } .box-body .rotWord p { float: left; padding: 10px; background: #00ffae; margin-left: 10px; border-radius: 8px; word-break: break-all; max-width: 220px; } /*word-break:break-all;max-220px; 文本p自动换行*/ .rotWord { overflow: hidden; } /*清楚浮动*/ /*myself的css*/ .box-body .myWord span { width: 40px; height: 40px; background: url(https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=523248224,3147732123&fm=27&gp=0.jpg); background-size:cover; background-position:center; float: right; border-radius:20px; } .box-body .myWord p { float: right; padding: 10px; background: #00ff00; margin-right: 10px; border-radius: 8px; word-break: break-all; max-width: 220px; } /*word-break:break-all;max-220px; 文本p自动换行*/ .myWord { overflow: hidden; margin: 4px 0; } /*清楚浮动*/ #box .box-footer { width: 760px; height: 60px; padding: 0 20px; } .box-footer #input { width: 620px; height: 60px; background: rgba(0, 0, 0, .1); border-radius: 8px; text-indent: 10px; color: #fff; float: left; font-size: 18px; padding-left: 20px; outline: none; overflow: hidden; border: none; } .box-footer #btn { width: 100px; height: 60px; color:#fff; background: rgba(0, 164, 205, 0.6); border-radius: 8px; user-select: none; text-align: center; text-align: center; line-height: 60px; float: right; font-size: 18px; cursor: pointer; }
js
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script type="text/javascript">
var text = $("#input");
function action() {
//判断输入文本框是否有值
if (text.val() == "" || text.val == "") {
text.focus();
return;
}
$(".box-body").append(
"<div class='myWord'><span></span><p>" + text.val()
+ "</p></div>");
$(".box-body").scrollTop(1000000000000);
$.ajax({
type : "post",
url : "http://openapi.tuling123.com/openapi/api",
data : {
/*图灵机器人的apikey*/
"key" : "**************************",
"info" : text.val()
},
success : function(data) {
console.log(data);
var result = data.text;
$(".box-body").append("<div class='rotWord'><span></span><p>" + result + "</p></div>");
$(".box-body").scrollTop(1000000000000);
}
});
text.val("");
text.focus();
}
//键盘回车事件
$(document).keydown(function(event) {
if (event.keyCode == 13) {
action();
}
});
</script>
获取图灵机器人key
官网:http://www.tuling123.com/
注册一个账号,然后登录创建机器人。
点击机器人。在机器人设置有 apikey
复制一下,放到ajax请求中,过程实现简单。
都是在有网络的情况进行。
如有疑问,自行百度解决。