晚上闲着无事, 然后看了阮老师的es6 的类用法,包括继承。 然后, 想着在vue中怎么使用class 。
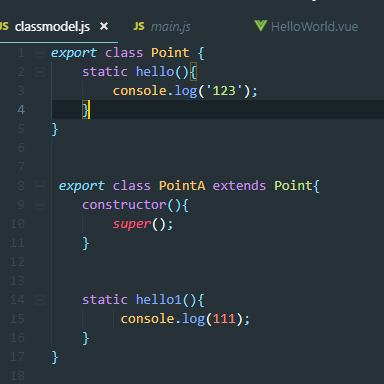
1. 定义一个 classmodel.js 文件。 里面包含如下代码:

2.接着, 在vue 页面使用。
先导入 import * as point from '@/api/classmodel'
接着:
point.Point.hello();
point.PointA.hello1();
因为我定义的是静态方法, 所以不需要 new 就可以直接使用里面的静态方法。
比如: 我在 Point 类中加入如下方法
setParam() {
return '123';
}
当你要使用的时候, 就必须 const p =new point.Point();
p.setParam();
3.总结。 如果做过后端的话, 其实使用很容易理解。 上述例子包含几个知识点。 继承、静态函数、构造器。