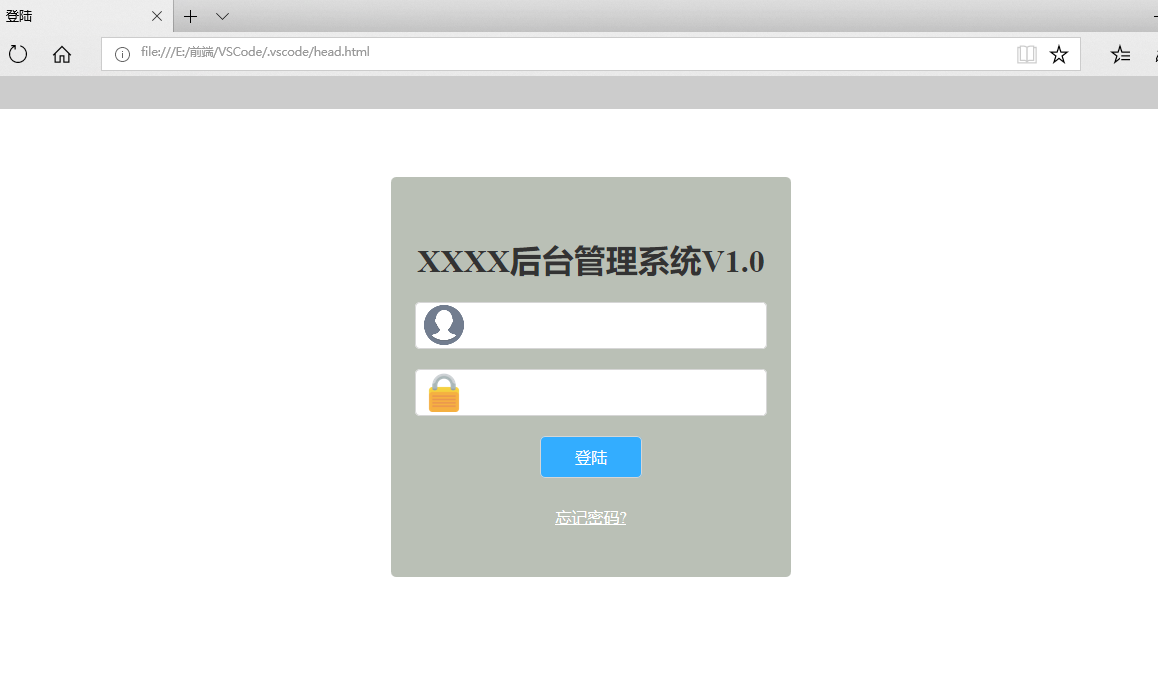
先上效果图吧. 本人菜鸟入门, 请勿喷.

首先样式:

1 1 body{ 2 2 margin: 0; 3 3 padding: 0; 4 4 width: 100%; 5 5 height: 100%; 6 6 } 7 7 8 8 .headers{ 9 9 width: 100%; 10 10 height: 100px; 11 11 } 12 12 .siv-ng{ 13 13 width: 100%; 14 14 height: 30px; 15 15 border: 1px solid #ccc; 16 16 background: #ccc; 17 17 } 18 18 19 19 .contents{ 20 20 width: 100%; 21 21 height: 400px; 22 22 position: relative; 23 23 } 24 24 .login{ 25 25 width: 400px; 26 26 height: 400px; 27 27 background: #A9B0A4; 28 28 margin: 0 auto; 29 29 border-radius: 5px; 30 30 opacity: 0.8; 31 31 } 32 32 33 33 .login-img-top{ 34 34 height: 40px; 35 35 } 36 36 .login h1{ 37 37 text-align: center; 38 38 } 39 39 .form-text{ 40 40 width: 350px; 41 41 height: 45px; 42 42 border: 1px solid #ccc; 43 43 background: white; 44 44 margin: 0 auto; 45 45 border-radius: 5px; 46 46 margin-top: 20px; 47 47 position: relative; 48 48 } 49 49 50 50 .login-img{ 51 51 width: 50px; 52 52 height: 45px; 53 53 float: left; 54 54 margin-left: 8px; 55 55 } 56 56 57 57 .input-in{ 58 58 width: 290px; 59 59 height: 45px; 60 60 line-height: 45px; 61 61 float: left; 62 62 border: 0px; 63 63 letter-spacing: 1px; 64 64 font-size: 18px; 65 65 color:gray; 66 66 } 67 67 68 68 .bt-login-div{ 69 69 width: 100%; 70 70 height: 50px; 71 71 margin-top: 20px; 72 72 } 73 73 74 74 75 75 .submit{ 76 76 width: 100px; 77 77 height: 40px; 78 78 margin: 0 auto; 79 79 text-align: center; 80 80 line-height: 40px; 81 81 border: 1px solid #ccc; 82 82 border-radius: 5px; 83 83 background: #0099FF; 84 84 color: white; 85 85 } 86 86 87 87 .submit:hover{ 88 88 border: 1px solid #77DDC9; 89 89 background: #0099FF; 90 90 opacity: 0.9; 91 91 cursor: hand; 92 92 } 93 93 94 94 95 95 .fogot{ 96 96 width: 100px; 97 97 height: 40px; 98 98 margin: 0 auto; 99 99 text-align: center; 100 100 } 101 101 .fogot a{ 102 102 color: white; 103 103 text-decoration-style: none; 104 104 text-decoration: #ccc; 105 105 }
然后,页面代码

1 <html> 2 <meta charset="utf-8" /> 3 <title>登陆</title> 4 5 <head> 6 <link href="css/login.css" rel="stylesheet" type="text/css" /> 7 </head> 8 9 <body> 10 <div class="headers"> 11 <div class="siv-ng"> 12 13 </div> 14 </div> 15 <div class="contents"> 16 <div class="login"> 17 <div class="login-img-top"> 18 19 </div> 20 <h1> 21 XXXX后台管理系统V1.0 22 </h1> 23 <div> 24 <form method="post"> 25 <div class="form-text"> 26 <div class="login-img"> 27 <img src="images/user-icon.png" width="40" height="40" style="margin-top:2px;"> 28 </div> 29 <input class="input-in" value="" type="text" class="username"> 30 </div> 31 <div class="form-text"> 32 <div class="login-img"> 33 <img src="images/lock-icon.png" width="40" height="40" style="margin-top:2px;"> 34 </div> 35 <input class="input-in" value="" type="password" class="password"> 36 </div> 37 <div class="bt-login-div"> 38 <div class="submit"> 39 <span>登陆</span> 40 </div> 41 </div> 42 <div class="bt-login-div"> 43 <div class="fogot"> 44 <span><a href="#">忘记密码?</a></span> 45 </div> 46 </div> 47 </form> 48 </div> 49 </div> 50 </div> 51 <div class="footer"> 52 53 </div> 54 </body> 55 56 </html>
只是做个记录而已. 这个页面,断断续续的,大概做了1个小时这样吧.
