一、特性表现one: 不能左右:empty伪类
CSS3选择器中有个:empty伪类,表示当元素里面什么都没有的时候(包括空格、标签内换行),应用相关样式。在现代web网页开发制作中,非常常用也非常方便。
例如,某元素类名是.box, 如下HTML和CSS:
<div class="box"></div>
.box { background-color: #cd0000; }
.box:empty { background-color: #fae6e6; }
因为.box里面是空大屁,所以,呈现的背景色就会是下面这样子:
假如.box里面有空格,或是文字,或是标签之类:
<div class="box">我是文字</div>
则,:empty失效,于是,呈现的是靓丽的红色:
下面,高能来了,请问,如果我们使用before或after伪元素在.box里面生成内容,:empty伪类还有作用吗?
这个问题动动脚趾头想想都知道:empty伪类依然是起作用的………………才™怪呢!你的脚趾头是长脑袋上的吧!这么有学问的问题,咱就不要想当然YY了,写个简易Demo,实践一下,自然出真知!
乖,请狠狠地点击这里::empty伪类和before/after伪元素Demo
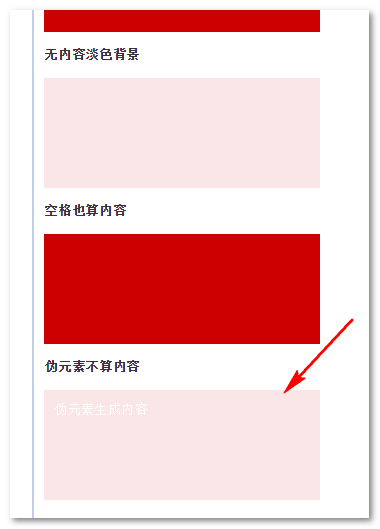
前面3个框框是让你熟悉:empty伪类的,咱们目光直接落到第四个方块,里面的文字就是伪元素生成的:
.pseudo::after { content: '伪元素生成内容'; }
结果,所有现代浏览器下面,依然是娘炮红背景色,截图如下:
此表现说明,空元素内部使用伪元素生成的内容,是不被:empty伪类认可的,选择器依然认为这是个空元素。
其实呢,我们马后炮一下,::before, ::after的名称其实就出卖了自己,对吧,我们平常都在呢么称呼的?“伪元素”啊,其中大大的的“伪”字就表明跟一般的元素不一样。
这不,这里被:empty伪类给排挤了。
二、特性表现two: content动态呈现值无法获取
对伪元素熟悉的同学应该都知道,content内容动态生成技术可以动态显示各种内容,包括属性值、计数器等,但是,你可能不知道的是,我们目前压根没有办法获得这些最终具体呈现的content内容,为什么呢?因为我们是飞天小女警,我呸~不对,因为我们是伪元素。
首先,为避免歧义,我有必要解释清楚,我们不是没法获得CSS中content的属性值,而是没法获得页面上content最终呈现的内容值。有啥区别呢,举个例子大家应该就清楚了!
您可以狠狠地点击这里:CSS伪类计数器动态获得选中元素个数Demo
上面这个Demo是去年“CSS计数器+伪类实现数值动态计算与呈现”一文中使用过的Demo,对,就是同一个。
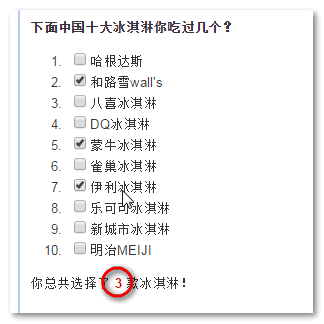
使用纯CSS动态显示你当前选择了几项内容:
伪元素相关CSS如下:
.total::after {
content: counter(icecream);
}
很简单的CSS,伪元素,内容显示的是icecream这个计数器当前的值?
高能再次来临,如果让你获得.total这个元素目前呈现的数值数目(比方说上面截图显示的3),你怎么获取?
告诉你,你妄图想通过.total这个元素获得这个动态数值3难于上青天!
以前介绍过window.getComputedStyle方法,可以获得伪元素的计算样式。但是,抱歉,得到的只是纯粹的content在CSS文件中的属性值,例如这里:
var dom = document.querySelector(".total"),
window.getComputedStyle(dom , "::after").content; // 结果是:"counter(icecream)"
结果是”counter(icecream)”,而不是数值3。为啥子没法获取呢?我们继续马后炮一下,因为是“伪元素”,不是元素。哈哈,这个解释好像有点敷衍,我特意去规范文档看了一圈,没找到很明确的解释。不过网上有说法是因为before, after不属于正常DOM树节点,因此,就没法得到动态呈现内容。