说明
在开发过程中,很多样式为了能够共用,这样能够节省很大一部分时间用来编写样式,同时,一个完整的共用模板,在进行样式更换的时候,可以达到事半功倍的效果,因此在开发效率上也可以获得提高。
相关步骤:
Ionic3 中,为将公共样式文件引用到 启动页面(index.html),我们需要进行对 package.json 文件进行相关的配置:
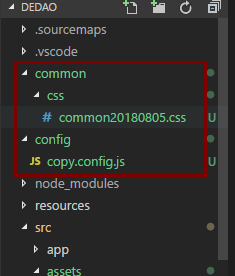
①如下图所示,在项目结构中定义好自己的公共文件目录:其中的 copy.config.js,就是用来指定引用的第三方文件。

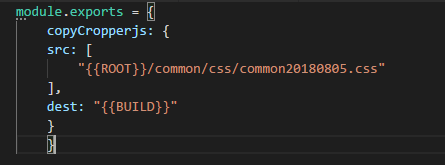
② copy.config.js 文件的配置:在 src 数组中可以指定多个配置文件。

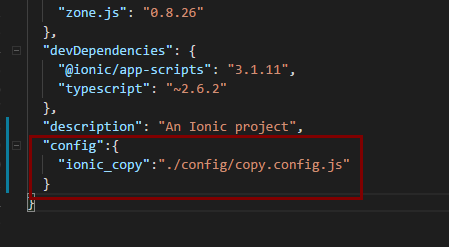
③关于 package.json 文件的配置,末尾引用 copy.config.js 文件。

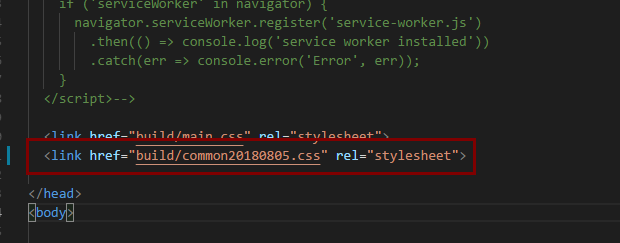
④在 index.html 文件中的引用: